Загрузить PDF
Загрузить PDF
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
1
Загрузите Word.
-
2
Напечатайте на странице «Homepage» (Домашняя страница).
-
3
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
4
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
5
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
6
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
7
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
8
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
9
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
10
Выделите текст.
-
11
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
12
Поищите файл index.html.
-
13
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
14
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
15
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
16
Продолжайте делать так, пока ваш сайт не будет готов!
-
17
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Реклама
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Реклама
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Реклама
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Об этой статье
Эту страницу просматривали 60 580 раз.
Была ли эта статья полезной?
Содержание
- 1 Шаги
- 2 Советы
- 3 Предупреждения
- 4 Что вам понадобится
- 4.1 Что нужно делать, чтобы создать сайт
- 4.1.1 Рекомендации
- 4.1 Что нужно делать, чтобы создать сайт
- 5 Первые шаги по созданию сайта в Ворде
- 6 Продвинутые инструменты Ворда для украшения веб-страницы
- 7 Делаем полноценный веб-сайт
- 8 Окончательное сохранение документа в качестве веб-страницы
- 9 Подведём итоги
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
Загрузите Word.
-
Напечатайте на странице «Homepage» (Домашняя страница).
-
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
Выделите текст.
-
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
Поищите файл index.html.
-
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
Продолжайте делать так, пока ваш сайт не будет готов!
-
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 229 раза.
Была ли эта статья полезной?
Рубрика Word
Также статьи о работе со страницами в Ворде:
- Как настроить поля страницы в Word?
- Как в Word отображать на экране сразу две страницы?
- Как в Word выделить страницу?
- Как делается зебра в Ворде?
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Курсы работы в Корде
Как сделать сайт в ворде
|
Как сделать сайт в ворде (Word) |
Первая моя попытка сделать сайт была выполнена именно в ворде.
Проблема была скорее не как сделать сайт, а на какую тему сделать.
Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню.
Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка»
В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
(рисунок 1)
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
4. Вставляем рисунки.
5. Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ!!!
Сохраняем полученную страницу сайта
(рисунок 2)
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки.
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно.
Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage.
Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Спасибо за внимание.
Автор: Титов Сергей
Не все догадываются, насколько мощные инструменты по работе с текстом нам предлагает Microsoft Word. Благодаря этому редактору мы создадим свой первый функциональный сайт в интернете бесплатно. При этом никакими специфическими знаниями владеть не надо. Достаточно наличия минимальных навыков по работе с данным широкоизвестным текстовым редактором.
Первые шаги по созданию сайта в Ворде
Продвинутые инструменты Ворда для украшения веб-страницыДелаем полноценный веб-сайтОкончательное сохранение документа в качестве веб-страницы
Подведём итоги
Первые шаги по созданию сайта в Ворде
Создаём свой сайт в Ворде (здесь и далее имеется в виду Microsoft Word), как говорится, с чистого листа. Можно начать со ставшей уже классикой фразы «Hello world», что в русском переводе: «Здравствуй мир». Хотя я бы написал на своей первой страничке в интернете так «Это моя первая страница в интернете. Ура!». Пишем эту (или любую другую) фразу в Ворде на вновь созданной страничке, выбираем в меню «Файл» (в Word 2003), или после нажатия на кнопку «Office» (вверху слева в Word 2007), команду «Сохранить как» и сохраняем документ как «Веб-страница (*.htm; *.html)». Название придумайте сами, но оно должно быть на латинице, например «stranitsa», рекомендую назвать её «index» – дальше нам это очень пригодится при размещении сайта в интернете. Веб-страницы называют ещё html-страницами (от названия языка html — языка гипертекстовой разметки, на базе которого основаны все сайты в интернете).
Таким образом, вы создали свою первую страницу: index.htm. Кликните по файлу (два раза конечно ), и вы увидите свою веб-страницу в просмотрщике веб-страниц или браузере (от английского «browser» – обозреватель), установленном на вашем компьютере по умолчанию.
На сегодняшний день существует несколько популярных браузеров. Это Internet Explorer, Firefox, Opera, Chrome и другие. Каким браузером пользоваться – зависит только от ваших предпочтений.
Не имеет значения, в какой версии Ворда вы будете работать. Веб-страницы будут сохранены в соответствие с принятыми на сегодняшний день в интернете стандартами и будут одинаково хорошо просматриваться в любом браузере.
Небольшое отступление. Вы можете написать любой текст в Ворде на вашей новой странице и точно в таком же виде его увидят любые посетители вашего сайта (разместим нашу страницу в интернете во второй части цикла статей по созданию сайта в Ворде). На самом деле не всё так безоблачно, так как не все браузеры совместимы между собой на 100% (та же ситуация с поддержкой интернет стандартов отображения страниц) и бывает, что отображение страницы в браузере и в Ворде не полностью совпадают. Есть, к счастью, очень простой и универсальный способ решения данной проблемы – после сохранения нашей странички, мы просмотрим её в паре браузеров от разных производителей, например в Internet Explorer’е (установлен у вас по умолчанию) и в Firefox’е. Благо все браузеры бесплатны. Таким образом, мы будем уверены, что любой пользователь в интернете увидит тоже, что и мы. Любые несоответствия в браузере и в Вордовском документе мы тут же подкорректируем (например, выравнивание), обычно это делается изменением свойств элемента страницы Ворда (строки, слова, таблицы). После сохранения документа убеждаемся, что у нас всё хорошо и продолжаем работать дальше.
Немаловажно, что Ворд может проверить наш текст на наличие орфографических и грамматических ошибок, что является большим плюсом. Наличие ошибок на вашем сайте является дурным тоном.
Теперь начинайте экспериментировать с самыми базовыми элементами Ворда. Нарисуйте таблицу любой сложности, вставляйте любые рисунки, клипы, фигуры (доступно в меню «Вставка»), меняйте фон страницы и цвета отдельных элементов (например, цвет у каждой ячейки может быть разным). Делайте, что душе угодно. Ворд предоставляет массу готовых решений для оформления вашего документа (веб-страницы в нашем случае).
В Ворде работа с таблицами происходит в разы быстрее и удобнее чем в любом современном веб-редакторе.
Всё дело в том, что одним из популярных способов создания веб-страниц в интернете является размещение сложной таблицы на странице, и расстановка различных элементов (картинок, меню, любого текста) происходит в ячейках таблицы. Мы пойдём по этому же пути и убедимся в чрезвычайной простоте работы с таблицами в Ворде.
Проделайте следующее. Нарисуйте в Ворде любым удобным вам способом таблицу 6×6 ячеек. Закрасьте ячейки в шахматном порядке красным цветом. Для простоты вы можете указать в свойствах ячейки красный цвет и на каждой ячейке, которую необходимо окрасить, нажать «F4» (копирование формата). Пример таблицы на рисунке внизу.
Вы можете воспользоваться для практики уже готовыми файлами с примерами в ворде. Загрузите zip-архив с этим и другими примерами. Выделите таблицу, кликнув левой кнопкой мыши на квадратике с крестиком в левом верхнем углу таблице и по правому клику мышки выберите «Границы и заливка». В открывшейся вкладке «Граница» установите «Тип»: Нет.
Ваша таблица будет иметь невидимую окантовку (бордюр) и другие линии. Далее сохраняйте ваш документ в виде веб-странички и просматривайте её в браузере. На этом примере был показан основной принцип работы со страницами при помощи таблиц, т.е. мы заполняем ячейки необходимой информацией и потом делаем все линии таблицы невидимыми.
Когда мы начнём работать с основным материалом на странице, то настойчиво рекомендую вам сохранять Вордовский файл в качестве веб-странички В ОТДЕЛЬНЫЙ ФАЙЛ!!!, тот же index.htm, к примеру. Т.е. у вас будет 2 рабочих файла. Один Вордовский, с расширением .doc (или .docx, в зависимости от версии Ворда) – основной файл, который вы будете редактировать, и другой – файл веб-страницы с расширением .htm. Веб-страницу мы будем открывать в браузере и сравнивать её дизайн с исходным дизайном в Ворде на случай возможных несоответствий.
Почему лучше делать именно так? Потому что при сохранении Вордом документа в веб-страницу, часть объектов может быть преобразована в картинку, которую уже нельзя будет подредактировать.
Продвинутые инструменты Ворда для украшения веб-страницы
Самые интересные эффекты для оформления веб-страницы, а без этого никуда не деться, доступны в панели инструментов «Рисование». Если эта панель у вас не активна, то кликните правой кнопкой мыши в любом месте в области, где находятся панели инструментов и поставьте галочку рядом со словом «Рисование».
Вы можете выбрать любую автофигуру из множества доступных в меню «Автофигуры» панели инструментов «Рисование».
Любые инструменты, входящие в панель инструментов «Рисование», можно найти разными способами. Первый способ вам уже известен, а второй способ — в главном меню выбрать «Вставка» и перейти к подменю «Рисунок» (для Word 2003). В Ворде следующих версий ( Word 2007 и далее) интерфейс отличается большей интеллектуальностью и работать там уже значительно легче и быстрее, здесь при выборе меню «Вставка» на верхней панели все значки инструментов уже присутствуют.
Покажем небольшой пример интеллектуальности ворда, начиная с 2007 версии и старше. Например, мы рисуем любую автофигуру в Ворде 2007 и сразу же открывается дополнительная вкладка Средства рисованияФормат, где есть возможнотсь применить к фигуре любой доступный эффект. Причем результаты применения эффекта можно увидеть мгновенно, в отличии от Ворда 2003. Но, тем не менее, конечный результат будет один и тот же. Поэкспериментируйте сами.
Вот лишь небольшой пример с различными автофигурами в Ворде, которые могут пригодиться при работе над сайтом.
В любую автофигуру можно вставить текст и редактировать его, как в обычном документе. На примере конкретной фигуры, на рисунке ниже приведён пример изменения различных параметров фигуры.
Можно менять десятки параметров – цвета фигуры, её окантовки, толщину граничных линий, любой параметр текста. К практически любому объекту можно применить инструменты «Тени» и «Объём». Такие инструменты часто применяются веб-мастерами в Интернете для создания красивых кнопок, в Ворде же на это уйдёт несколько секунд. Пожалуй, самый интересный инструмент – это объект WordArt. С его помощью можно сделать, буквально, что угодно, с любой надписью. Примеры объектов WordArt ниже.
Делаем полноценный веб-сайт
Разобравшись с некоторыми возможностями Ворда, приступаем к созданию полноценного веб-сайта, который уже будет пригоден для подработки в качестве интернет агента банка. Применив все предыдущие наработки, мы получаем первую (главную) страницу нашего сайта.
Этот пример вы можете скачать и подредактировать, дополнив вашим текстом. Для удобства на страницу уже добавлены картинки актуальной на сегодняшний день линейки продуктов Москомприватбанка (Приватбанк в России). В последствии вы можете их заменить на другие (поиск вам в помощь).
Что нового в данном примере сайта для нас:
1) В первой строке таблицы файла agentbankanew.doc присутствуют 3 гиперссылки.
Гиперссылка – это основа любого взаимодействия в интернете. Она может ссылаться на любой объект (веб-страницу, файл для загрузки, рисунок для просмотра), к которому вы можете перейти, нажав на неё.
Изображение карты и текст «Подробнее о карте…» ссылаются на существующую страничку kreditka.htm. А кнопка «заказать» является уже продающей ссылкой, которая переправляет заинтересовавшегося посетителя на сайт банка. Данная ссылка включает ваш идентификатор, который присваивается вам после регистрации агентом банка. Вставить гиперссылку элементарно. Выделяем любой текст, или объект и, нажав на правую кнопку мышки, выбираем «Гиперссылка». Кнопочку «Гиперссылка» можно найти также на панели инструментов «Стандартная», которая всегда на виду (Word 2003), или в верхнем меню «Вставка» (Word 2007). В правом верхнем углу нажимаем «Подсказка» и вводим текст, который будет отображаться в виде подсказки при наведении указателя мыши на ссылку. Убедитесь в этом сами.
Итак, когда мы ссылаемся на существующий файл в нашем рабочем каталоге, мы просто указываем этот файл. А ссылку для кнопки «Заказать» вы берёте с агентского сайта после регистрации агентом и вставляете в поле «Адрес» внизу окошка «Добавление гиперссылки».
В продающей ссылке http://agent.privatbank.ru/branches/product/21/XXXX/ самые последние XXXX заменяются на ваш идентификационный номер (ID). Как получить идентификационный номер подробно описано в статье ШАГ 2. Создание собственного сайта и размещение его в интернете из цикла статей «Руководство по получению дополнительного дохода в Москомприватбанке в трёх шагах».
Чтобы добавить новую ссылку вы выделяете текст или объект левой кнопкой мышки, затем по нажатию правой кнопки мышки выбираете «Гиперссылка». Чтобы изменить или посмотреть адрес существующей гиперссылки вы наводите на неё указатель мышки, не нажимая левой кнопки, и СРАЗУ ЖМЁТЕ ПРАВУЮ КНОПКУ МЫШКИ и выбираете «Изменить гиперссылку…».
Адрес ссылки можно увидеть также в самом низу Ворда или браузера при наведении на ссылку курсора мыши или около самой ссылки в виде подсказки (если отсутствует текстовая подсказка).
2) Вверху страницы мы создаём меню, где ссылаемся на все банковские продукты на страничке. Это делается для упрощения навигации по страничке и дополнительного удобства посетителя вашей странички. Для удобства навигации в редакторе Ворд (внутри страницы, а также между разными документами или веб-страницами) предусмотрена панель навигации «Веб-узел», на которой можно пользоваться стрелками для быстрого перехода, как в браузере при работе в интернете.
Чтобы сослаться на место внутри документа, мы делаем закладку, выделив любое место документа (слово, строку, картинку и т.д.).
Потом ссылаемся на неё при вставке гиперссылки в пункте меню (только мы «связываем» ссылку не с файлом или веб-страничкой, а с местом в документе).
3) Мы добавляем дополнительные страницы с более подробным описанием продукта, т.к. краткого описания на главной странице явно не достаточно, а писать большой текст описания сразу для всех продуктов – это дурной тон. Дизайн страниц с подробным описанием можно оставить похожим на главную страницу – всё по вашему усмотрению. Вы можете использовать готовую страницу из статьи ШАГ 2. Создание собственного сайта и размещение его в интернете цикла статей «Руководства по получению дополнительного дохода в Москомприватбанке в трёх шагах» с описанием флагманского продукта Приватбанка — кредитной карты «Универсальной», только в данном случае необходимо переименовать веб-страницу с описанием кредитки (с index.htm на kreditka.htm), т.к. мы ссылаемся на подробное описание кредитки с названем файла kreditka.htm. Подробные описания остальных продуктов сделаете сами, благо информации по ним достаточно.
4) Необходимо обратить внимание на информационное наполнение страницы (контент). Здесь стоит придерживаться общепринятых стандартов, а если проще, то правил хорошего тона. Пусть это будет приветствие в начале страницы, краткое описание организации (в нашем случае — банка). Вы можете, кстати, для информации о банке сделать отдельную страницу. Внизу страницы должны быть ваши контактные данные, ведь у посетителей наверняка появятся вопросы. И они их смогут задать на указанную вами электронную почту, аську или телефон. Возможно, информацию в конце страницы вы дополните интересными ссылками или чем то другим – по вашему усмотрению (весь интернет перед вами в качестве примера). Очень важный момент: правилом хорошего тона считается наличие ссылки на сайт, откуда вы взяли (или частично взяли) материалы для вашего сайта. И конечно, для любого сайта важен уникальный материал, что положительно скажется на индексации вашего сайта поисковиками, но это уже отдельная обширная тема не для данной статьи.
Окончательное сохранение документа в качестве веб-страницы
После того, как последние штрихи в создании сайта будут сделаны, необходимо грамотно преобразовать наш документ в веб-страницу. Есть здесь несколько нюансов, которые очень желательно не забыть — обеспечение полного визуального соответствия исходного документа в ворде с сохранённой веб-страницей и соответствие веб-страницы общепринятым рекомендациям по информационному наполнению сайта при размещении его в интернете. При сохранении файла в виде веб-страницы мы выбираем тип файла: «Веб-страница с фильтром» — это делается для сокращения объёма файла (из него убираются ненужная информация, которая необходима лишь для редактирования в Ворде и не имеет значения для браузера). Далее обязательно надо придумать правильный заголовок для веб-страницы. Это не название файла, а название веб-страницы, которое будет отображаться в строке заголовка браузера.
Придумайте свой заголовок и запустите сохранённую страницу в любом браузере. В названии вкладке вашей страницы будет красоваться ваш заголовок. Для того, чтобы картинки из Ворда сохранялись в наилучшем качестве, в параметрах веб-документа перед окончательным сохранением выбираем во вкладке «Обозреватели» самую последнюю версию браузера Internet Explorer.
После окончательного сохранения документа в виде веб-страницы ещё раз внимательно посмотрите на полученную веб-страницу в нескольких браузерах. Если вы видите несоответствия (чаще всего проблемы с выравниванием), то подкорректируйте вордовский документ. У вас уже есть готовая веб-страница, которую можно размещать в интернете, но есть один нюанс. Ворд не вставляет в веб-страницу один специфический элемент (так называемый, ). На первый взгляд это не критично, но всё же у браузеров может возникнуть проблемы при интерпретации нашей веб-страницы (проблемы могут возникнуть и с поисковиками — без данного элемента поисковик может считать вашу страницу небезопасной, проверено на собственном опыте). Прочитайте выдержку из справочника:
Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать .
Таким образом, на основании этой информации, мы вставляем недостающую строчку в самый верх нашей веб-страницу (html-документа) в любом текстовом редакторе. Строчка следующая: . На рисунке показано её место нахождения (в самом верху). На этом же рисунке можно увидеть основные элементы любой веб-страницы на примере пустого html-документа.
Разбирать значение всех элементов мы не будем, если есть у вас большое желание в этом разобраться, то спросите у любого поисковика. Главное, что с этой строчкой у нас не будет проблем с браузерами и поисковиками. Не забывайте данную строчку вставлять в начало каждой веб-страницы. На этом всё!
Подведём итоги
После завершения работы над сайтом (создания и заполнения материалом дополнительных и главной страниц) мы получаем бесплатно полноценный сайт – описание вашей деятельности в интернете, без чего ни о какой нормальной подработке и речи быть не может. Несколько несложных действий, описанных в части 2 цикла статей по созданию сайта, позволят увидеть ваш сайт не только вам на собственном компьютере, но и всем посетителям вашего сайта (потенциальным клиентам). Прочитайте, как привести первых клиентов на сайт и ожидайте первых интернет-продаж!
.
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
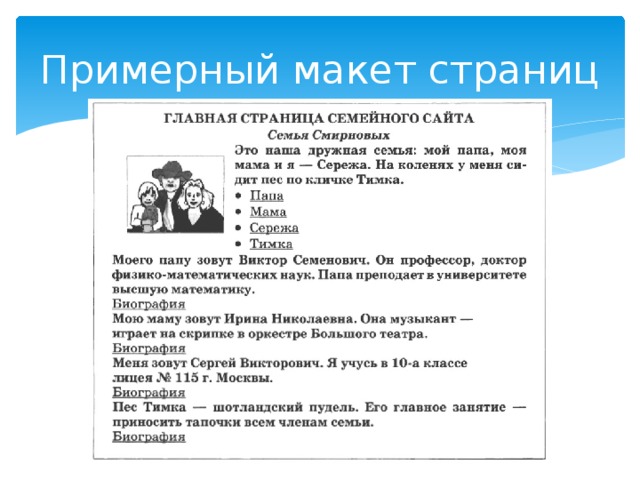
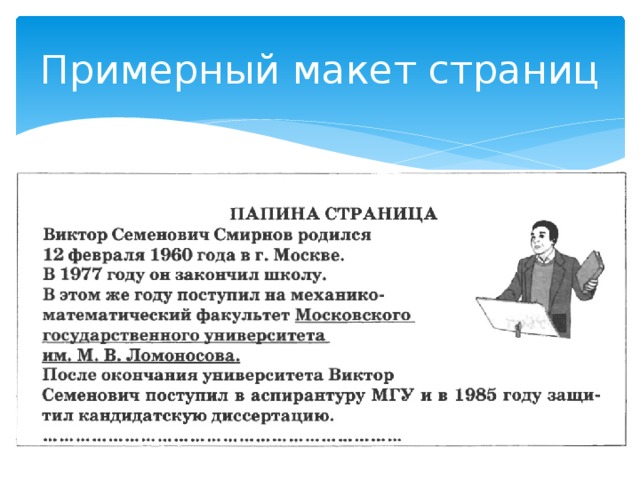
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Практическая работа
Microsoft Word
2010
Работа с автофигурами и рисунками
В ходе выполнения
данного практического задания студент должен научиться:
- Создавать объекты в Microsoft Word
с помощью автофигур; - Редактировать фигуры и рисунки.
Задание на выполнение:
С
помощью автофигур и рисунков в Microsoft Word необходимо создать сайт
туристической фирмы «Панда».
Методика выполнения задания:
1. Запустите Microsoft Word (Пуск – Все программы – Microsoft office — Microsoft
Word 2010).
2. Шаг 1. Необходимо изменить Параметры страницы:
вкладка Разметка страницы → Параметры страницы → Ориентация альбомная → ОК.
3. Шаг 2. Меняем цвет фона листа: вкладка Разметка
страницы → Фон страницы → Цвет страницы → Другие цвета → Спектр (красный — 52,
зеленый — 170, синий — 212) → ОК:
4. Шаг 3. Создание «шапки» нашего сайта
(Наименования и меню):
Из
предложенных рисунков выбираем N 14. Вкладка Вставка → Рисунок → Вставить:
Для того
чтобы изменить размер рисунка необходимо:
— Щелкнуть
правой кнопкой мыши по рисунку (вызвать контекстное меню)
— Под
основным меню (в дополнительном) изменяем размеры рисунка: по вертикале – 2,51;
по горизонтали – 2,54.
Чтобы
рисунок можно было двигать в любом направлении необходимо:
— Выделить
его;
— Перейти
на вкладку Работа с рисунком;
— В меню
Упорядочить щелкаем по функции Обтекание текстом → За текстом.
— В той
же вкладке (Работа с рисунками) переходим к меню Стили рисунков → Наклонная, белая (стиль рамки).
— Изменяем
местоположение рисунка соответственно картинке:
Создание
наименование туристической фирмы:
— Вставка
→ Текст → WordArt → Градиентная заливка – черная, контур – белый, тень –
снаружи.
В
появившемся объекте впишите наиенование туристической фирмы – Панда.
Измените
размер шрифта – на 48, и сам шрифт – SchoolBook.
Измените
местоположение объекта согласно рисунку:
Теперь необходимо
вставить надпись «Туристическая фирма»:
— Вкладка
Вставить;
— В меню
Текст выбираем – Надпись → Простая надпись.
— В
появившемся объекте впишите надпись – Туристическая фирма;
— Измените
размер шрифта – на 12, полужирный и сам шрифт – SchoolBook.
—
Уменьшите объект по размеру текста;
— Во
вкладке Средства рисования выбираем Стиль фигуры → Заливка фигуры (нет заливки) → Контур фигуры (нет контура);
—
Располагаем надпись соответственно рисунку:
Вставка
номера происходит аналогично предыдущему действию – с помощью объекта Надпись:
— Вкладка
Вставить;
— В меню
Текст выбираем – Надпись → Простая надпись.
— В появившемся объекте впишите надпись –
«8 (4012) 51-46-13, 51-46-12»;
— Измените
размер шрифта – на 26, полужирный и сам шрифт – Calibri, .
—
Уменьшите объект по размеру текста;
— Во
вкладке Средства рисования выбираем Стиль фигуры → Заливка фигуры (нет заливки) → Контур фигуры (нет контура); Стили WordArt → Экспресс-стили → «Заливка темно-бирюзовый, прозрачная,
акцент 5, очистить, рельеф».
—
Располагаем надпись соответственно рисунку:
Вставка
«кнопок-переключателей»:
— Из
списка предложенных картинок выбираем N 7, 8, 9;
— Вставка
→ Рисунок (на панели Иллюстрации) → место расположение рисунков → Вставить;
— Изменяем
размер (по вертикали и горизонтали = 1,39 см):
— Выделяем
кнопочки, затем во вкладке Работа с рисунками в меню Упорядочить щелкаем по
функции Обтекание текстом → За текстом.
—
Располагаем кнопочки соответственно рисунку:
Создание
основного меню:
— На
вкладке Вставка, в меню Иллюстрации выбираем Фигуры → Скругленный прямоугольник (вместо
курсора на экране появился крестик, щелкаем им по листу).
— Нажимаем
правой кнопкой мыши по объекту (вызываем контекстное меню) → Добавить текст. В объекте
появился курсор. Вписываем текст – «Главная»;
—
Вызываем контекстное меню нашей фигуры, выбираем Дополнительные параметры
разметки;
— В
открывшемся окне Разметка переходим на вкладку Размер (Высота — 1 см, Ширина –
2,92 см)
— На
вкладке Средства рисования → Стили фигур → «Сильный эффект, темно-бирюзовый, Акцент
5»;
— Измените
размер шрифта – на 11, полужирный и сам шрифт – SchoolBook
Таким же
образом создаем следующие надписи:
— «О
компании» (Высота — 1 см, Ширина – 2,92 см)
—
«Консультанты по отдыху» (Высота — 1 см, Ширина – 5,7 см)
— «Туры» (Высота
— 1 см, Ширина – 2,92 см)
—
«Телефоны» (Высота — 1 см, Ширина – 2,92 см)
Расположить
объекты меню согласно рисунку:
5. Шаг 4. Создание плаката под меню.
Для
начала необходимо вставить в документ картинки, которые в последствие образуют
плакат:
— Вкладка
Вставка → Иллюстрации → Рисунок (N 1, 2 и 3) по очереди;
— Меняем
размер рисунков: Высота – 5,41; Ширина – 9,89;
—
Изменяем положение рисунков – Обтекание за текстом (вкладка Работа с
рисунками);
—
Располагаем три рисунка на одной линии (согласно рисунку):
6. Шаг 5. Создание блоков идентификации и
новостей.
— На
вкладке Вставка, в меню Иллюстрации выбираем Фигуры → Скругленный прямоугольник (вместо
курсора на экране появился крестик, щелкаем им по листу).
—
Вызываем контекстное меню нашей фигуры, выбираем Дополнительные параметры
разметки;
— В
открывшемся окне Разметка переходим на вкладку Размер (Высота – 5,58 см, Ширина
– 6 см);
— На
вкладке Средства рисования → Стили фигур → «Сильный эффект, темно-бирюзовый, Акцент
5»;
—
Выделяем наш прямоугольник, правой кнопкой мыши вызываем контекстное меню → Копировать;
затем на вкладке Главная щелкаем по кнопке Вставить.
—
Располагаем прямоугольники друг под другом:
— Аналогично
вставляем еще 1 прямоугольник:
—
Изменяем его стиль (вкладка Средства рисования → Стили фигур → «Светлый контур 1, цветная заливка –
Темно-бирюзовый, Акцент 5) и размер фигуры (Высота – 4,46 см, Ширина – 6 см);
—
Накладываем данную фигуру поверх первой:
— Ту же
процедуру выполняем и с нижним прямоугольником:
— Используя
объект надпись (Новая надпись), заполняем 1 блок;
— В
объекте Надпись вписываем слово – Логин;
— Измените
размер шрифта – на 11, сам шрифт – SchoolBook.
—
Уменьшите объект по размеру текста;
— Во
вкладке Средства рисования выбираем Стиль фигуры → Заливка фигуры (нет заливки) → Контур фигуры (нет контура);
— Таким
же образом создаем Надпись – Пароль;
—
Располагаем надпись соответственно рисунку:
— Создаем
поля для Логина и Пароля;
— На
вкладке Вставка → Иллюстрации → Фигуры выбираем фигуру – Прямоугольник
(растягиваем по листу документа);
—
Изменяем его размер (Высота – 0,65 см, Ширина – 3,25 см) и стиль (заливка –
белая, контур – «Темно-бирюзовый, Акцент 5, более темный оттенок, 25%»);
—
Аналогично поле для Пароля.
—
Располагаем надпись соответственно рисунку:
Для
завершенности данного блока осталось добавить три надписи: «ВОЙТИ», «Забыли
пароль?», «Регистрация»:
Первый
блок заполнен. Таким же образом заполняем второй блок:
7. Шаг 6. Создание внутреннего меню:
— С
помощью все той же Надписи, создаем заголовок меню «Наши туры: автобусные
туры, горячие туры, новогодние туры…»:
— Вставка
картинок. Из предложенных картинок вставляем N 10.
—
Изменяем размер (высота – 3,19; Ширина – 5,46), Стиль рисунка (с отражением,
белая);
— Используя
Надпись, над рисунком создаем заголовок «Автобусные туры»:
—
Аналогично добавляем еще 4 рисунка:
— В
правый нижний угол нашего документа вставляем рисунок N 11.
—
Изменяем положение рисунка – Обтекание за текстом (вкладка Работа с рисунками);
—
Выделяем рисунок, переходим на вкладку Работа с рисунками, выбираем инструмент
Обрезка и соответственно обрезаем лишние белые края картинки;
—
Изменяем стиль нашего рисунка – «Прямоугольник с размытыми краями»:
— Затем
создаем выноску для наших панд в правом углу (Вставка → Иллюстрации → Фигуры → Выноски → Скругленная прямоугольная выноска);
— Добавляем в выноску текст
(правой кнопкой по выноске вызываем контекстное меню → Добавить текст) – «Отдых требует подготовки. И это
мы берем на себя!»;
— Изменяем стиль текста. Выделите
выноску → на вкладке Средства рисования в
Стилях WordArt выбираем – «Заливка 0
светло-коричневый, текст 2, контур – фон 2»;
— С помощью желтого ромбика на
выноске, направляем ее на рисунок с пандами:
8. Шаг 7. Заключительное оформление.
В
заключение нам осталось оформить наш сайт красивыми бабочками. Вставляем
рисунок N 12 в наш документ.
—
Изменяем положение – Обтекание за тестом;
—
Изменяем размер (Высота – 2,68, Ширина – 3,35);
—
Размножим наших бабочек (Копировать, Вставить);
—
Располагаем их хаотично;
—
Некоторых бабочек обрезаем, некоторых переворачиваем (с помощью зеленого
маркера при выделении рисунка).
Работа
готова!
Как создается веб страница в Ворде?
Также статьи о работе со страницами в Ворде:
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Как сделать сайт в Word
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали, в том числе анонимно, 24 человек(а).
Количество просмотров этой статьи: 47 945.
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Знания в формате 4 и 5
Меню навигации
- Форум
- Участники
- Поиск
- Регистрация
- Войти
Пользовательские ссылки
Информация о пользователе
Вы здесь » Знания в формате 4 и 5 » 11 класс (Семакин И.Г.) » П/р № 3.6 Интернет: создание Web-сайта с помощью Microsoft Word
П/р № 3.6 Интернет: создание Web-сайта с помощью Microsoft Word
Сообщений 1 страница 1 из 1
Поделиться12012-10-31 09:39:41
- Автор: Евгений Александрович
- Администратор
- Зарегистрирован : 2012-02-01
- Приглашений: 0
- Сообщений: 468
- Провел на форуме:
25 дней 12 часов - Последний визит:
2021-05-08 17:01:28
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание . Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.
1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут . »;
=> выполнить команду Вставка —> Закладка;
=> в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить;
=> в списке, расположенном выше, выделить слово «Папа»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»;
=> выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»;
=> выполнить команду Вставка -> Гиперссылка;
=> в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL;
=> найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»;
=> выполнить команду Вставка —> Гиперссылка;
=> в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: http://www.msu.ru; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Не все догадываются, насколько мощные инструменты по работе с текстом нам предлагает Microsoft Word. Благодаря этому редактору мы создадим свой первый функциональный сайт в интернете бесплатно. При этом никакими специфическими знаниями владеть не надо. Достаточно наличия минимальных навыков по работе с данным широкоизвестным текстовым редактором.
Первые шаги по созданию сайта в Ворде
Продвинутые инструменты Ворда для украшения веб-страницы
Делаем полноценный веб-сайт
Окончательное сохранение документа в качестве веб-страницы
Подведём итоги
Первые шаги по созданию сайта в Ворде
Создаём свой сайт в Ворде (здесь и далее имеется в виду Microsoft Word), как говорится, с чистого листа. Можно начать со ставшей уже классикой фразы «Hello world», что в русском переводе: «Здравствуй мир». Хотя я бы написал на своей первой страничке в интернете так «Это моя первая страница в интернете. Ура!».
Пишем эту (или любую другую) фразу в Ворде на вновь созданной страничке, выбираем в меню «Файл» (в Word 2003), или после нажатия на кнопку «Office» (вверху слева в Word 2007), команду «Сохранить как» и сохраняем документ как «Веб-страница (*.htm; *.html)». Название придумайте сами, но оно должно быть на латинице, например «stranitsa», рекомендую назвать её «index» – дальше нам это очень пригодится при размещении сайта в интернете.
Веб-страницы называют ещё html-страницами (от названия языка html — языка гипертекстовой разметки, на базе которого основаны все сайты в интернете).
Таким образом, вы создали свою первую страницу: index.htm. Кликните по файлу (два раза конечно ), и вы увидите свою веб-страницу в просмотрщике веб-страниц или браузере (от английского «browser» – обозреватель), установленном на вашем компьютере по умолчанию.
На сегодняшний день существует несколько популярных браузеров. Это Internet Explorer, Firefox, Opera, Chrome и другие. Каким браузером пользоваться – зависит только от ваших предпочтений.
Не имеет значения, в какой версии Ворда вы будете работать. Веб-страницы будут сохранены в соответствие с принятыми на сегодняшний день в интернете стандартами и будут одинаково хорошо просматриваться в любом браузере.
Небольшое отступление. Вы можете написать любой текст в Ворде на вашей новой странице и точно в таком же виде его увидят любые посетители вашего сайта (разместим нашу страницу в интернете во второй части цикла статей по созданию сайта в Ворде).
На самом деле не всё так безоблачно, так как не все браузеры совместимы между собой на 100% (та же ситуация с поддержкой интернет стандартов отображения страниц) и бывает, что отображение страницы в браузере и в Ворде не полностью совпадают. Есть, к счастью, очень простой и универсальный способ решения данной проблемы – после сохранения нашей странички, мы просмотрим её в паре браузеров от разных производителей, например в Internet Explorer’е (установлен у вас по умолчанию) и в Firefox’е. Благо все браузеры бесплатны.
Таким образом, мы будем уверены, что любой пользователь в интернете увидит тоже, что и мы.
Любые несоответствия в браузере и в Вордовском документе мы тут же подкорректируем (например, выравнивание), обычно это делается изменением свойств элемента страницы Ворда (строки, слова, таблицы). После сохранения документа убеждаемся, что у нас всё хорошо и продолжаем работать дальше.
Немаловажно, что Ворд может проверить наш текст на наличие орфографических и грамматических ошибок, что является большим плюсом. Наличие ошибок на вашем сайте является дурным тоном.
Теперь начинайте экспериментировать с самыми базовыми элементами Ворда. Нарисуйте таблицу любой сложности, вставляйте любые рисунки, клипы, фигуры (доступно в меню «Вставка»), меняйте фон страницы и цвета отдельных элементов (например, цвет у каждой ячейки может быть разным). Делайте, что душе угодно. Ворд предоставляет массу готовых решений для оформления вашего документа (веб-страницы в нашем случае).
В Ворде работа с таблицами происходит в разы быстрее и удобнее чем в любом современном веб-редакторе.
Всё дело в том, что одним из популярных способов создания веб-страниц в интернете является размещение сложной таблицы на странице, и расстановка различных элементов (картинок, меню, любого текста) происходит в ячейках таблицы. Мы пойдём по этому же пути и убедимся в чрезвычайной простоте работы с таблицами в Ворде.
Проделайте следующее. Нарисуйте в Ворде любым удобным вам способом таблицу 6×6 ячеек. Закрасьте ячейки в шахматном порядке красным цветом. Для простоты вы можете указать в свойствах ячейки красный цвет и на каждой ячейке, которую необходимо окрасить, нажать «F4» (копирование формата). Пример таблицы на рисунке внизу.
Вы можете воспользоваться для практики уже готовыми файлами с примерами в ворде. Загрузите zip-архив с этим и другими примерами.
Выделите таблицу, кликнув левой кнопкой мыши на квадратике с крестиком в левом верхнем углу таблице и по правому клику мышки выберите «Границы и заливка». В открывшейся вкладке «Граница» установите «Тип»: Нет.


Ваша таблица будет иметь невидимую окантовку (бордюр) и другие линии. Далее сохраняйте ваш документ в виде веб-странички и просматривайте её в браузере.
На этом примере был показан основной принцип работы со страницами при помощи таблиц, т.е. мы заполняем ячейки необходимой информацией и потом делаем все линии таблицы невидимыми.
Когда мы начнём работать с основным материалом на странице, то настойчиво рекомендую вам сохранять Вордовский файл в качестве веб-странички В ОТДЕЛЬНЫЙ ФАЙЛ!!!, тот же index.htm, к примеру. Т.е. у вас будет 2 рабочих файла. Один Вордовский, с расширением .doc (или .docx, в зависимости от версии Ворда) – основной файл, который вы будете редактировать, и другой – файл веб-страницы с расширением .htm. Веб-страницу мы будем открывать в браузере и сравнивать её дизайн с исходным дизайном в Ворде на случай возможных несоответствий.
Почему лучше делать именно так? Потому что при сохранении Вордом документа в веб-страницу, часть объектов может быть преобразована в картинку, которую уже нельзя будет подредактировать.
Продвинутые инструменты Ворда для украшения веб-страницы
Самые интересные эффекты для оформления веб-страницы, а без этого никуда не деться, доступны в панели инструментов «Рисование». Если эта панель у вас не активна, то кликните правой кнопкой мыши в любом месте в области, где находятся панели инструментов и поставьте галочку рядом со словом «Рисование».

Вы можете выбрать любую автофигуру из множества доступных в меню «Автофигуры» панели инструментов «Рисование».
Любые инструменты, входящие в панель инструментов «Рисование», можно найти разными способами. Первый способ вам уже известен, а второй способ — в главном меню выбрать «Вставка» и перейти к подменю «Рисунок» (для Word 2003). В Ворде следующих версий ( Word 2007 и далее) интерфейс отличается большей интеллектуальностью и работать там уже значительно легче и быстрее, здесь при выборе меню «Вставка» на верхней панели все значки инструментов уже присутствуют.
Покажем небольшой пример интеллектуальности ворда, начиная с 2007 версии и старше. Например, мы рисуем любую автофигуру в Ворде 2007 и сразу же открывается дополнительная вкладка Средства рисованияФормат, где есть возможнотсь применить к фигуре любой доступный эффект. Причем результаты применения эффекта можно увидеть мгновенно, в отличии от Ворда 2003. Но, тем не менее, конечный результат будет один и тот же. Поэкспериментируйте сами.


Вот лишь небольшой пример с различными автофигурами в Ворде, которые могут пригодиться при работе над сайтом.

В любую автофигуру можно вставить текст и редактировать его, как в обычном документе.
На примере конкретной фигуры, на рисунке ниже приведён пример изменения различных параметров фигуры.

Можно менять десятки параметров – цвета фигуры, её окантовки, толщину граничных линий, любой параметр текста.
К практически любому объекту можно применить инструменты «Тени» и «Объём». Такие инструменты часто применяются веб-мастерами в Интернете для создания красивых кнопок, в Ворде же на это уйдёт несколько секунд.
Пожалуй, самый интересный инструмент – это объект WordArt. С его помощью можно сделать, буквально, что угодно, с любой надписью. Примеры объектов WordArt ниже.

Делаем полноценный веб-сайт
Разобравшись с некоторыми возможностями Ворда, приступаем к созданию полноценного веб-сайта, который уже будет пригоден для подработки в качестве интернет агента банка. Применив все предыдущие наработки, мы получаем первую (главную) страницу нашего сайта.

Этот пример вы можете скачать и подредактировать, дополнив вашим текстом. Для удобства на страницу уже добавлены картинки актуальной на сегодняшний день линейки продуктов Москомприватбанка (Приватбанк в России). В последствии вы можете их заменить на другие (поиск вам в помощь).
Что нового в данном примере сайта для нас:
1) В первой строке таблицы файла agentbankanew.doc присутствуют 3 гиперссылки.
Гиперссылка – это основа любого взаимодействия в интернете. Она может ссылаться на любой объект (веб-страницу, файл для загрузки, рисунок для просмотра), к которому вы можете перейти, нажав на неё.
Изображение карты и текст «Подробнее о карте…» ссылаются на существующую страничку kreditka.htm. А кнопка «заказать» является уже продающей ссылкой, которая переправляет заинтересовавшегося посетителя на сайт банка. Данная ссылка включает ваш идентификатор, который присваивается вам после регистрации агентом банка.
Вставить гиперссылку элементарно. Выделяем любой текст, или объект и, нажав на правую кнопку мышки, выбираем «Гиперссылка». Кнопочку «Гиперссылка» можно найти также на панели инструментов «Стандартная», которая всегда на виду (Word 2003), или в верхнем меню «Вставка» (Word 2007).
В правом верхнем углу нажимаем «Подсказка» и вводим текст, который будет отображаться в виде подсказки при наведении указателя мыши на ссылку. Убедитесь в этом сами.


Итак, когда мы ссылаемся на существующий файл в нашем рабочем каталоге, мы просто указываем этот файл. А ссылку для кнопки «Заказать» вы берёте с агентского сайта после регистрации агентом и вставляете в поле «Адрес» внизу окошка «Добавление гиперссылки».

В продающей ссылке http://agent.privatbank.ru/branches/product/21/XXXX/ самые последние XXXX заменяются на ваш идентификационный номер (ID). Как получить идентификационный номер подробно описано в статье ШАГ 2. Создание собственного сайта и размещение его в интернете из цикла статей «Руководство по получению дополнительного дохода в Москомприватбанке в трёх шагах».
Чтобы добавить новую ссылку вы выделяете текст или объект левой кнопкой мышки, затем по нажатию правой кнопки мышки выбираете «Гиперссылка».
Чтобы изменить или посмотреть адрес существующей гиперссылки вы наводите на неё указатель мышки, не нажимая левой кнопки, и СРАЗУ ЖМЁТЕ ПРАВУЮ КНОПКУ МЫШКИ и выбираете «Изменить гиперссылку…».
Адрес ссылки можно увидеть также в самом низу Ворда или браузера при наведении на ссылку курсора мыши или около самой ссылки в виде подсказки (если отсутствует текстовая подсказка).
2) Вверху страницы мы создаём меню, где ссылаемся на все банковские продукты на страничке. Это делается для упрощения навигации по страничке и дополнительного удобства посетителя вашей странички. Для удобства навигации в редакторе Ворд (внутри страницы, а также между разными документами или веб-страницами) предусмотрена панель навигации «Веб-узел», на которой можно пользоваться стрелками для быстрого перехода, как в браузере при работе в интернете.

Чтобы сослаться на место внутри документа, мы делаем закладку, выделив любое место документа (слово, строку, картинку и т.д.).


Потом ссылаемся на неё при вставке гиперссылки в пункте меню (только мы «связываем» ссылку не с файлом или веб-страничкой, а с местом в документе).

3) Мы добавляем дополнительные страницы с более подробным описанием продукта, т.к. краткого описания на главной странице явно не достаточно, а писать большой текст описания сразу для всех продуктов – это дурной тон. Дизайн страниц с подробным описанием можно оставить похожим на главную страницу – всё по вашему усмотрению. Вы можете использовать готовую страницу из статьи ШАГ 2. Создание собственного сайта и размещение его в интернете цикла статей «Руководства по получению дополнительного дохода в Москомприватбанке в трёх шагах» с описанием флагманского продукта Приватбанка — кредитной карты «Универсальной», только в данном случае необходимо переименовать веб-страницу с описанием кредитки (с index.htm на kreditka.htm), т.к. мы ссылаемся на подробное описание кредитки с названем файла kreditka.htm. Подробные описания остальных продуктов сделаете сами, благо информации по ним достаточно.
4) Необходимо обратить внимание на информационное наполнение страницы (контент). Здесь стоит придерживаться общепринятых стандартов, а если проще, то правил хорошего тона. Пусть это будет приветствие в начале страницы, краткое описание организации (в нашем случае — банка). Вы можете, кстати, для информации о банке сделать отдельную страницу.
Внизу страницы должны быть ваши контактные данные, ведь у посетителей наверняка появятся вопросы. И они их смогут задать на указанную вами электронную почту, аську или телефон.
Возможно, информацию в конце страницы вы дополните интересными ссылками или чем то другим – по вашему усмотрению (весь интернет перед вами в качестве примера).
Очень важный момент: правилом хорошего тона считается наличие ссылки на сайт, откуда вы взяли (или частично взяли) материалы для вашего сайта. И конечно, для любого сайта важен уникальный материал, что положительно скажется на индексации вашего сайта поисковиками, но это уже отдельная обширная тема не для данной статьи.
Окончательное сохранение документа в качестве веб-страницы
После того, как последние штрихи в создании сайта будут сделаны, необходимо грамотно преобразовать наш документ в веб-страницу. Есть здесь несколько нюансов, которые очень желательно не забыть — обеспечение полного визуального соответствия исходного документа в ворде с сохранённой веб-страницей и соответствие веб-страницы общепринятым рекомендациям по информационному наполнению сайта при размещении его в интернете.
При сохранении файла в виде веб-страницы мы выбираем тип файла: «Веб-страница с фильтром» — это делается для сокращения объёма файла (из него убираются ненужная информация, которая необходима лишь для редактирования в Ворде и не имеет значения для браузера). Далее обязательно надо придумать правильный заголовок для веб-страницы. Это не название файла, а название веб-страницы, которое будет отображаться в строке заголовка браузера.


Придумайте свой заголовок и запустите сохранённую страницу в любом браузере. В названии вкладке вашей страницы будет красоваться ваш заголовок.
Для того, чтобы картинки из Ворда сохранялись в наилучшем качестве, в параметрах веб-документа перед окончательным сохранением выбираем во вкладке «Обозреватели» самую последнюю версию браузера Internet Explorer.


После окончательного сохранения документа в виде веб-страницы ещё раз внимательно посмотрите на полученную веб-страницу в нескольких браузерах. Если вы видите несоответствия (чаще всего проблемы с выравниванием), то подкорректируйте вордовский документ.
У вас уже есть готовая веб-страница, которую можно размещать в интернете, но есть один нюанс. Ворд не вставляет в веб-страницу один специфический элемент (так называемый, <!DOCTYPE>). На первый взгляд это не критично, но всё же у браузеров может возникнуть проблемы при интерпретации нашей веб-страницы (проблемы могут возникнуть и с поисковиками — без данного элемента поисковик может считать вашу страницу небезопасной, проверено на собственном опыте). Прочитайте выдержку из справочника:
Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Таким образом, на основании этой информации, мы вставляем недостающую строчку в самый верх нашей веб-страницу (html-документа) в любом текстовом редакторе. Строчка следующая: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>. На рисунке показано её место нахождения (в самом верху). На этом же рисунке можно увидеть основные элементы любой веб-страницы на примере пустого html-документа.

- Оформить кредитку «Разумная» Ренессанс Кредит Банка, бесплатное обслуживание, льготный период 145 дней всегда!
- Оформить кредитку «365 дней без %» Альфа-Банка, бесплатное обслуживание, 1 год без % на любые покупки!
- Оформить карту рассрочки «Халва» Совкомбанка, бесплатное обслуживание, беспроцентная рассрочка (в том числе на снятие наличных), кэшбэк до 10%, процент на остаток до 12%
- Оформить кредитную карту «180 дней» Газпромбанка, бесплатное обслуживание 1-Й год, льготный период до 180 дней
Разбирать значение всех элементов мы не будем, если есть у вас большое желание в этом разобраться, то спросите у любого поисковика. Главное, что с этой строчкой у нас не будет проблем с браузерами и поисковиками.
Не забывайте данную строчку вставлять в начало каждой веб-страницы.
На этом всё!
Подведём итоги
После завершения работы над сайтом (создания и заполнения материалом дополнительных и главной страниц) мы получаем бесплатно полноценный сайт – описание вашей деятельности в интернете, без чего ни о какой нормальной подработке и речи быть не может.
Несколько несложных действий, описанных в части 2 цикла статей по созданию сайта, позволят увидеть ваш сайт не только вам на собственном компьютере, но и всем посетителям вашего сайта (потенциальным клиентам). Прочитайте, как привести первых клиентов на сайт и ожидайте первых интернет-продаж!
Download Article
Download Article
While it is possible to generate an HTML page with Word, it’s generally recommended that you do not do so if you intend for the page to be used in any professional or widely promotional capacity. Making your own website with Word is like building your own house with LEGO blocks: it works well enough if you don’t have the expertise to do a proper job of it, don’t want to buy new software or you’re just playing around for your own amusement, but using the right tools or even hiring a professional will yield immeasurably better results if you need a professional website.
Word is made for creating paper documents, which have a fixed page size, typeface, and layout, whereas the page size, typeface and layout available to someone viewing your website may be completely different than yours. Because Word is purpose-built for fixed paper formatting, the web page code it creates is loaded with non-standard, paper-based styling which may not appear as you intend it to in any browsers other than Microsoft’s own Internet Explorer.
-
1
Load Word.
-
2
Type «Homepage» into the page.
Advertisement
-
3
Click File > Save as Webpage. In Office 2007, click the Office button > Save As >Other Formats.
-
4
Save your page as index.html. In 2007, change «Save as type» to «Web Page.»
-
5
You will see now that the page doesn’t look like a normal Word document — you are now in web layout mode.
-
6
Add some additional text; try typing «This is my home page.»
-
7
Save your work frequently (just click the save icon — Word will remember it’s a web page.)
-
8
Do the same to make the other pages (keep reading to make a hyperlink).
-
9
Type «Link to homepage» under the text.
-
10
Highlight the text.
-
11
Click Insert > Hyperlink (All versions.)
-
12
Find index.html.
-
13
When you find it, select it and click OK.
-
14
Note that you have just created a hyperlink. This means that in a browser you can click that hyperlink and go to another page in your site.
-
15
You can add a hyperlink to another website — in the «Insert Hyperlink» dialog, in the «Address» text box, type the address of the web page.
-
16
Keep doing this until your website is complete!
-
17
Good job making your website. Remember the information in the introduction.
Advertisement
Add New Question
-
Question
How do I publish my website I made with Word?
You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there.
-
Question
How do I name my website?
When you are saving your website, there should be a Change Title button below the File Type menu. Click that, and a dialog box will open asking you to enter a page title. This title will appear as the tab name when visiting the website in a web browser.
-
Question
What should I do to make money?
First, you will have to publish your site. You would have to find a piece of server software and put your files into the working directory where you want your web page and host it yourself, or you would have to pay for hosting from a provider like GoDaddy and upload the files there. Then, use Google AdSense to add online advertisements to your site. Apart from ads, you can sell products and merchandise online, provide software services online, etc.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Except for the index page, name the rest of your pages something you could remember.
-
Make your website attractive with lots of photos, links and information.
-
Learn something called HTML
Show More Tips
Thanks for submitting a tip for review!
Advertisement
-
If you plan on putting up your site to the web, be careful not to include any personal information you don’t intend to release in the document info.
-
As noted in the article header, creating HTML with any Microsoft Office product other than Expression Web is generally a bad idea. Just because a program can save a file as HTML doesn’t make it a web design software.
Advertisement
Things You’ll Need
- Computer
- Microsoft Office Word (all versions)
About This Article
Thanks to all authors for creating a page that has been read 216,718 times.
Is this article up to date?
Создание Web-сайта с помощью Microsoft Word
Предмет: Информатика и ИКТ. 8 класс
Практическая работа № 4
СПб ГБНОУ «Лицей искусств «Санкт-Петербург»
2018
Средства создания Web-страниц
Конструирование Web-страницы с её текстами, рисунками, цветовым и звуковым оформлением заключается в создании текстового файла, содержащего описание страницы на языке HTML – (HiperTextMarkUpLanguage – язык разметки гипертекста). Это можно сделать с помощью простейших текстовых редакторов, например Блокнота. Программирование на языке HTML – наиболее сложный способ Web-дизайна.
Средства создания Web-страниц
Для создания Web-страниц существует целый ряд инструментальных средств высокого уровня, которые называются HTML-редакторами . Работа в них не требует знания языка HTML, поэтому гораздо проще и эффективнее. Такие редакторы входят в состав популярных браузеров:
- FrontPage входит в Microsoft Internet Explorer;
- Netscape Composer входит в Netscape Communicator.
Мощными системами разработки сайтов являются, например, Microsoft FrontPage, Macromedia Dreamweawer.
Средства создания Web-страниц
Фирма Microsoft включает средства создания Web-страниц в текстовый процессор Word, начиная с версии Word 97.
Возможности его ограничены, однако несложные сайты с его помощью вполне можно создавать, используя ряд шаблонов художественного оформления страниц.
Но можно шаблонами и не пользоваться, а создавать свой дизайн и свою структуру документов.
Проектирование Web-сайта
Проектирование сайта
Вначале желательно спроектировать всю систему будущего сайта, т.е. нарисовать схему, в которой отразить структуру связанных Web-страниц.
Семейный сайт будет сформирован из файла главной страницы family.htm и файлов с другими страницами father.htm, mother.htm, son.htm, timka.htm , связанными с главной странице с помощью гиперссылок. Кроме того, к странице присоединён графический файл photo.gif , в котором хранится семейная фотография.
Структура будущего Web-сайта
Это внутреннее содержание сайта. Однако с помощью гиперссылок он оказывается связанным с другими сайтами WWW.
Только наличие таких внешних связей делает разрабатываемый сайт элементом Всемирной паутины.
После того как сайт разработан, его нужно опубликовать в WWW, т.е. разместить его на Web-сервере. Эта процедура выполняется по согласованию с провайдером Интернет-услуг, но это только после того как мы сделаем эту практическую работу № 6 !
Цель работы
Освоение приёмов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word:
- Оформление дизайна страниц;
- Организация внутренних гиперссылок;
- Организация внешних гиперссылок.
Примерный макет страниц
Примерный макет страниц
Алгоритм работы
- Открыть текстовый процессор Word;
- Сохранить на сервере первый файл под именем family , создав в своей папке папку с названием «Практическая работа № 6» и выбрав тип файла: veb-страница ;
- Набрать и оформить текст, вставить картинки или фотографии, выбрать фон и другое оформление;
- Создать и сохранить ещё четыре страницы (и более) с прописанными в них внешними гиперссылками;
- Вернуться на главную страницу и, выделив, нужные слова прописать гиперссылки на veb-страницы, расположенные в этой же папке, сохранить и проверить работу ссылок, открыв главную страницу veb-браузером.
Домашнее задание
- § 29 учебника;
- Разработать карту сайта (не менее 5 страниц)
- Подобрать материал о семье, классе, событии (текст, снимки, адреса внешних гиперссылок)
ИСТОЧНИКИ
При создании презентации использовались следующие материалы:
- Учебник «Информатика и ИКТ. Базовый уровень. 10-11 классы» И.Г.Семакин, Е.К. Хенер. – 6-е изд. – М. : БИНОМ
Также статьи о работе со страницами в Ворде:
Веб страница в Ворде может быть создана даже без каких-либо знаний HTML разметки, и далее мы рассмотрим, как это можно сделать. Создать в Ворде веб страницу можно двумя способами, создать с нуля или перевести в HTML формат уже готовый файл Word.
Создание веб страницы в Ворде с нуля начинается с создания нового документа Ворд. После создания нового документа следует установить режим просмотра «Веб-документ» на вкладке «Вид», что позволит отобразить страницу на ширину всего экрана.
При оформлении и заполнении страницы следует учесть тот факт, что при преобразовании данной страницы в HTML формат будут утрачены некоторые элементы оформления или преобразованы в другой вид. Некоторые из особенностей преобразования отображены в таблице ниже.
После оформления страницы или открытия уже готового файла Ворд можно переходить к сохранению документа Word как веб страницы. Для этого переходим на вкладку «Файл», выбираем меню «Сохранить как» и выбрав место сохранения указываем тип файла для сохранения «Веб-страница».
При сохранения документа Ворд как веб страницы будет создан файл с расширением *.htm, и папка с таким же названием и добавлением *.files в конце. В htm файле хранится вся текстовая информация и html разметка документа, а в папке будут сохранены все вставляемые в документ объекты и другие вспомогательные файлы.
Подобным образом создавая страницу за страницей можно создать простой HTML сайт, который при умелом оформлении будет достойно смотреться, иметь свое меню и очень быстро работать.
Добавление ссылки в документ Ворд осуществляется с помощью стандартных инструментов программы, при этом ее (как саму запись, так и внешний вид) можно изменить в любой момент.
-
Подготовьте, то есть скопируйте в буфер обмена ссылку, которую требуется вставить в текстовый файл.
Выделите слово или фразу, которая в дальнейшем будет вести по указанному адресу.
Обратите внимание! Ссылкой в документе Word может быть не только обычный текст, но и рисунок, изображение, фигура, текстовое поле, WordArt, SmartArt и некоторые другие объекты. Алгоритм действий, которые требуется выполнить в подобных случаях, ничем не отличается от рассмотренного далее.
Далее можно пойти по одному из трех путей:
-
перейдите на вкладку «Вставка» и воспользуйтесь кнопкой «Ссылка»;
кликните по выделенной части текста правой кнопкой мышки (ПКМ) и выберите пункт «Ссылка»;
Читайте также: Полезные сочетания клавиш для удобной работы в Microsoft Word
Какое бы из трех предложенных выше действий вы не выполнили, будет открыто окно «Вставка ссылки«. Вставьте в расположенную внизу строку «Адрес» скопированный на первом шаге текущей инструкции URL. Нажмите «ОК» для подтверждения и закрытия окна.
Примечание: В строке «Текст», расположенной вверху этого окна, можно задать свое название для ссылки – текст, внутри которого она будет содержаться. Это полезно в тех случаях, когда изначально адрес добавлялся в пустое место документа, что тоже возможно. Справа же расположена кнопка, нажатие на которую позволяет добавить «Подсказку» — небольшое описание, демонстрируемое при наведении указателя курсора на ссылку в тексте.
Ссылка будет добавлена в указанное вами место документа, будь то текст, изображение или какой-либо другой элемент. Для перехода по ней необходимо зажать клавишу «Ctrl» и кликнуть по объекту левой кнопкой мышки (ЛКМ).
Если добавлялась подсказка, она будет показана вместо адреса во всплывающем окошке около текста-гиперссылки.
Из контекстного меню, вызываемого нажатием ПКМ по указанному месту, тоже можно открыть ссылку. Там же доступна возможность ее изменения, копирования и удаления.
Помимо этой статьи, на сайте еще 12170 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
При написании текста в Microsoft Office Word возникает необходимость делать ссылки на различные объекты, места в тексте, Интернет-ресурсы и прочее. Что такое ссылка – это слово, фраза, символ, который позволяет осуществить переход в другое место внутри документа или же на объект вне. В данной статье разберемся, как сделать ссылку в ворде. Для примера будем использовать Word 2007.
Как вставить ссылку на сайт
Гиперссылка делается просто. Рассмотрим самые простые способы, как быстро поставить гиперссылки в тексте.
При помощи панели инструментов
Шаг 1: На верхней панели ворд 2007 находите вкладку Вставка, ищете кнопку Гиперссылка и нажимаете.
Рисунок 1 – Панель инструментов
В ворде 2010, 2013 и выше найти кнопку Гиперссылки можно также, как на фото ниже.
Шаг 2: После нажатия появляется диалоговое окно. Внутри ищете строку «Адрес» и вставляете ссылку на страницу.
Также в этом окне можно сделать гиперссылки на другой документ ворд или эксель.
При помощи правой клавиши мыши
Шаг 1: Пишете любое слово, например сайт, выделяете, нажимаете правую клавишу мыши, ищете строку «Гиперссылка» и делаете клик
Шаг 2 такой же, как и в Способе 1. Вставляете ссылку на сайт и нажимаете ОК
Если слово подсвечивается синим и подчеркнуто (сайт) значит все сделано правильно.
На заметку! Чтобы активировать ссылку нужно навести на нее курсор и, зажав Ctrl, щёлкнуть. Данное действие вызовет браузер и откроется нужная страница.
Как сделать ссылку на другое место в документе
Для быстрого поиска информации в разных частях документа сделаем специальные переходы следующим образом:
Шаг 1: Панель инструментов — Вставка — Гиперссылка
Шаг 2: В появившемся окне в левой части ищете «Местом в документе» и выбираете заголовок «Что такое гиперссылка….»
В итоге получается следующее: первая часть статьи
Ссылка на содержание
Чем-то похожа на предыдущий способ, только используется функция Закладка. Её можно найти на панели инструментов в разделе Вставка.
Нажав видите следующее:
В этом окне вводите имя закладки, нажимаете добавить, и она отражается в блоке ниже. Чтобы активировать закладку нужно присвоить ей гиперссылку. В конечном итоге получается следующее: Закладка
При помощи этого способа можно сделать оглавление со ссылками по всему документу.
Ссылка на картинку
Сделаем гиперссылку на самую первую картинку в статье. Для этого нужно сначала сделать подпись рисунка:
Шаг 1: Щёлкаете по рисунку правой клавишей мыши ищете строку «Вставить название» и нажимаете
Шаг 2: В появившемся окне пишете название рисунка, а номер ставится автоматически.
Дальше нужно сделать гиперссылку на подписанный рисунок. Снова переходите во вкладку Вставка — Перекрестная ссылка.
После нажатия появится диалоговое окно, в котором нужно указать тип линка. В случае с картинкой будет Рисунок, и название появится автоматически.
Подтверждаете действие нажатием кнопки «Вставить» и получаете следующее: Рисунок 1 – Панель инструментов.
Стоит отметить, что Перекрестная ссылка является универсальным средством. При помощи этой функции можно создать переходы на текст в этом же документе, на таблицу и другие объекты.
Сноска
При работе с документом, который требует много пояснений, целесообразно использовать сноски. В ворд есть специальный инструмент — сноска. Находится он на верхней панели во вкладке Ссылки и кнопка Вставить сноску
После нажатия на эту кнопку внизу страницы появляется новый блок
А над словом появляется специальный символ. После 1 можно писать свои комментарии к слову, на которое была сделана сноска. Если возникает необходимость делать дополнительные пояснения, то проделываете все те же шаги, только нумерация будет увеличиваться на единицу – 1, 2, 3 и т. д.
Ссылки на литературу
После написания объемного текста с использованием большого количества литературы необходимо делать ссылки на них. В ворд есть специальная функция, которая значительно облегчает эту работу. Найти ее можно тут: Панель инструментов — Ссылки.
После нажатия открывается окно, в котором заполняете нужные строки и создаете список литературы.
Для изменения списка используйте кнопку Управление источниками.
Рассмотрев создание ссылок можно сказать, что ворд обладает мощными инструментами, которые облегчают работу с документами. Универсальным средством является функция перекрестная ссылка, при помощи которой можно осуществлять переходы к картинкам, заголовкам, закладкам, абзацам и элементам текста. Для перехода из документа к страницам в Интернете используйте гиперссылки. Функция сноска позволяет сделать ссылку внизу страницы. А для создания перехода на список литературы, в ворде предусмотрен отдельный инструмент.
И в конце хотелось бы подсказать одну хитрость: как удалить все гиперссылки:
- Нажмите в левой части страницы три раза левой клавишей мыши, чтобы выделить весь текст;
- Нажмите Ctrl+Shift+F9 и все гиперссылки исчезнут.
Теперь вы знаете, как делать переходы в файле ворд с одного места в другое, ссылаться на источники в интернете.
Не забудьте поделиться с друзьями!
Всем доброго времени суток!
Думаю, что никто не будет спорить, что Microsoft Word — один из лучших текстовых редакторов в Мире (по крайней мере, без него и не туда, и не сюда)! Но, к сожалению, установлен он далеко не на всех компьютерах, т.к. программа платная.
А что делать, если нужно быстренько подредактировать или просмотреть какой-нибудь документ? Правильно — воспользоваться онлайн редакторами Word!
Причем, если лет 10 назад — подобные редакторы были лишь жалким подобием оригинала (и использовать их можно было лишь для одного небольшого абзаца) , то сейчас ситуация кардинально изменилась! Онлайн редактор позволят работать с документами с любого компьютера, подключенного к сети Интернет (даже флешку с собой таскать теперь нет смысла — все в «облаках»).
Ладно, ближе к делу.
Лучшие онлайн редакторы документов
Microsoft Word Online
Дополнение для Chrome: ссылка
Практически оригинальная программа как на компьютере! (кликабельно)
Не мог не поставить этот сервис на первое место (ведь он от Microsoft!). На сегодняшний момент мало чем отличается от программы для Windows: есть большинстве тех же инструментов, что и в классической программе (скрин привел выше, открыта браузерная версия).
Отмечу, что те документы, с которыми вы работаете, сохраняются автоматически на облачный дик (OneDrive, я его уже как-то рекомендовал на страницах блога).
А OneDrive, кстати, предустановлен в Windows 10 — и в проводнике можно с одного клика мышкой попасть в этот диск. Сервис по праву занимает первое место, один из самых многофункциональных. Постоянно развивается и обновляется.
Просто и удобно!
Сервис Google Документы
Новый документ в Google Doc
Отличный сервис для создания и редактирования готовых документов (поддерживается в том числе и новый формат Docx). Инструментов представлено достаточно много: детальная настройка шрифта, линейки, работа с таблицами, с картинками, вставка ссылок и т.д.
Отмечу, что на сервисе есть удобные заготовки: для резюме, делового письма, доклада, составления плана и т.д.
Полученные документы можно сразу же сохранять на свой облачный диск (Google Drive). Кстати, помимо Word, на сервисе можно работать и с таблицами Excel, и презентациями из Power Point. В общем, удобная и незаменимая вещь.
Яндекс-диск
Сохранено в Yandex! Почти оригинальный Word!
Такая удобная штука этот диск от Яндекса. Мало того, что его можно в 2 клика подключить к Windows, а затем к своему смартфону (чтобы была полная синхронизация всей документации), так еще можно создавать и редактировать:
- документы — DOCX/DOC, ODT, DOCM;
- таблицы — XLSX/XLS, ODS, XLSM, XLSB;
- презентации — PPTX/PPT, ODP, PPSX;
- текстовые документы;
- просматривать архивы.
Создание документа выполняется в 1 клик мышкой (пример ниже).
Создание нового документа на Яндекс-диск
В общем-то, отличное решение, для тех, кто хочет иметь доступ к своим файлам всегда и везде.
Zoho
Примечание : чтобы открыть документ с жесткого диска, воспользуйтесь инструментом «Файл/импортировать документ».
Несколько отличный дизайн, но нормальна функциональность
У этого редактора несколько необычный дизайн (меню разработчики засунули слева), однако это не сказывается на функциональности: есть все необходимые инструменты для редактирования и создания качественного документа.
Например, вы можете работать с картинками и изображениями, таблицами, фигурами, создавать отдельные поля для произвольных надписей, вставлять ссылки и комментарии, работать с разделами, настраивать автоматические поля, и многое другое.
Отмечу, что начать знакомство с этим редактором можно даже без регистрации (однако, есть ли в этом смысл, если вы не сможете сохранить документ у них на сервере?).
OffiWORD
OffiWord: простой, легкий редактор
Простенький онлайн редактор, покрывающий большинство нужд по быстрой обработке небольших документов. Кстати, этот редактор поддерживает не только Word-вские файлы, но и файлы из-под OpenOffice, LibreOffice.
Форматы, поддерживаемые сервисом: Microsoft Word 6.0/95/97/2000/XP (.doc); Word 2007 XML (.docx); WinWord 5 (.doc); LibreOffice ODF text document (.odt); OpenOffice ODF text document (.odt); Rich Text Format (.rtf); Text and CSV (.csv and .txt).
Как видим, спектр достаточно широк, редактор может заменить не только классический Word, но и его конкурентов .
На страничку с документом можно в 1-2 клика мышкой вставлять и переносить различные объекты из других ваших документов или веб-страничек: таблицы, картинки, фигуры.
Есть возможность искать по тексту документа, в том числе с помощью различных масок и фильтров (использование так называемых регулярных выражений).
Полученные документы можно сохранить даже в PDF формат! В общем-то, совсем не плохо для такого легкого (с виду) редактора. Кстати, на сайте OffiWord есть онлайн версии и других приложений (для таблиц, презентаций, расчетов).
Дополнения по интересный онлайн редакторам — приветствуются!
Как Веб-Страницу Превратить в Документ Word
Vladekas Blog — Интернет для Чайников
- Главная
- Блог
- Форум
- RSS
- Рассылка
В своей профессиональной деятельности, или во время учёбы, многие сталкиваются с необходимостью переносить информацию с веб-страниц в вордовские документы. В большинстве случаев, когда нужно перенести только текст, проблем не возникает. Просто выделяется нужный фрагмент текста, копируется и вставляется в документ. Если нужно сохранить картинки, то также можно просто использовать возможности браузера. Однако проблемы возникают, когда нужно скопировать таблицу с информацией. В этом случае простым копированием не обойтись.
Чтобы решить подобную проблему необходимо произвести следующие действия:
- Нужно сохранить страницу на компьютер в виде веб-архива: Файл — Сохранить как. — выбрать тип файла «Веб-архив (единственный файл)» –выбрать папку для сохранения – нажать «Сохранить». Подробнее процедура описана в статье «Как сохранить страницу сайта в своём компьютере».
- Открыть сохранённый файл с помощью программы Word из программного пакета Microsoft Office . Тут можно идти двумя путями. Можно сначала открыть программу MS Office Word, а уже из нее через функцию «Файл – Открыть» открыть файл. Или кликнуть на файле правой кнопкой мыши, а в появившемся контекстном меню с помощью функции «Открыть с помощью» находите Word и открываете файл.
- После открытия документ будет открыт в виде веб страницы. Чтобы привести страницу к обычному виду надо нажать «Вид – Разметка страницы».
- В связи с тем, что в виде веб-архива сохраняется страница полностью со всей структурой дизайна, то необходимо удалить лишние модули и оставить только необходимую информацию (текст, изображения, таблицы). Различные модули структуры страницы могут быть как в виде таблиц, так и в виде текста или графики. Для их удаления выделяете их и удаляете с помощью клавиш «Backspace» или «Del». Также следует заметить, что вы столкнётесь с тем, что страница в Ворде может отобразится не так, как в браузере, а «разбросанной». Это происходит в связи с особенностями построения дизайна интернет страниц (в данном случае «дивовый» дизайн – построение с помощью тегов «DIV»). А в случае жёсткого табличного дизайна страница в ворде будет отображена также, как и в браузере (в большинстве случаев).
После очистки документа от лишних блоков и информации, получаем нужный вид документа, который необходимо сохранить уже в виде документа Word. Для этого:
- Жмите «Файл» (в Word 2003) или кнопку «Office» (в Word 2007), а затем «Сохранить как».
- Выберите тип файла (в общем случае «.doc» – документ Word 2003-2007) и сохраните файл в нужную папку. В новых версиях Word (2007 или Microsoft Office 2010) по-умолчанию документы сохраняются с расширением «.docx». Но есть возможность выбрать «.doc», если документ будет просматриваться в Ворде ранних версий
Полученный документ вы уже далее можете использовать по своему усмотрению для создания отчётов, презентаций или рефератов.
Видеоподкаст — «Web page in Word / Веб страница в документ Ворд» Скачать на компьютер видео в AVI формате с (Deposit Files или Letitbit.net)
Порекомендуйте сайт другим:
Если Вам понравилась статья, то Вы можете:
- получать новые материалы сайта по RSS (что такое RSS),
- подписаться на почтовую рассылку по e-mail.
- сделать закладку на статью, нажав клавиши Ctrl+D.
- обсудить статью на форуме
Бесплатный редактор Ворд Онлайн
Для работы с текстами созданы десятки текстовых редакторов, как платных, так и бесплатных. Также для этого разработан онлайн-редактор Word. Он обеспечивает удобную работу с текстами, в том числе в групповом режиме. Редактор требует простой регистрации, после чего открывает полный доступ к инструментам для редактирования текстов.
Инструкции в статье расскажут, как создать учётную запись, сохранять документы и предоставлять доступ к коллективной работе над текстами. Также будет рассказано о возможностях онлайн-редактора, включающего в себя доступ к удобному облачному хранилищу.
Ворд Онлайн без скачивания
Одним из классических редакторов является Microsoft Word, но он платный – бессрочная лицензия на версию Office 2016 на одного пользователя стоит от 2300 рублей. Более новая версия Office 2019 стоит от 3300 рублей, а Office 365 и вовсе распространяется по месячной подписке стоимостью от 280 руб./мес.
При отсутствии лишних денег рекомендуем воспользоваться бесплатным редактором Ворд Онлайн. Его настоящее наименование – Google Docs или Google Документы. Это самый распространённый редактор, которым пользуются миллионы людей по всему миру и даже компании.
Все документы сохраняются в облачном хранилище Google Диск, благодаря чему можно начать работу с текстами на одном компьютере и продолжить на другом.
Главное преимущество редактора Ворд Онлайн – он работает в режиме онлайн, скачивать его не нужно. Для работы с документами потребуется только компьютер и интернет. Также не придётся устанавливать взломанные версии бесплатных редакторов. Кроме того, редактор Ворд Онлайн работает в любых браузерах и в любых операционных системах, что полностью исключает необходимость пользования пиратским софтом – на компьютере не будет ничего нелегального.
Как создать аккаунт для работы?
Для полноценный работы в онлайн-редакторе Word Online потребуется учётная запись. Обойтись без неё не получится, поэтому каждому пользователю потребуется свой аккаунт. Он регистрируется с получением адреса электронной почты. Инструкция включает семь пунктов:
- Перейдите на сайт Ворд Онлайн по этой кнопке – подойдёт любой браузер.
- В открывшемся окне перейдите по ссылке Создать аккаунт , которая находится в форме для входа.
- Откроется небольшое выпадающее окно, где нужно выбрать Для себя , так как нам нужен аккаунт для личного использования, а не для бизнес-клиентов.
- Укажите фамилию и имя пользователя, впишите существующий адрес будущего почтового ящика в зоне @gmail.com.
- Придумайте надёжный пароль и дважды впишите его в регистрационную форму – не менее восьми символов с включением букв и цифр, а также спецсимволов.
- Аккаунт готов, осталось указать дополнительные данные – номер телефона, резервный адрес электронной почты, дату рождения и пол. Номер и резервная почта понадобятся при восстановлении пароля.
- Подтвердите номер мобильного телефона с помощью цифрового кода – он поступит на указанный номер мобильного телефона (можно подтвердить телефон позднее, нажав ссылку Не сейчас ).
- Укажите, для чего добавлен номер, нажав на ссылку Другие варианты – для безопасности аккаунта, использовать для звонков, использовать во всех сервисах Google.
- Примите условия лицензионного соглашения, нажав кнопку Принимаю .
Регистрация завершена – перейдите на главную страницу Word Online и приступайте к работе. Например, создайте новый документ, который будет сохранён в облаке. Также доступны шаблоны, используемые для создания докладов, брошюр, деловых писем, резюме, планов совещаний и многого другого.
Альтернативная инструкция по созданию аккаунта
Вторая инструкция подразумевает наличие уже существующего адреса электронной почты в любой другой доменной зоне. Она позволит избежать путаницы, часто возникающей вокруг нескольких почтовых ящиков. Инструкция включает пять шагов:
- Перейдите по прямой ссылке с данной страницы на сайт Ворд Онлайн – подойдёт любой браузер.
- Нажмите ссылку Открыть Google Документы , в открывшемся окне перейдите по ссылке Создать аккаунт .
- Откроется окно – выберите в нём пункт Для себя , на следующей странице нажмите ссылку Использовать текущий адрес электронной почты .
- Впишите имя и фамилию нового пользователя, укажите адрес уже существующего почтового ящика.
- Придумайте надёжный пароль не менее чем из восьми символов – латинские буквы, цифры и спецсимволы. Дважды впишите его в регистрационную форму и нажмите Далее .
- На указанный адрес электронной почты поступит цифровой код из шести цифр – впишите его на следующей страничке и нажмите Подтвердить .
- Впишите на следующей странице номер мобильного телефона для получения регистрационного кода (пропустить этот этап нельзя);
- Дождитесь получения регистрационного кода в виде SMS, впишите его на следующей страничке.
- После подтверждения номера телефона укажите в последней форме следующие данные – дату рождения и пол.
- Выберите на следующей странице, для чего будет использоваться номер мобильного телефона – для безопасности аккаунта, для звонков, сразу во всех сервисах Google (этот этап можно пропустить).
- Примите условия лицензионного соглашения, нажав кнопку Принимаю на последней страничке.
Регистрация завершена, можно приступать к пользованию сервисом.
Документы HTML обычно используются для создания страниц с продвинутой гипертекстовой разметкой. Однако у некоторых пользователей может возникнуть необходимость выполнить преобразование HTML-файла в документ Word, то есть файл с расширением DOC (устаревший формат) или DOCX. К счастью, это можно вполне быстро и без проблем организовать.
- Как конвертировать HTML файл в документ Word
- Вариант 1: Использовать встроенные возможности Word
- Вариант 2: Программа Total HTML Converter
- Вариант 3: Онлайн-сервисы
Как конвертировать HTML файл в документ Word
Существует несколько стандартных методов выполнить конвертацию HTML-документа в DOC или DOCX. Можно использовать стандартные возможности Word, а можно воспользоваться сторонними программами или онлайн-сервисами. Далее рассмотрим все варианты.
Вариант 1: Использовать встроенные возможности Word
Для этого вам потребуется открыть файл в текстовом редакторе и выполнить его пересохранение в нужном формате. Word с обозначенной задачей справляется без каких-либо нареканий.
Процесс выглядит следующим образом:
- Откройте папку, где расположен HTML-файл, который вам требуется преобразовать в формат Word.
- Кликните правой кнопкой мыши по HTML-файлу. В контекстном меню нужно выбрать вариант “Открыть с помощью”. На первых позициях в следующем подменю вам будет предложено открыть с помощью Word. Нажмите по соответствующему пункту.
Файл откроется в том же виде, в котором бы он отображался в HTML-редакторе или в окне браузера — со всеми тегами. Стоит понимать, что в Word он не сможет никак открыться в виде готовой веб-страницы, поэтому все теги вам будут видны в любом случае. Для того, чтобы пересохранить HTML-документ в нужном формате, кликните по кнопке “Файл”.
Здесь, в левом меню, выберите пункт “Сохранить как”.
Укажите название для файла, а в поле ниже выберите расширений для файла. В нашем случае это DOCX или, в более редких случаях, DOC. Выставив нужные значения в обозначенные поля нажмите кнопку “Сохранить”.
На выходе вы получите HTML-файл, преобразованный в один из документов Word.
Вариант 2: Программа Total HTML Converter
Программа Total HTML Converter как раз отвечает за конвертацию HTML-файлов в популярные поддерживаемые форматы, в том числе расширения Word. Она не занимает много места на компьютере, но при этом проста в использовании и справляется со своими задачами без каких-либо нареканий.
Процесс взаимодействия с Total HTML Converter выглядит следующим образом:
- Скачайте программу на свой компьютер и выполните ее установку. Процесс установки не имеет каких-либо специфических черт, поэтому вам нужно будет только следовать инструкциям мастера установки.
- После установки выберите расположение HTML-файла для преобразования. Это делается с помощью встроенного файлового менеджера в программе.
- Выделите нужный HTML-файл для конвертации. Примечательно, что вы можете выбрать одновременно несколько файлов для конвертации, поставив напротив них отметки. непосредственно для открытия настроек преобразования кликните по кнопке в виде иконки Word с подписью “DOC”.
Вариант 3: Онлайн-сервисы
Так как в конвертации HTML-файлов в Word нет ничего сложного, то с данной задачей без проблем справляются и онлайн-сервисы, предназначенные для конвертации. Для примера мы рассмотрим процесс работы с известным сервисом Convertio. Он поддерживает все основные форматы файлов, в том числе HTML и DOCX.
-
Перейдите на главную страницу Convertio. Для начала вам будет предложено загрузить исходный файл. Чтобы это сделать воспользуйтесь кнопкой выбора файла с компьютера или иконкой одного из поддерживаемых облачных хранилищ, если нужный файл находится в облаке. Мы для примера будем загружать файл с компьютера.
Рассмотренный онлайн-сервис является самым популярным решением для конвертации файлов разных форматов. Однако, возможно, вам будет удобнее использовать какой-нибудь другой сервис с похожим функционалом. Конвертацию HTML в документ Word также поддерживают: ConvertFileOnline и Zamzar. Оба сервиса бесплатные.
Как видите, выполнить конвертацию HTML-файла в документ Word можно несколькими способами и все они одинаково эффективны. Если вы не хотите заморачиваться с этим, то можете просто открыть файл в программе Word и пересохранить его в нужном формате.
При создании многих документов порой требуются ссылки на другие материалы. Это могут быть литература, важная информация из стороннего источника и другие материалы. Ворд позволяет красиво оформить гиперссылку в текст. Таким образом, будут специальные слова, при нажатии ведущие на требуемый веб-сайт, другой файл или абзац в нем. Подробнее о гиперссылках и разных методах ее создания будет рассказано ниже.
Гиперссылка в Ворде: перенаправление на веб-сайт
Если необходимо в тексте перенаправить читателя на сайт, создается гиперссылка в Ворде по такой инструкции:
- Выделите мышью символы, которые будут вести на сайт.
- Переключитесь на верхнем меню на раздел «Вставка». Здесь потребуется «Гиперссылка».
- Теперь необходимо ввести URL адрес веб-сайта и нажать «ОК».
После этого указанный текст перекрасится в синий, а при нажатии он направит пользователя на введенный адрес.
Важно! Стандартно для открытия интернет-страницы требуется одновременно нажать Ctrl и левую кнопку мыши. Однако не всегда удобно. В настройках программы можно изменить эту систему.
Гиперссылка в Ворде: как сделать перенаправление на другую часть файла
Когда необходимо сделать, например, содержание, стоит создать гиперссылку. Она позволит удобно ориентироваться в файле при использовании оглавления. Это осуществляется по такому алгоритму:
- С помощью зажатия мышью, укажите желаемый абзац, на который будет перенаправлять заголовок.
- В верхнем меню откройте раздел «Вставка».
- Здесь потребуется пункт «Ссылки», а затем «Закладка».
- В создавшемся окне в строке «Имя закладки» напишите наименование заголовка.
Таким образом создается закладка в Ворде. Чтобы создать саму гиперссылку, требуется:
- С помощью правой кнопкой мыши вызвать контекстное меню там, где необходимо перенаправление на предварительно сохраненную закладку.
- Теперь следует выбрать «Гиперссылка».
- В новом окне слева в блоке «Связать с» нажать на «местом в документе».
- Выбрать предварительно созданную закладку.
- Нажать «ОК».
Создать ссылку на фрагмент текста без закладки невозможно. Заголовки автоматически появляется в диалоговом окне. Вам потребуется только сделать содержание и ссылки.
Делаем гиперссылку на шаблон письма
С помощью стандартных инструментов Word можно сделать гиперссылку на e-mail. Для этого требуется следовать такой инструкции:
- Зажав мышь, указать текстовое пространство, которое будет гиперссылкой.
- Нажать правой кнопкой, выбрать «Вставить гиперссылку».
- В меню «Связать с» необходимо установить «электронной почтой».
- Ввести адрес электронной почты, по желанию можно добавить тему письма.
- Нажать «ОК».
После нажатия на такую гиперссылку пользователь откроет шаблон письма. Это довольно удобно, однако не все браузеры поддерживают эту функцию
Встроенная функция «Ссылки и списки литературы»
Стандартно в Word есть отдельная функция, позволяющая добавить упоминание литературного источника в виде гиперссылки. Воспользоваться ей довольно просто:
- Выделите желаемый фрагмент файла.
- Откройте раздел «Вставка».
- Выберите «Вставить ссылку», а после «Добавить новый источник».
- В новом окне введите нужную информацию.
- Нажмите «ОК».
Редактировать список источников, созданный этим способом, можно через функцию «Управление источниками».
Удаление гиперссылки
Если требуется удалить гиперссылку, то сделать это можно довольно просто. Для этого следует вызвать специальное меню, кликнув по перенаправляемому тексту правой кнопкой мыши, и выбрать соответствующую позицию.
Есть и альтернативный метод убрать гиперссылку. Для этого требуется установить курсор на последний символ ведущего на ссылку текста и нажать «Backspace». Затем закрепленный путь для перенаправления удалится.
В любом проекте, в котором присутствует информация из сторонних источников, можно красиво оформить гиперссылку. С помощью вышеописанных методов можно создать органичную и удобную ссылку. Для каждой ситуации Word предлагает свое решение, поэтому лишних трудностей не возникнет в любом случае.