Практическая работа: Редактирование
изображений во встроенном векторном редакторе Word.
Ход работы
1. Создание векторного рисунка и его
преобразование:
— запустить текстовый редактор Word. Командой
{Вставка – Фигуры} последовательно выбрать и нарисовать маленький зеленый
треугольник, синий прямоугольник средних размеров и большую красную окружность.
Цвет фигуры выбираем с помощью команды {Заливка фигуры}, которая появляется
после выбора нужной фигуры.
2. В результате получим рисунок, состоящий из
трех слоев:
— треугольник был нарисован первым, поэтому
он будет находиться в самом нижнем, в третьем слое;
— прямоугольник был нарисован вторым, поэтому
он будет находиться в середине, во втором слое;
— окружность была нарисована последней, поэтому
она будет находиться в переднем, первом слое.
3. Переместить треугольник и прямоугольник
внутрь окружности. После перемещения треугольник и прямоугольник не будут
видны, так как будут находиться за окружностью, в нижележащих слоях рисунка.
4. Сделаем видимыми все три фигуры:
— выделим окружность и, щелкнув правой
кнопкой мыши, выберем команду {На задний план};
— выделим появившийся на фоне окружности
прямоугольник и, щелкнув правой кнопкой мыши, выберем команду {На задний план –
Поместить назад};
— на фоне прямоугольника появится
треугольник.
Результат:
5. Не удаляя первого задания, нарисуем еще
раз все три фигуры. Поместить в окружность прямоугольник и треугольник тем же
способом. Теперь изменим прозрачность окружности:
— выделив окружность и, щелкнув правой
кнопкой мыши выберем команду {Формат фигуры}. На появившейся панели выбрать
меню {Заливка} и установить с помощью ползунка значение 50%.
В результате будут видны фигуры во всех трех
слоях, однако их цвета будут изменены.
Нарисованные объекты можно группировать в
единый объект, над которым можно производить любые действия: изменять размер,
поворачивать, сдвигать и так далее.
6. Нарисуем часы, состоящие из окружности и
двух стрелок, сгруппируем их в единый объект, скопируем и увеличим размер
копии.
— с помощью команды {Вставка – Фигуры}
нарисуем окружность и две исходящие из центра стрелки. Чтобы нарисовать
окружность без заливки и с контуром черного цвета, при выборе фигуры щелкнуть
по меню {Заливка} и выбрать {Нет заливки}, далее щелкнуть по меню {Контур
фигуры} и выбрать черный цвет.
— далее с помощью той же команды {Вставка –
Фигуры} рисуем стрелки выбирая для них также черный цвет в меню {Цвет
контура}
Результат:
— cгруппируем их в один объект, для этого
нажать клавишу {Shift}, и удерживая ее, последовательно щелкнуть на объектах
мышью и, вызвав правой кнопкой мыши контекстное меню, выбрать команду
{Группировать}.
— скопируем объект с помощью
последовательности команд {Копировать} и {Вставить}. Поместим скопированный
объект правее исходного. C помощью мыши, удерживая клавишу {Shift}, увеличить
размер объекта.
Результат:
Практическая работа: Редактирование
изображений в растровом редакторе Paint
Ход работы
Редактирование растрового изображения:
Получим изображение Рабочего стола и загрузим
его в растровый редактор.
— поместить в буфер обмена копию экрана в тот
момент, когда загружен Рабочий стол, для этого нажать клавишу {Prt Sc} при
удерживании клавиши {Fn};
— запустить редактор Paint командой
[Пуск-Программы-Стандартные-Paint];
— загрузить в редактор Paint изображения из
буфера обмена командой [Вставить];
В окне редактора появится изображение
Рабочего стола, содержащее значки.
Нарисуем окружность:
С помощью Палитры задать в качестве основного
цвета (цвет 1) синий и в качестве цвета фона (цвет 2) – бледно-голубой. На
панели инструментов выбрать инструмент Эллипс (Овал), на дополнительной панели
Заливка выбрать – сплошной цвет. Нарисовать окружность.
Нарисуем российский флаг:
Последовательно нарисовать с использованием
инструмента Прямоугольник три одинаковых по размеру закрашенных прямоугольника
(белый, синий и красный), у которых основной цвет и цвет фона совпадают.
Перетащим значок Корзина и сотрем подпись под
ним:
— выделить с помощью инструмента Выделение
значок Корзина и перетащить его в правый верхний угол изображения.
— стереть с помощью инструмента Ластик
подпись под значком.
Закрасим области различными способами
— Закрасить цветом фона изображения белые
области, оставшиеся на месте стертых надписей, для этого выбрать инструмент
Пипетка, установить его в любой точке фона изображения и выполнить щелчок
мышью. Цвет фона станет значением основного цвета. Далее выбрать инструмент
Заливка и последовательно щелкнуть внутри области, оставшейся от надписи.
— начать закраску красным цветом с помощью
Распылителя (Кисти) белой области, оставшейся после перемещения значка.
Создадим в верхней части изображения надпись
«Рабочий стол».
— выбрать инструмент Текст (Надпись), с
помощью мыши создать область надписи и ввести текст.
Результатом практической работы будет
изображение будет данное изображение:
Государственное бюджетное общеобразовательное учреждение Гимназия №227
Технология создания рисунка с помощью встроенного в Word векторного графического редактора
Класс: 7 «а»
Козлова Татьяна Сергеевна
к.п.н., учитель математики и информатики
ГБОУ Гимназии №227
Санкт-Петербург
2020
Цель: показать возможности встроенного в Word векторного графического редактора
Задачи:
- Обучающие:
- Закреплять представление детей о возможностях работы с текстовым процессором Word.
- Закреплять знания детей об интерфейсе текстового процессора WORD, панели инструментов рисование.
- Закрепить знания по работе с графическими объектами в Word.
- Учить создавать графические изображения и выполнять с ними различные действия.
- Воспитательные:
- Воспитывать усидчивость, аккуратность, творческое отношение.
- Развивающие:
- Развивать информационную культуру учащихся: умение пользоваться справочным материалом, обрабатывать данные и т.д.
- Развивать коммуникативную культуру: умение слушать, понимать, не перебивать, отвечать на вопрос.
- Развивать память, воображение, мышление.
План урока:
1 урок
Теоретическая часть:
- Организационный момент
- Повторение назначения основных кнопок панели инструментов Рисование.
- Планирование работы по созданию изображения: «Золотая рыбка».
- Введение понятия градиентная заливка и новых способов копирования объектов.
Практическая часть:
- Постановка практического задания и его выполнение.
- Подведение итогов урока.
- Организационный момент
Учащиеся заходят в класс и садятся на свои места.
- Здравствуйте, ребята. Вначале давайте проверим, кто из вас сегодня присутствует на уроке.
- Сегодня мы с вами продолжим работу по созданию графических изображений в Word. Давайте вспомним, что вы уже умеете.
2.Повторение назначения основных кнопок панели инструментов Рисование.
- Как можно отобразить на экране панель инструментов рисование? (Вид — Панели инструментов — Рисование (установить флажок))
- На слайде представлены кнопки. Ребята назовите их назначение.
- Какие действия можно выполнять с графическими объектами ? (масштабирование, поворот, группирование)
- Зачем необходимы эти действия?
3. Планирование работы по созданию изображения: «Золотая рыбка».
Из каких фигур состоит изображение? И какие действия к этим объектам применены?
Давайте рассмотрим более подробно:
- Голова и тело рыбки (окружность, эллипс)
- Спинной плавник (основные фигуры, непропорциональное изменение размера, копирование, поворот)
- Чешуя (окружность, круг, копирование)
- Какие действия выполнены для всех объектов? (заливка, отсутствие контура у каждого из объектов).
Многие представленные действия с графическими объектами мы с вами уже не раз выполняли. Сегодня на уроке мы познакомимся с новым способом копирования, градиентной заливкой которая позволит нам нарисовать действительно «золотую рыбку».
- Введение понятия градиентная заливка и новых способов копирования объектов.
Записать в тетрадь (все действия продемонстрировать)
Записать в тетрадь:
- Выделить объект, который хотите залить.
- На панели инструментов рисование выбрать инструмент заливка и щелкнуть по стрелке.
- В раскрывшемся диалоговом окне выбрать «Способы заливки» и выбрать необходимые параметры заливки
- Заливку объекта мы делаем перед копированием и группировкой, если вы хотите, чтобы все объекты были одного и того же цвета.
- Заливку объекта выполняем после копирования, если нужно чтобы объекты были разных цветов.
- Постановка практического задания и его выполнение.
При выполнении практического работы по созданию графического изображения вам необходимо будет:
- Создание головы и тела рыбки из овалов
- Создание плавника из автофигуры месяц
- Создание чешуи и размещение чешуи на теле рыбки
- Создание хвоста из автофигуры сердце
- Выполнение градиентной заливки
- Подбор соответствующих размеров всех автофигур
- Группирование объектов
Все вышеперечисленные действия представлены в раздаточном материале для учащихся «Практическая работа»
6. Подведение итогов урока
- Давайте проанализируем, что мы научились делать на этом уроке?
(Группировать объекты, копировать, выполнять градиентную заливку, масштабировать и т.д.)
На экране представлены работы детей. Все золотые и не только рыбки теперь плавают в нашем аквариуме.
3. Определить, что получится в результате выполнения следующих
действий:
1) установить основной цвет – желтый;
2) выбрать инструмент Овал и настроить его на 3–й режим заполнения;
3) удерживая клавишу Shift, нарисовать круг;
4) выбрать инструмент Линия и настроить его на рисование самых
жирных линий;
5) удерживая клавишу Shift, изобразить отрезки, выходящие из центра
желтого круга.
3. Объяснение нового материала.
Векторная графика принципиально отличается от растровой. Идея
векторного представления состоит в описании элементов изображения с
помощью математических формул. Для этого изображение раскладывается на
простые объекты – примитивы. Примитивами являются линии, эллипсы,
окружности, звезды, многоугольники и т. д. Примитивы создаются на основе
ключевых точек, которые определяются в виде набора чисел. Программа
воспроизводит изображение путем соединения ключевых точек. На векторные
объекты раскладываются не только геометрические фигуры, но и текст.
Векторным изображение называется потому, что координаты ключевых
точек в данном случае и являются вектором. Файлы векторных изображений
содержат не пиксельные значения, а математические описания элементов
изображений. При изменении масштаба рисунка, компьютер пересчитывает
координаты ключевых точек и искажения рисунка (ухудшения качества) не
происходит.
Основные возможности, предоставляемые пользователю векторного
графического редактора:
разнообразные методы для работы с объектами (создание, удаление,
перемещение, масштабирование, зеркальное отражение);
возможности формирования заливок, содержащих большое количество
цветов;
средства для упорядочения, объединения, пересечения объектов;
большой набор графических эффектов (объём, перетекание, фигурная
обрезка и др.);
разнообразные методы для работы с кривыми;
богатые возможности работы с текстом;
возможность сохранения рисунков на внешних носителях в различных
графических форматах.
Преподаватель подробно объясняет структуру панели «Рисование»,
встроенной в текстовый процессор Microsoft Word, тему и план практической
работы. Выполняем совместно следующие манипуляции:
— выбираем кнопку Прямоугольник,
— открываем палитру Заливки и выбираем цвет,
— открываем палитру Цвет Линии и выбираем цвет контура,
— открываем меню Тип линии и выбираем любой нестандартный,
— открываем меню Тип штриха и выбираем любой,
Цель урока: научиться основным приемам
создания и редактирования векторных изображений
с помощью текстового процессора MS Word.
Задачи урока:
- обучающие: закрепление практических
навыков работы при работе с инструментами
создания и редактирования векторных изображений
в MS Word; - развивающие: развитие памяти, внимания,
самостоятельности при работе с программным
продуктом; - воспитательные: воспитание аккуратности,
терпения, усидчивости.
Тип урока: практическая работа.
Оборудование: компьютерный класс, MS Word.
Порядок выполнения работы
Часть I. Создание простого изображения и
действия с ним.
1. Все действия с графическими изображениями
выполняются с использованием панели
инструментов Рисование. Для установки
панели инструментов Рисование в
словесном меню выбрать команду
Вид — Панели инструментов — Рисование
2. Создание объекта (автофигуры):
- на панели инструментов нажать кнопку Автофигуры
и в раскрывшемся списке выбрать автофигуру; - установить курсор в область рисования, нажать
левую кнопку мыши (ЛКМ) и, не отпуская ее,
нарисовать автофигуру (объект).
Для выполнения каких-либо действий с объектом
сначала его надо выделить ЛКМ. Вокруг
выделенного объекта появятся маркеры в виде
окружностей.
3. Перемещение объекта:
- выделить объект;
- установить курсор в область объекта (он примет
вид крестика со стрелочками), нажать ЛКМ и, не
отпуская ее, переместить объект на новое место.
4. Поворот объекта:
- выделить объект;
- установить курсор на зеленый маркер (курсор
примет вид круговой стрелки) и повернуть объект.
5. Изменение размера объекта:
- выделить объект;
- установить курсор мыши на маркер (курсор
изменит вид — станет двойной стрелкой) и, не
отпуская ЛКМ, переместить курсор.
6. Заливка объекта цветом:
- выделить объект;
- на панели инструментов активизировать кнопку
“Цвет заливки” и выбрать нужный цвет (рис. 1).
Рис. 1
Задание. 1. Используя автофигуры, создать
рисунок и раскрасить его (рис. 2)
Задание 2. Самостоятельно придумать и
раскрасить рисунок
рис. 2
Часть II. Создание сложного изображения
1. Нарисовать объект — прямоугольник:
- выбрать на панели инструментов Рисование
кнопку “Прямоугольник”; - нарисовать прямоугольник левой кнопкой мыши
(ЛКМ).
2. Сделать пять копий прямоугольника
- выделить квадрат правой кнопкой мыши (ПКМ) и, не
отпуская, ее переместить квадрат; - отпустить кнопку мыши и в контекстном меню
выбрать команду Копировать; - аналогично сделать остальные копии.
3. Изменить размеры прямоугольников.
Путем последовательного растяжения
прямоугольников превратить их в лестницу.
4. Залить ступеньки, используя градиентную
заливку:
- выделить 1-ю ступеньку ПКМ и выбрать команду Формат
автофигуры; - выбрать цвет заливки (закладка Цвета и линии)
и способ заливки (закладка Градиентная) (рис. 3); - аналогично выполнить градиентную заливку
остальных ступенек.
рис. 3
5. Сгруппировать все объекты
Сгруппировав несколько объектов мы получаем
один единый объект с которым можно совершать
различные действия – перемещение, копирование,
изменение размера, заливка цветом и др.
На панели Рисование нажать кнопку Выбор
объектов (рис. 4)
рис. 4
ЛКМ выделить все объекты (ступеньки),
выделенная область будет обозначена пунктирной
линией;
- на панели инструментов Рисование
выбрать команду Рисование – Группировать. Теперь
все ступеньки – единый объект.
6. Удалить линии на ступеньках:
- выделить ступеньки ПКМ;
- выбрать в контекстном меню команду Формат
объекта… - закладка Цвета и линии; цвет линии — нет
линий (рис. 5)
рис. 5
7. Отобразить объект (слева — направо):
- сделать копию фигуры (см. п. 2);
- выделить скопированный объект;
- на панели инструментов Рисование
выбрать команду Рисование — Повернуть /отразить
— слева направо; - совместить фигуры (для точного перемещения
объектов надо нажать клавишу Ctrl и, не отпуская ее,
переместить объект с помощью клавиш управления
курсором) – рис. 6
Рис. 6
8. Отобразить объект (сверху — вниз):
- выделить полученную фигуру с помощью кнопки Выбор
объектов на панели инструментов Рисование и
сделать копию; - на панели инструментов Рисование
выбрать команду Рисование — Повернуть/отразить
— отразить сверху вниз; - совместить фигуры, объединить и уменьшить– рис.
7
рис. 7
9. Вставка текста в автофигуру:
- выделить автофигуру ПКМ;
- в контекстом меню выбрать команду Добавить
текст; - напечатать текст.
Задание. Создать схему по образцу
рис. 8
Литература
- Угринович Н. Д. Информатика и информационные
технологии. Учебное пособие для 10-11 классов
БИНОМ. Лаборатория Базовых Знаний”, АО
“Московские учебники”, 2001 - Куприянов Н. И. Рисуем на компьютере: Word, Photoshop,
Corel Draw, Flash. СПб. : Питер, 2005
Дата: 31 марта 2020
Класс: 7-А, Б
МБОУ СОШ № 13
Терёшкина Н.М.
Урок по теме «Работа с графическим редактором векторного типа. Пр.р. № 14»
Ход урока
-
Здравствуйте. Давайте вспомним пройденный материал.
Возьмите двойные листики или новые тетради. Напишите число и тему сегодняшнего урока.
Давайте повторим пройденное, чтобы решить Задание 1 на оценку:


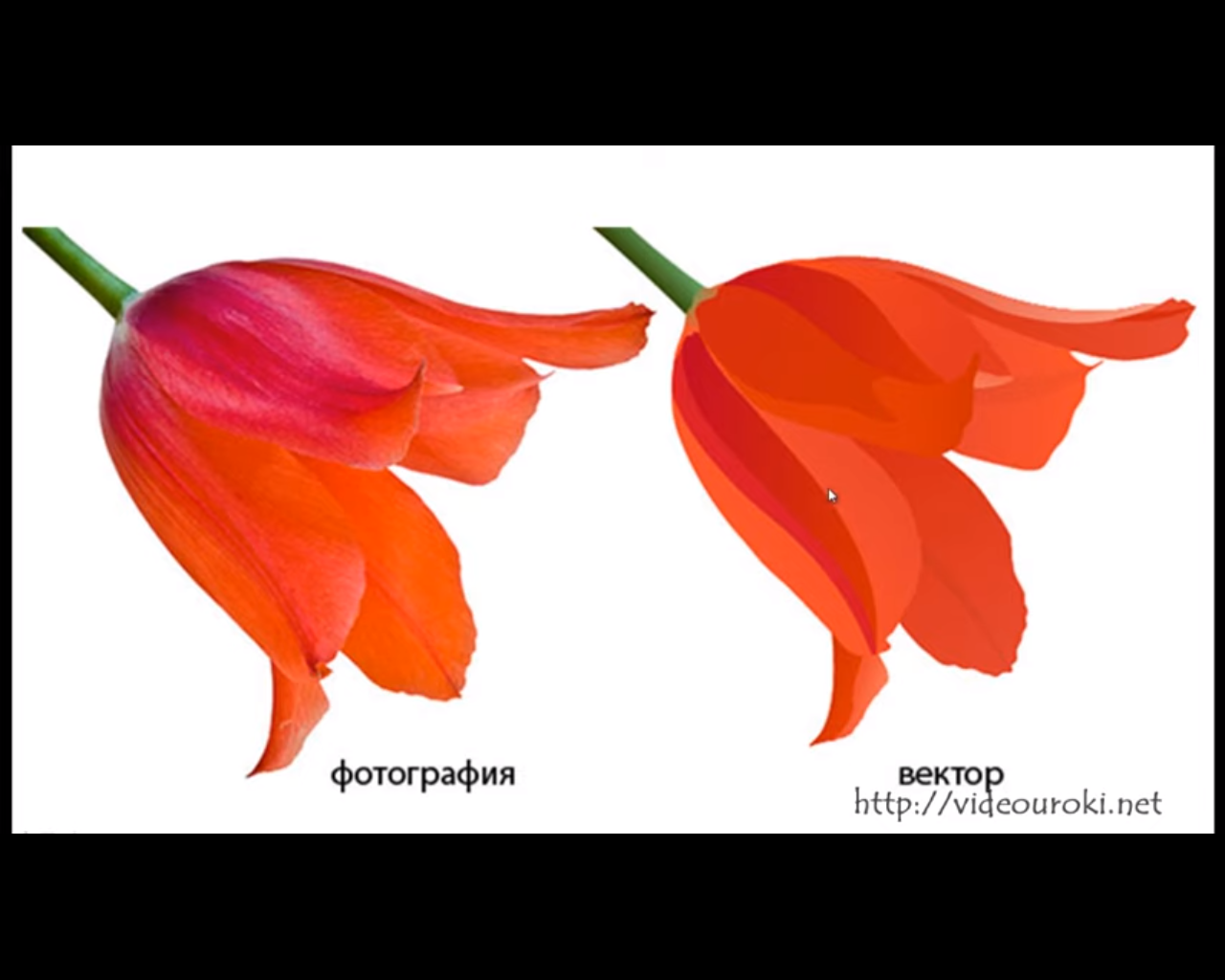
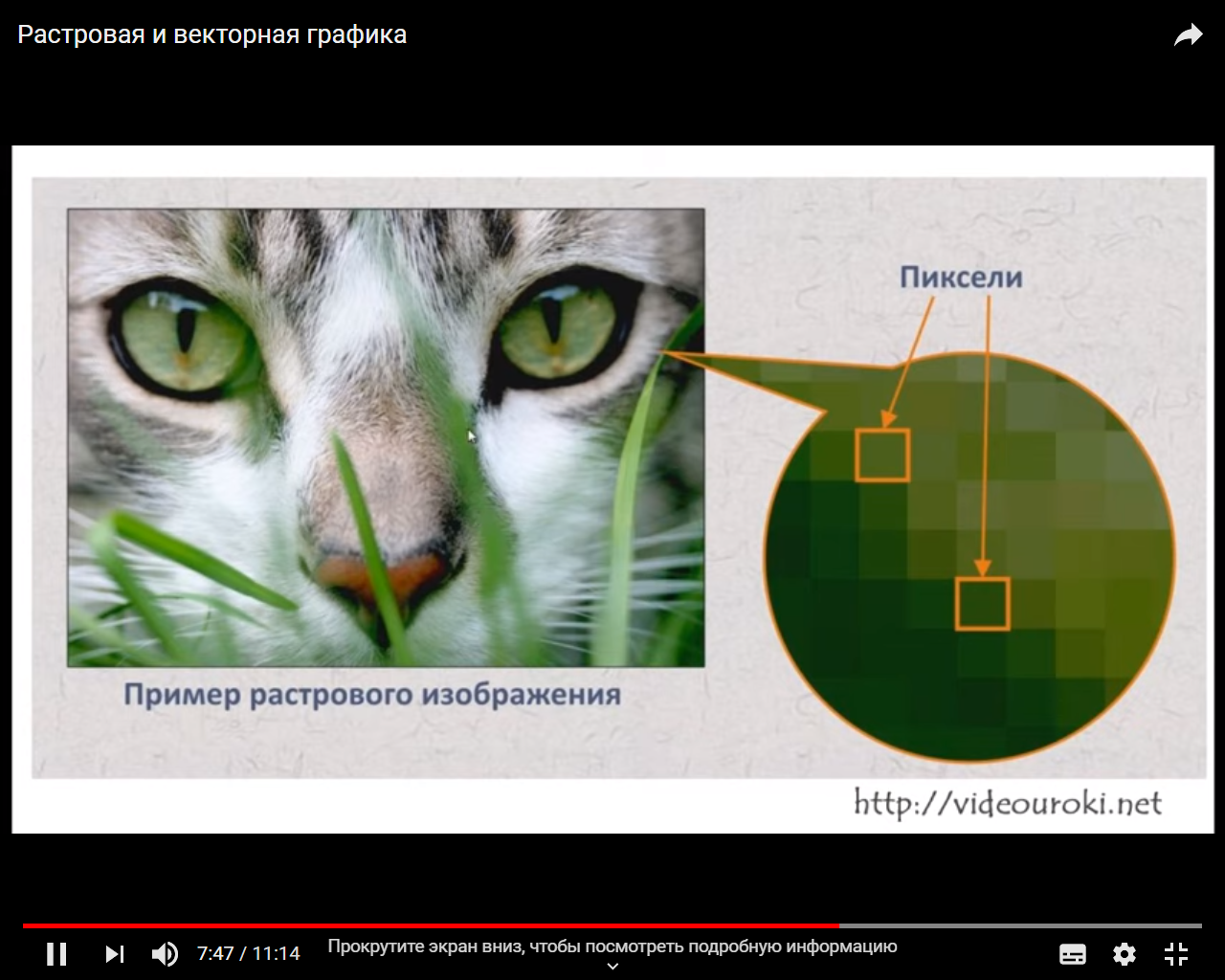
При масштабировании, растровая графика искажается.


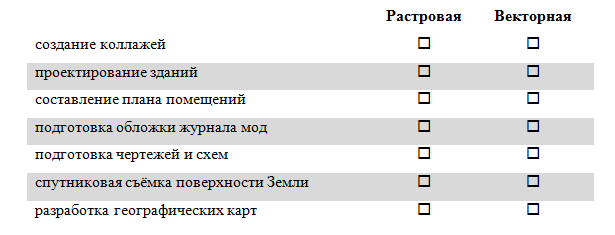
Задание 1. (Перечертите схему и выберите достоинства каждого вида графики) Как вы думаете, в каких задачах лучше использовать растровую графику, а в каких – векторную:

Графический редактор – программа (или пакет программ), позволяющая создавать и редактировать двумерные изображения с помощью компьютера.
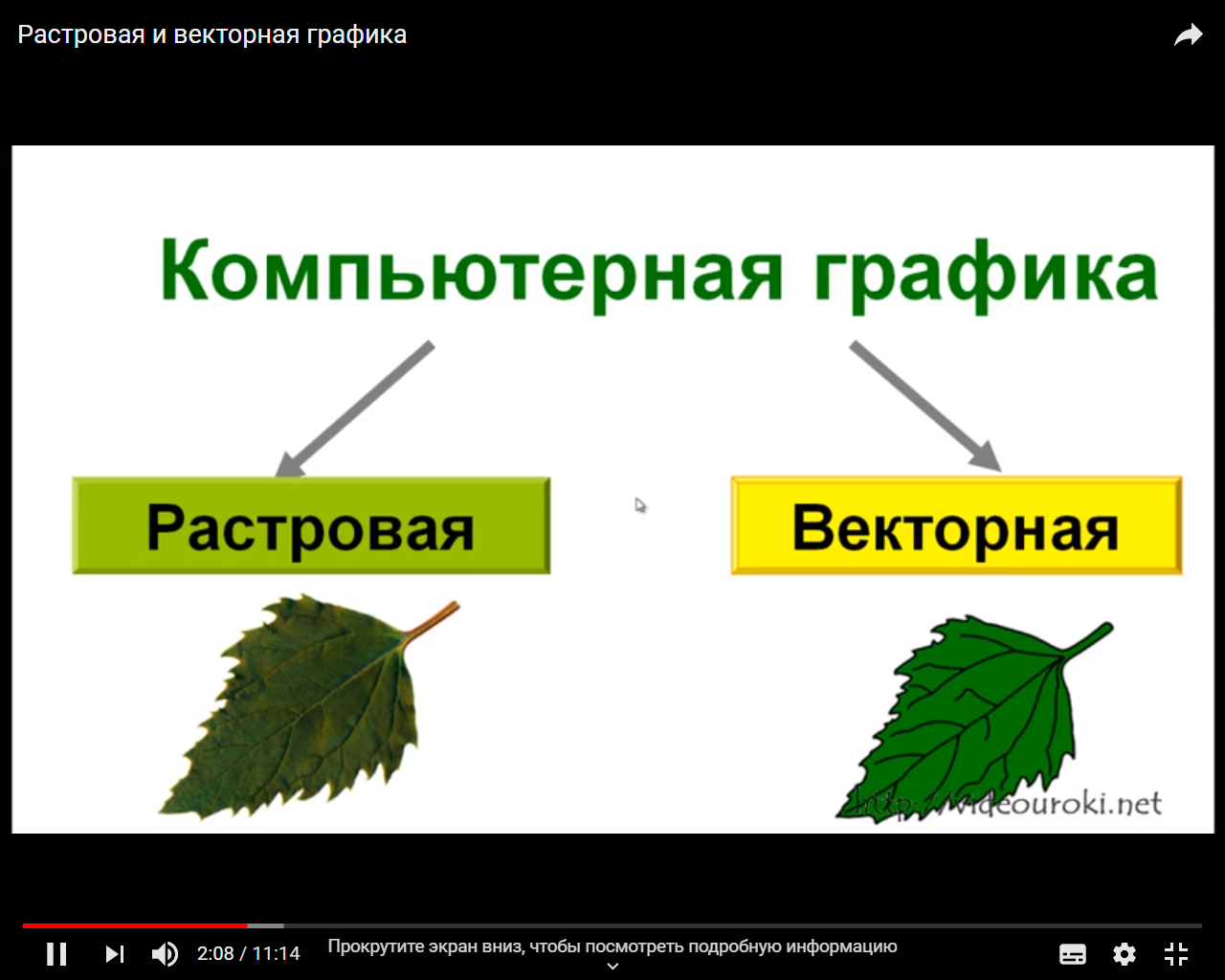
Компьютерную графику можно разделить на три категории:
-
растровая графика;
-
векторная графика;
-
трёхмерная графика.
С помощью растровой графики можно создавать красочные рисунки, обрабатывать фотографии и другое. Но такие изображения неудобно хранить, передавать и использовать в науке: для построения схем, диаграмм, конструкций, т.е. простых и не тяжелых изображений. С этим справляется векторная графика. Векторный рисунок – это своеобразная программа для компьютера, выполнив которую он рисует изображение на экране.
Поэтому появилась другая идея: хранить в памяти компьютера не отдельные пиксели, а информацию о геометрических фигурах, из которых составлен векторный рисунок.
-
Изучение нового материала.
! Откройте учебники по информатике на стр. 132 (§ 23). Изучите инструменты векторных графических редакторов для создания рисунков на компьютере. Внимательно изучите тему параграфа и выполните по его указанию практическую работу
Для работы с векторными изображениями используют специальные программы – векторные графические редакторы, например, Adobe Illustrator,
CorelDraw,
Inkscape.
В то же время, рисовать простые схемы и рисунки можно даже с помощью офисных пакетов: в редакторе Word есть небольшой встроенный векторный редактор, а в состав OpenOffice входит векторный редактор Draw.
-
Практическая работа № 14 «Работа с векторным графическим редактором». Её можно выполнить в векторных графических редакторах:
1. Inkscape, который описан в учебнике по информатике стр. 132 (§ 23)., можно скачать по ссылке: https://inkscape.org/ru/release/0.92.4/windows/
2. OpenOffice Draw
3. Встроенная векторная графика в MS WORD.
Откройте векторный графический редактор (перечислены выше) и выполните задания:
1) Нарисуйте домик (вы можете выбрать уровень сложности):

2) Сгруппируйте все элементы рисунка и постройте его копию, уменьшенную в два раза.
4) Нарисуйте надкушенное яблоко. Какая фирма выбрала такой фирменный знак (логотип)?

-
Домашнее задание. § 23 учить, стр. 136, задания 3-4 письменно на листочках или в тетрадях. Стр. 138-141 «Дополнение к главе IV» учить, стр. 141, задание 6 письменно.
Скриншоты пр.р. и д/з можно сдать до 07.04.2020 по следующим контактным данным:
Viber: +7 (978) 810 16 52
VK: https://vk.com/natheli
E-mail: [email protected]













