Содержание
- Что такое шаблоны в Ворде
- Создание собственного шаблона
- Создание шаблона на основе существующего документа или стандартного шаблона
- Добавление стандартных блоков к шаблону
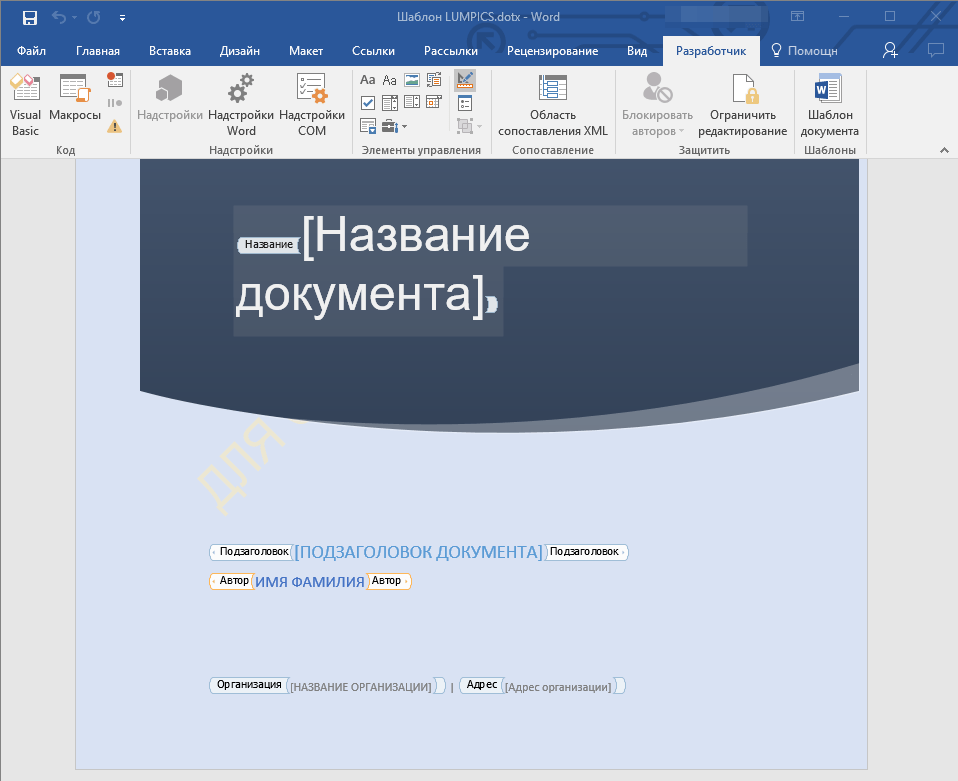
- Добавление элементов управления содержимым к шаблону
- Добавление элементов управления содержанием
- Добавление пояснительного текста к шаблону
- Вопросы и ответы
Если вы часто работаете в MS Word, сохранение документа в качестве шаблона наверняка вас заинтересует. Так, наличие шаблонного файла, с установленным вами форматированием, полями и прочими параметрами, может во многом упростить и ускорить рабочий процесс.
Шаблон, создаваемый в ворде, сохраняется в форматах DOT, DOTX или DOTM. Последний разрешает работу с макросами.
Урок: Создание макросов в MS Word
Что такое шаблоны в Ворде
Шаблон — это особый тип документа, при его открытии и последующем изменении создается копия файла. Исходный (шаблонный) документ при этом остается неизменным, как и его местоположение на диске.
В качестве примера того, каким может быть шаблон документа и зачем вообще он нужен, можно привести бизнес-план. Документы этого типа довольно часто создаются в Word, следовательно, используют их тоже довольно часто.
Так, вместо того, чтобы каждый раз заново создавать структуру документа, выбирать подходящие шрифты, стили оформления, устанавливать размеры полей, можно просто использовать шаблон со стандартным макетом. Согласитесь, такой подход к работе куда более рационален.
Урок: Как добавить новый шрифт в Ворд
Документ, сохраненный в качестве шаблона, можно открыть и заполнить необходимыми данными, текстом. При этом, сохраняя его в стандартных для Word форматах DOC и DOCX, исходный документ (созданный шаблон), будет оставаться неизменным, как уже было сказано выше.
Большинство шаблонов, которые могут вам понадобиться для работы с документами в Ворде, можно найти на официальном сайте (office.com). Кроме того, в программе можно создавать собственные шаблоны, а также изменять уже существующие.
Примечание: Часть шаблонов уже встроена в программу, но часть из них, хоть и отображается в списке, на самом деле находится на сайте Office.com. После того, как вы нажмете на такой шаблон, он будет мгновенно скачан с сайта и доступен для работы.
Создание собственного шаблона
Проще всего будет начать создание шаблона с пустого документа, для открытия которого достаточно просто запустить Word.
Урок: Как в Ворде сделать титульный лист
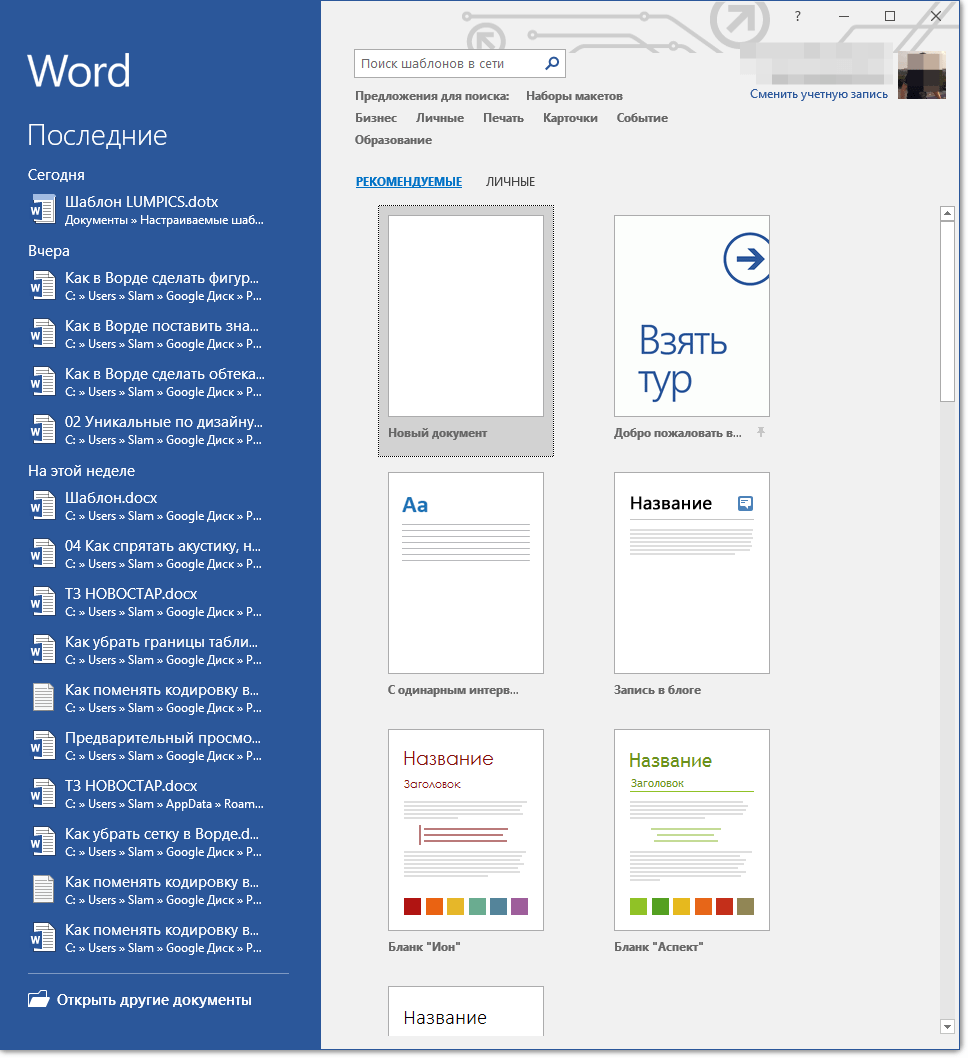
Если вы используете одну из последних версий MS Word, при открытии программы вас будет встречать стартовая страница, на которой уже можно будет выбрать один из доступных шаблонов. Особенно радует то, что все они удобно рассортированы по тематическим категориям.
И все же, если вы сами хотите создать шаблон, выберите “Новый документ”. Будет открыт стандартный документ с установленными в нем параметрами по умолчанию. Эти параметры могут быть, как программными (заданными разработчиками), так и созданными вами (если ранее вы сохраняли те или иные значения в качестве используемых по умолчанию).
Используя наши уроки, внесите необходимые изменения в документ, который в дальнейшем будет использоваться в качестве шаблона.
Уроки по работе с Word:
Как сделать форматирование
Как изменить поля
Как изменить интервалы
Как изменить шрифт
Как сделать заголовок
Как сделать автоматическое содержание
Как сделать сноски
Помимо выполнения вышеперечисленных действий в качестве параметров по умолчанию для документа, который будет использоваться как шаблон, можно также добавить подложку, водяные знаки или любые графические объекты. Все, что вы измените, добавите и сохраните в дальнейшем будет присутствовать в каждом документе, созданном на основе вашего шаблона.
Уроки по работе с Ворд:
Вставка рисунка
Добавление подложки
Изменение фона в документе
Создание блок-схем
Вставка знаков и специальных символов
После того, как вы внесете необходимые изменения, зададите параметры по умолчанию в будущий шаблон, его необходимо сохранить.
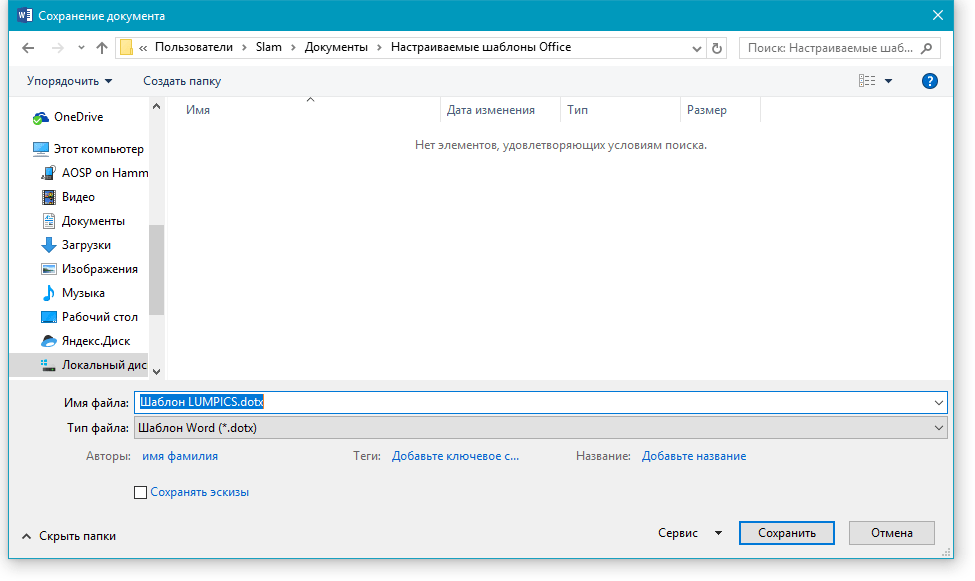
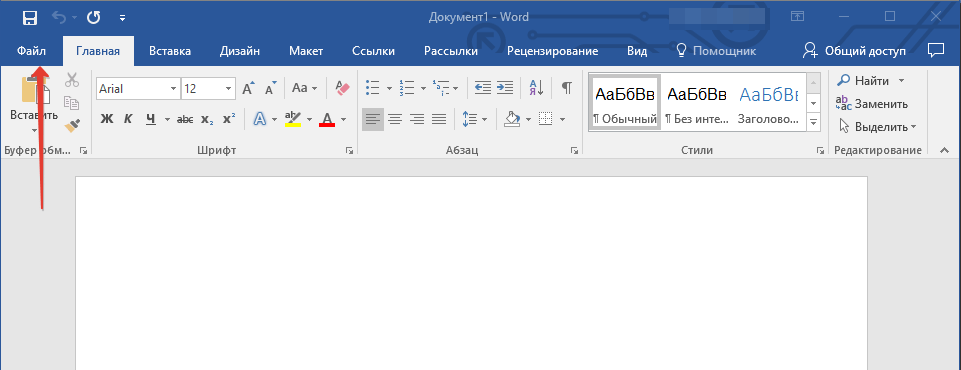
1. Нажмите кнопку “Файл” (или “MS Office”, если используете старую версию Word).
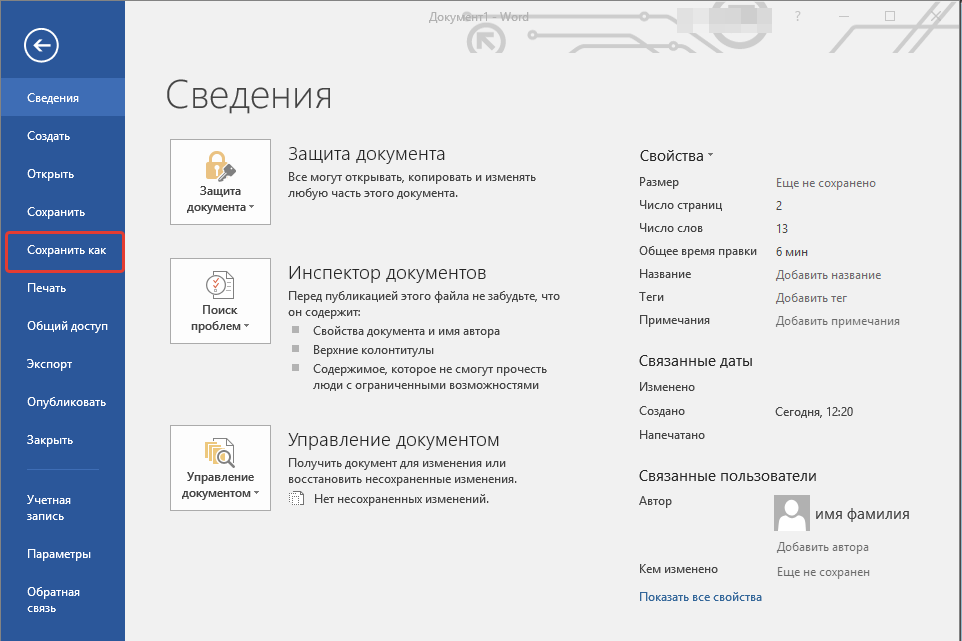
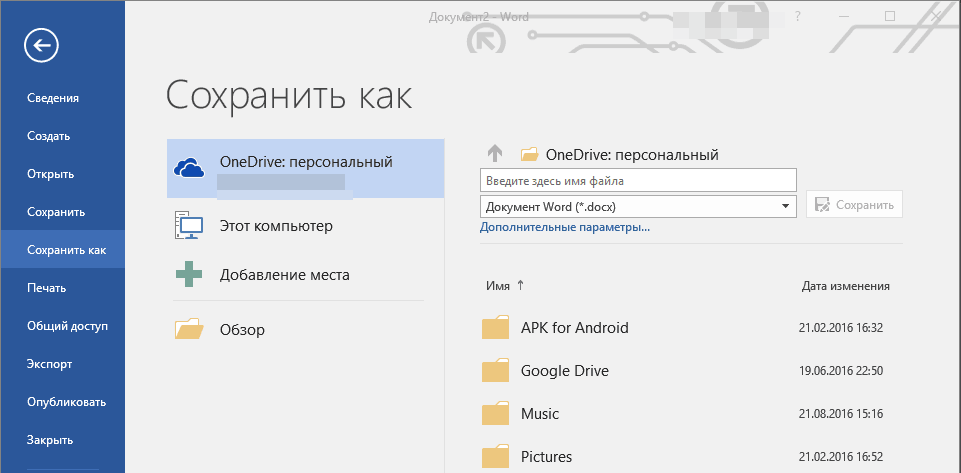
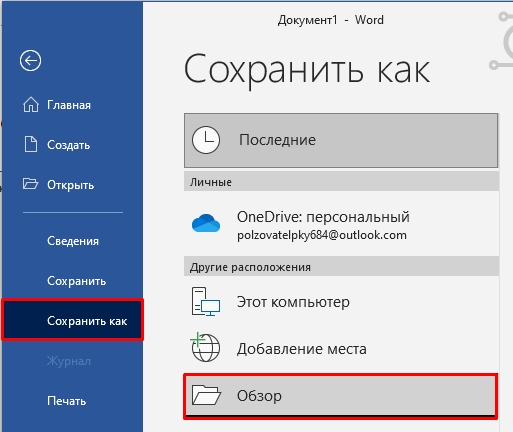
2. Выберите пункт “Сохранить как”.
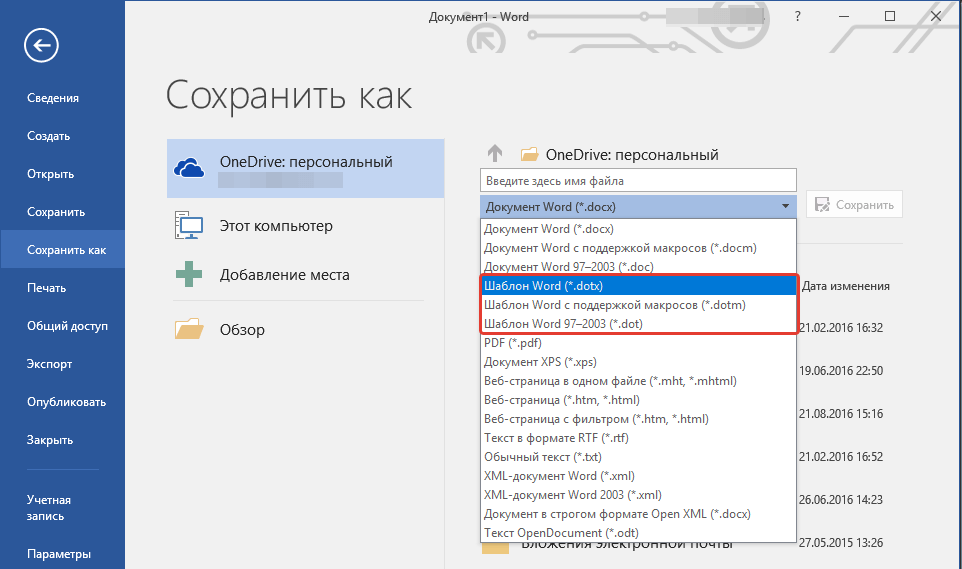
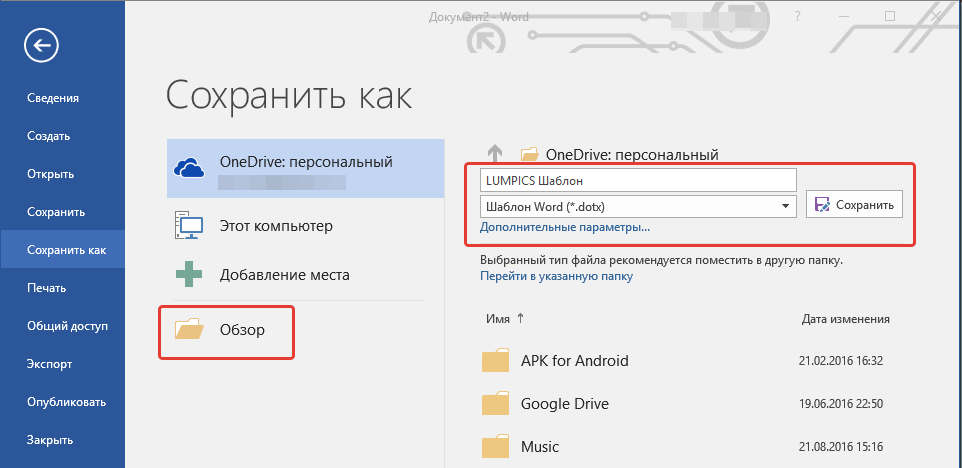
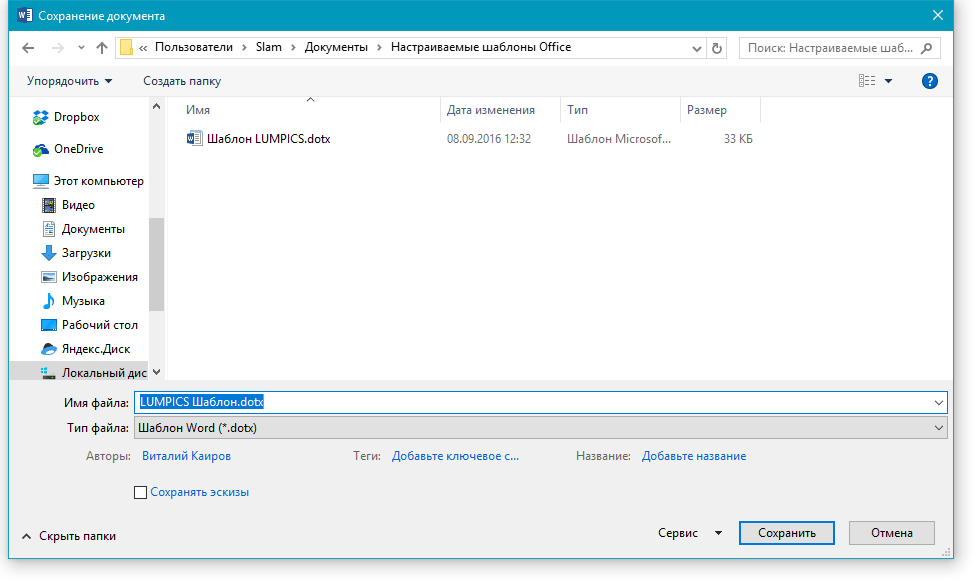
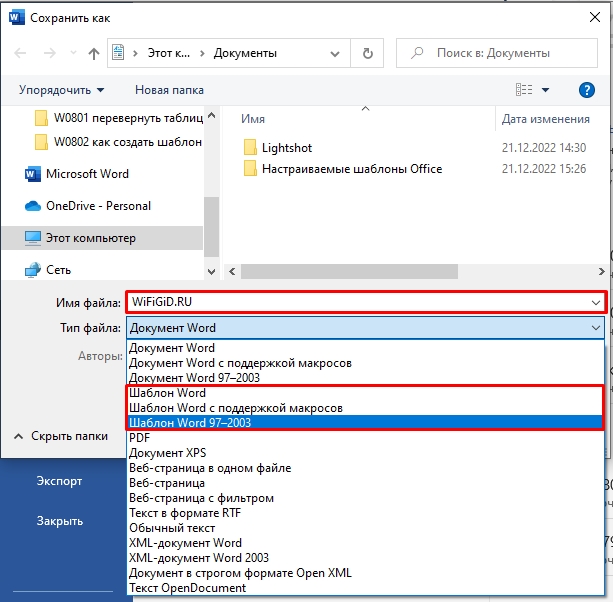
3. В выпадающем меню “Тип файла” выберите подходящий тип шаблона:
- Шаблон Word (*.dotx): обычный шаблон, совместимый со всеми версиями Ворда старше 2003 года;
- Шаблон Word с поддержкой макросов (*.dotm): как понятно из названия, данный тип шаблонов поддерживает работу с макросами;
- Шаблон Word 97 — 2003 (*.dot): совместим со старыми версиями Ворд 1997 — 2003.
4. Задайте имя файла, укажите путь для его сохранения и нажмите “Сохранить”.
5. Созданный и настроенный вами файл будет сохранен в качестве шаблона в заданном вами формате. Теперь его можно закрыть.
Создание шаблона на основе существующего документа или стандартного шаблона
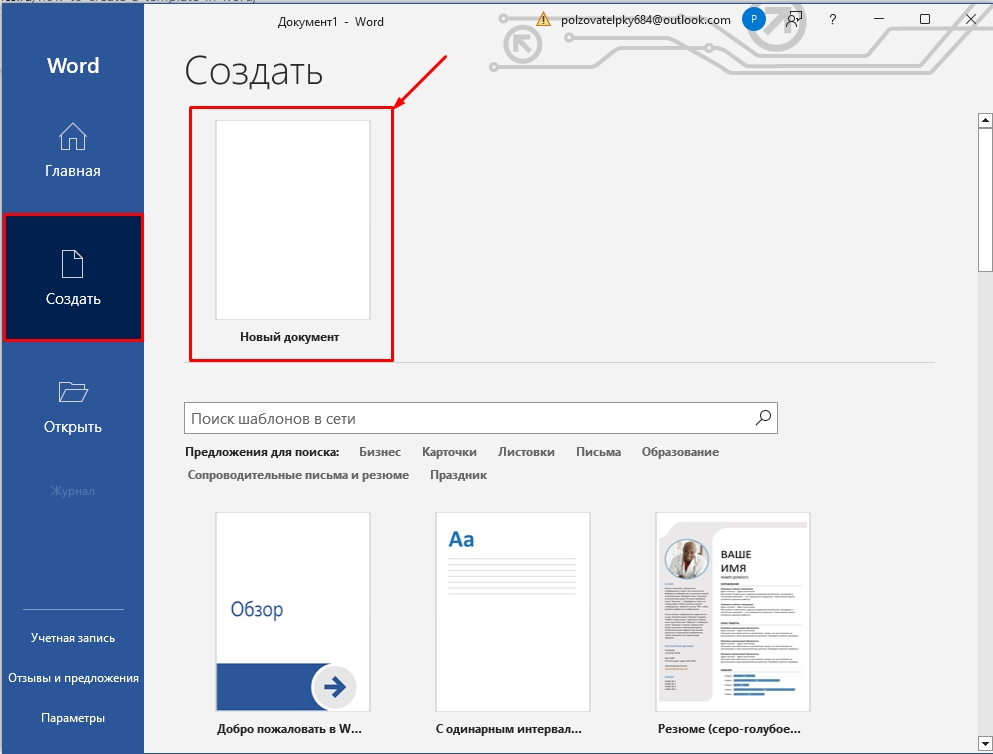
1. Откройте пустой документ MS Word, перейдите во вкладку “Файл” и выберите пункт “Создать”.
Примечание: В последних версиях Ворда при открытии пустого документа пользователю сразу предлагается перечень шаблонных макетов, на основе которых можно создать будущий документ. Если вы хотите получить доступ ко всем шаблонам, при открытии выберите “Новый документ”, а затем уже выполните действия, описанные в пункте 1.
2. Выберите подходящий шаблон в разделе “Доступные шаблоны”.
Примечание: В последних версиях Word ничего выбирать не нужно, список доступных шаблонов появляется сразу после нажатия на кнопку “Создать”, непосредственно над шаблонами находится перечень доступных категорий.
3. Внесите в документ необходимые изменения, воспользовавшись нашими советами и инструкциями, представленными в предыдущем разделе статьи (Создание собственного шаблона).
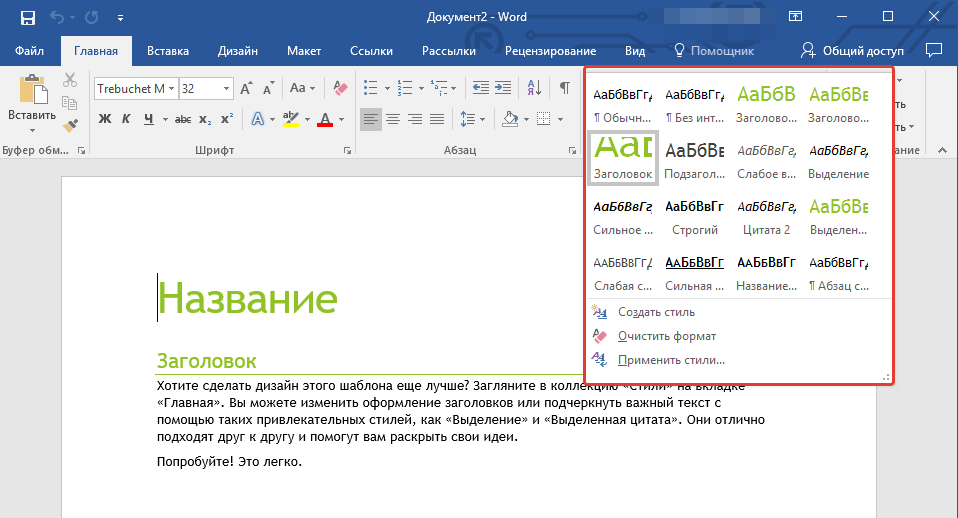
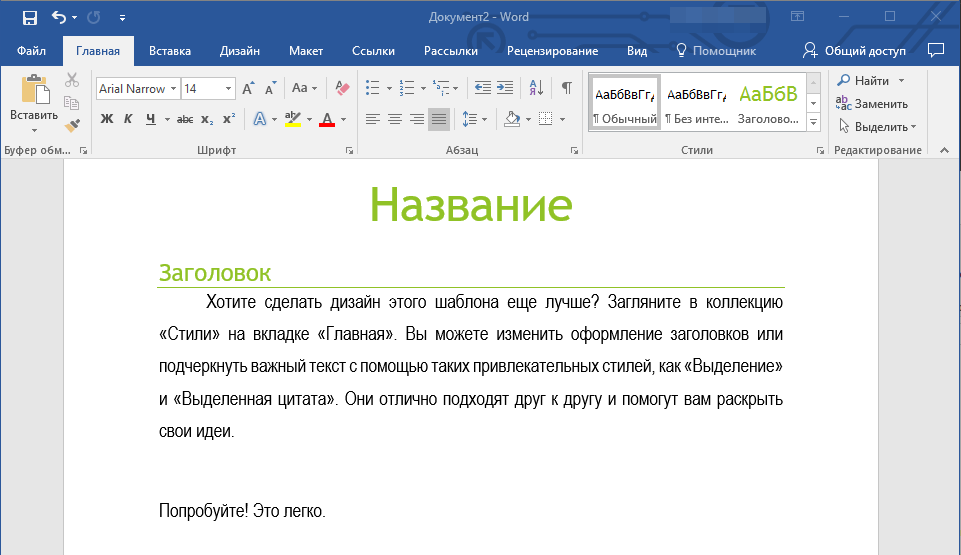
Примечание: Для разных шаблонов стили оформления текста, которые доступны по умолчанию и представлены во вкладке “Главная” в группе “Стили”, могут быть разными и заметно отличаться от тех, что вы привыкли видеть в стандартном документе.
- Совет: Воспользуйтесь доступными стилями для того, чтобы сделать свой будущий шаблон действительно уникальным, не похожим на остальные документы. Конечно, делайте это лишь в том случае, если вас не ограничивают требования к оформлению документа.
4. После того, как вы внесете необходимые изменения в документ, выполните все те настройки, которые посчитаете нужными, сохраните файл. Для этого нажмите на вкладку “Файл” и выберите “Сохранить как”.
5. В разделе “Тип файла” выберите подходящий тип шаблона.
6. Задайте имя для шаблона, укажите через “Проводник” (“Обзор”) путь для его сохранения, нажмите кнопку “Сохранить”.
7. Шаблон, созданный вами на основе существующего, будет сохранен вместе со всеми внесенными вами изменениями. Теперь этот файл можно закрыть.
Добавление стандартных блоков к шаблону
Стандартными блоками называют многократно используемые элементы, содержащиеся в документе, а также те компоненты документа, которые хранятся в коллекции и доступны для использования в любое время. Хранить стандартные блоки и распространять их можно с помощью шаблонов.
Так, используя стандартные блоки, вы можете создать шаблон отчета, в котором будут содержаться сопроводительные письма двух и более типов. При этом, создавая новый отчет на основе данного шаблона, другие пользователи смогут выбрать любой из доступных типов.
1. Создайте, сохраните и закройте шаблон, созданный вами с учетом всех требований. Именно в этот файл будут добавляться стандартные блоки, которые в дальнейшем будут доступны другим пользователям созданного вами шаблона.
2. Откройте шаблонный документ, к которому необходимо добавить стандартные блоки.
3. Создайте необходимые стандартные блоки, которые в дальнейшем будут доступны для других пользователей.
Примечание: При введении сведений в диалоговое окно “Создание нового стандартного блока” введите в строке “Сохранить в” имя шаблона, к которому их необходимо добавить (это тот файл, который вы создали, сохранили и закрыли согласно первому пункту данного раздела статьи).
Теперь созданный вами шаблон, содержащий стандартные блоки, может быть предоставлен другим пользователям. Сами же блоки, сохраненные вместе с ним, будут доступны в заданных коллекциях.
Добавление элементов управления содержимым к шаблону
В некоторых ситуациях требуется придать шаблону вместе со всем его содержимым некоторую гибкость. Например, шаблон может содержать раскрывающийся список, созданный автором. По тем или иным причинам этот список может не устроить другого пользователя, которому доведется с ним работать.
Если в таком шаблоне будут присутствовать элементы управления содержимым, второй пользователь сможет подкорректировать список под себя, оставив его неизменным в самом шаблоне. Чтобы добавить в шаблон элементы управления содержимым, необходимо включить вкладку “Разработчик” в MS Word.
1. Откройте меню “Файл” (или “MS Office” в более ранних версиях программы).
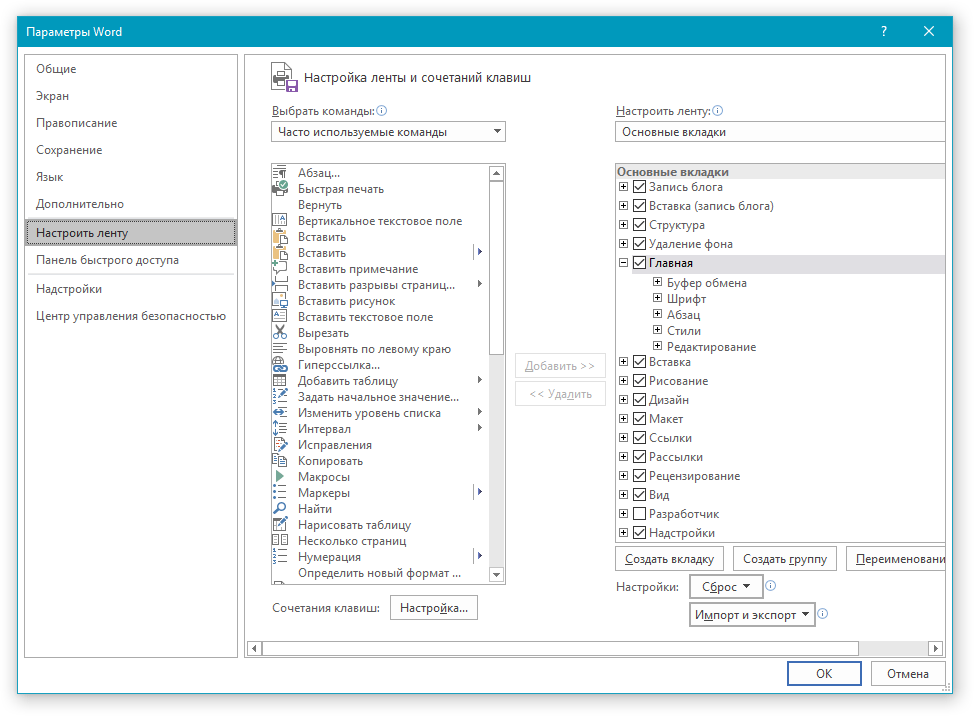
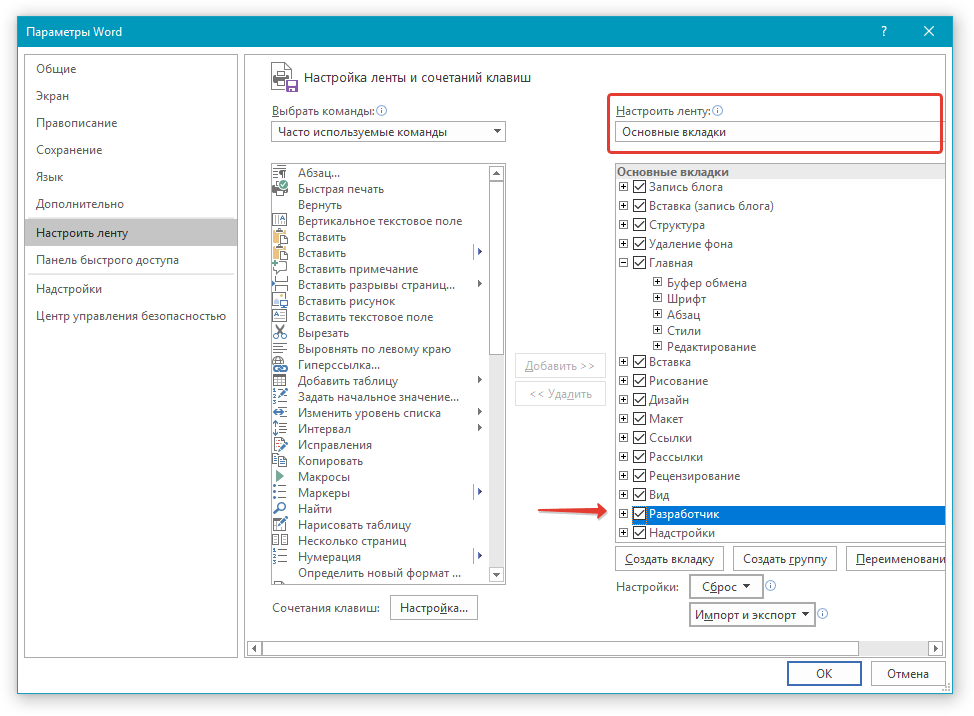
2. Откройте раздел “Параметры” и выберите там пункт “Настройка ленты”.
3. В разделе “Основные вкладки” установите галочку напротив пункта “Разработчик”. Для закрытия окна нажмите “ОК”.
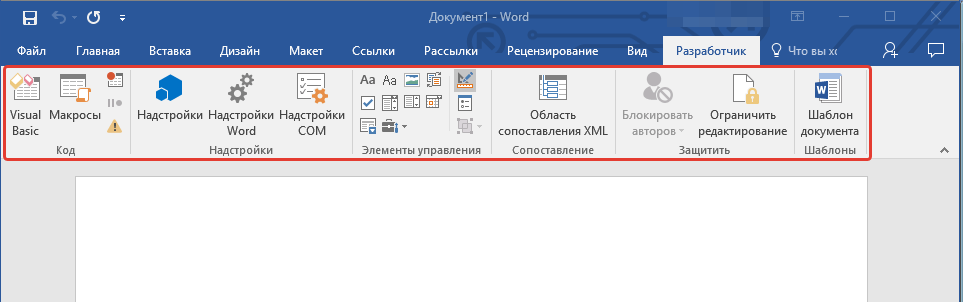
4. Вкладка “Разработчик” появится на панели управления Ворд.
Добавление элементов управления содержанием
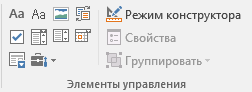
1. Во вкладке “Разработчик” нажмите на кнопку “Режим конструктора”, расположенную в группе “Элементы управления”.
Вставьте в документ необходимые элементы управления, выбрав их из представленных в одноименной группе:
- Форматированный текст;
- Обычный текст;
- Рисунок;
- Коллекция стандартных блоков;
- Поле со списком;
- Раскрывающийся список;
- Выбор даты;
- Флажок;
- Повторяющийся раздел.
Добавление пояснительного текста к шаблону
Сделать шаблон более удобным в использовании можно с помощью пояснительного текста, добавленного в документ. Если это необходимо, стандартный пояснительный текст всегда можно изменить в элементе управления содержимым. Для настройки пояснительного текста по умолчанию для пользователей, которые будут использовать шаблон, необходимо выполнить следующие действия.
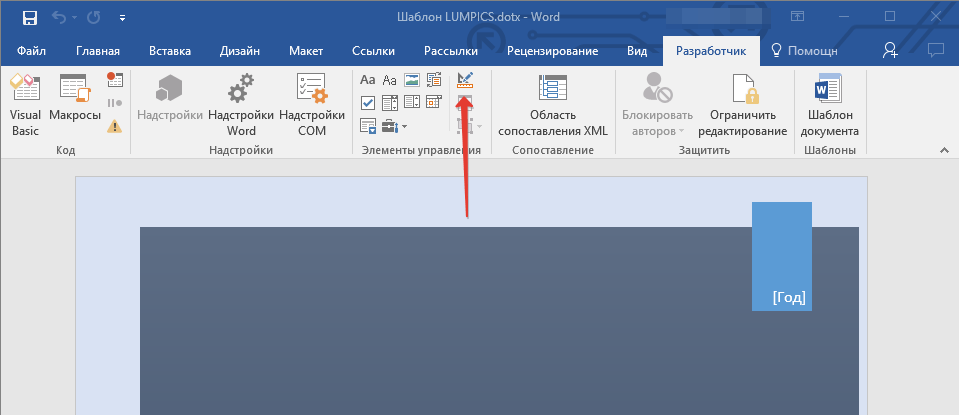
1. Включите “Режим конструктора” (вкладка “Разработчик”, группа “Элементы управления”).
2. Кликните по тому элементу управления содержимым, в котором необходимо добавить или изменить пояснительный текст.
Примечание: Пояснительный текст по умолчанию находится в небольших блоках. Если “Режим конструктора” отключен, эти блоки не отображаются.
3. Измените, отформатируйте замещающий текст.
4. Отключите “Режим конструктора” повторным нажатием на эту кнопку на панели управления.
5. Пояснительный текст будет сохранен для текущего шаблона.
На этом мы закончим, из этой статьи вы узнали о том, что представляют собой шаблоны в Microsoft Word, как их создавать и изменять, а также обо всем том, что с ними можно делать. Это действительно полезная функция программы, во многом упрощающая работу с ней, особенно, если над документами работает не один, а сразу несколько пользователей, не говоря уже о крупных компаниях.
Загрузить PDF
Загрузить PDF
Хотя вполне возможно сгенерировать HTML-страницу в Word, в большинстве случаев это не рекомендовано делать, если вы собираетесь использовать страницу в любой профессиональной или широко распространенной среде. Создание вашего личного сайта с помощью Word – это как строительство своего собственного дома из блоков LEGO: можно сделать и так, если у вас нет иного опыта, однако использование правильных инструментов или профессионала даст неизмеримо лучшие результаты.
Word предназначен для создания бумажных документов, которые имеют фиксированный размер страницы, шрифт и макет, в то время как размер страницы, шрифт и оформление, доступные для всех просматривающих веб-сайт, могут значительно отличаться от ваших. Ввиду того, что Word специально придуман для форматирования фиксированного документа, создаваемый код веб-страницы загружается в нестандартном бумажном стиле, который может отображаться не так, как вы подразумевали, в любых других браузерах, кроме Internet Explorer, собственной программы компании Microsoft.
Шаги
-
1
Загрузите Word.
-
2
Напечатайте на странице «Homepage» (Домашняя страница).
-
3
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
-
4
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
-
5
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
-
6
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
-
7
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
-
8
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
-
9
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
-
10
Выделите текст.
-
11
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
-
12
Поищите файл index.html.
-
13
Найдя файл, выберите его и нажмите на кнопку «ОК».
-
14
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта.
-
15
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
-
16
Продолжайте делать так, пока ваш сайт не будет готов!
-
17
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Реклама
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Реклама
Предупреждения
- Если вы планируете разместит свой сайт в интернете, будьте осторожны, чтобы не включить каких-нибудь личных данных, которые не намерены обнародовать в информации документа.
- Как отмечено в заголовке статьи, создание HTML с помощью любого продукта Microsoft Office, кроме Expression Web, по большей части плохая идея. Тот факт, что программа может сохранять файл как HTML, не делает ее программным обеспечением для веб-дизайна.
Реклама
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Об этой статье
Эту страницу просматривали 60 580 раз.
Была ли эта статья полезной?
Всем привет! Если вы постоянно работаете с документами одного типа, с одинаковыми параметрами форматирования, то вам проще всего создать единый шаблон в редакторе Word. На самом деле шаблонов может быть несколько для разного рода документов. Таким образом вы сможете сильно сэкономить время, так как вам больше не придется постоянно форматировать новый документ под какие-то описанные стандарты. Готовые шаблоны сохраняются в форматах DOT, DOTX или DOTM. В статье я расскажу – как проще всего сделать шаблон в Ворде.
Содержание
- Коротко про то – что же такое шаблон?
- ШАГ 1: Создание шаблона
- ШАГ 2: Сохранение
- Как же работать с шаблоном?
- Видео
- Задать вопрос автору статьи
Коротко про то – что же такое шаблон?
Как я уже и писал в самом начале – шаблон сохраняется немного в другом формате. Данный файл содержит в себе все нужное для форматирования, которое вы уже настраиваете под себя. Теперь вам не нужно постоянно для каждого нового документа изменять шрифт, отступы, цвет текста, стили для оглавления и т.д. Просто открываем данный файл, заполняем его, а вот при сохранении выбираем обычный Word формат. В программе можно создавать как собственные шаблоны, так и скачивать с интернета уже существующие.
ШАГ 1: Создание шаблона
Откройте Word программу. После открытия приложения вам будет предложено создать новый документ – перейдите на вкладку создания. Вы можете заметить чуть ниже есть строка поиска шаблонов в сети интернет. Но мы с вами будем создавать свой собственный шаблон, поэтому выбираем команду «Новый документ».
Далее откроется чистый документ, который впоследствии вы и превратите в шаблон. Для этого вам нужно изменить все те параметры форматирования, которые вам необходимы. Вы можете воспользоваться уроками с нашего сайта:
Советую ознакомиться с нашим бесплатным полным курсом по Word.
- Как изменить формат листа.
- Как сделать заголовок.
- Как изменить или создать поля на листе.
- Межстрочный интервал.
- Межбуквенные интервал.
- Как увеличить или уменьшить шрифт.
- Автоматическое содержание в документе.
- Как сделать список литературы.
Все что вы добавите в шаблон – будет в будущем использоваться в новых документах. Это также касается сносок, текста, графических объектов и даже рисунков.
- Как вставить рисунок.
- Как построить график.
- Нумерация страниц.
Я вам все же советую ознакомиться с курсом, ссылку на который я оставил чуть раньше. Там представлены все возможные варианты форматирования, которые помогут работать вам с любым шаблоном. Если говорить проще, то шаблон – это тот же самый файл, имеющий уже предустановленные настройки. Как только он будет готов – переходим ко второму шагу.
ПРИМЕЧАНИЕ! На самом деле вы можете работать уже с готовыми шаблонами. Просто изменяйте его под свои нужды.
ШАГ 2: Сохранение
Итак, наш шаблон уже готов, теперь нам останется просто его сохранить. В самом верху нажмите по вкладке «Файл».
Переходим в раздел «Сохранить как» и кликаем «Обзор», чтобы выбрать место сохранения – ваш компьютер. Но вы можете сохранить файл в том же облаке OneDrive, если вы с ним активно работаете.
Читаем – что такое облако и как им пользоваться.
Сначала вписываем название. После этого нам нужно выбрать «Тип файла» – нас интересует три варианта:
- Шаблон Word – если вы будете работать с той же версией Word.
- Шаблон Word с поддержкой макросов – если вы в шаблоне будете использовать макросы, выбираем этот вариант.
- Шаблон Word 97-2003 – для старых версий текстового редактора.
Как же работать с шаблоном?
Все очень просто – открываем сам шаблон и начинаем заполнять его текстом, картинками и другими объектами. Самое главное при этом выполнить сохранение в «Документ Word», а не «Шаблон Word», чтобы изменения сохранялись туда. При этом сам шаблон будет оставаться неизменным. Также вы всегда можете изменить некоторое форматирование, а потом сохранить файл в шаблон.
Как используются для создания документа шаблоны-образцы?
Для этого открываете любой уже готовый шаблон. Вы можете использовать и те шаблоны, которые загружены на сервера Microsoft – их можно найти через поиск при создании. Далее просто изменяем его под свой вкус и сохраняем в формате шаблона. Если вы уже будете работать с ним, как с документом, тогда сохраняем в формате DOC.
Видео
В уроке выше мы почти полностью рассмотрели создание шаблона в Ворде. Если я что-то упустил или забыл – напишите об этом в комментариях. Дополнительно советую посмотреть видео ниже. До новых встреч на портале WiFiGiD.RU.
Если вы часто создаете документ определенного типа, например ежемесячный отчет, прогноз продаж или презентацию с логотипом компании, сохраните его в качестве шаблона, чтобы использовать его в качестве отправной точки вместо повторного создания файла с нуля каждый раз, когда он вам нужен. Начните с уже созданного документа, скачавшего документа или нового шаблона Майкрософт , который вы настроили.
Сохранение шаблона
-
Чтобы сохранить файл как шаблон, щелкните вкладку Файл и выберите команду Сохранить как.
-
Дважды щелкните пункт Компьютер (в приложениях Office 2016 — Этот компьютер).
-
Введите имя шаблона в поле Имя файла.
-
Чтобы создать базовый шаблон, выберите соответствующий пункт в списке Тип файла. Например, в Word следует выбрать Шаблон Word.
Если ваш документ содержит макросы, щелкните Шаблон Word с поддержкой макросов.
При этом Office автоматически перейдет в папку «Настраиваемые шаблоны Office».
-
Нажмите кнопку Сохранить.
Совет: Чтобы изменить расположение для автоматического сохранения шаблонов, на вкладке Файл выберите пункт Параметры, щелкните категорию Сохранение и укажите путь к нужной папке в поле Расположение личных шаблонов по умолчанию. Все новые шаблоны будут сохраняться в указанном расположении, а если на вкладке Файл выбрать команду Создать и перейти в категорию Личные, будут показаны шаблоны из этой папки.
Редактирование шаблона
Чтобы обновить свой шаблон, откройте файл, внесите необходимые изменения и сохраните шаблон.
-
Щелкните Файл > Открыть.
-
Дважды щелкните пункт Компьютер (или Этот компьютер).
-
Перейдите в папку Пользовательские шаблоны Office, которая находится в папке Документы.
-
Щелкните шаблон и нажмите кнопку Открыть.
-
Внесите необходимые изменения, а затем сохраните и закройте шаблон.
Создание нового документа с помощью шаблона
Чтобы запустить новый файл на основе шаблона, щелкните Файл > Создать > Пользовательский и щелкните шаблон.

Примечание: Если вы используете Office 2013, на этой кнопке может быть указано личное , а не настраиваемое.
Использование шаблонов из предыдущих версий Office
Если вы создали шаблоны в более ранней версии Office, то можете использовать их в Office 2013 или 2016. Для этого сначала переместите соответствующие файлы в папку «Настраиваемые шаблоны Office», чтобы они стали доступны в приложении. Для быстрого перемещения шаблонов используйте инструмент Fix it.
Word
-
Откройте документ Word, который требуется сохранить в виде шаблона.
-
В меню Файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
(Необязательно) В поле Где выберите расположение, в котором будет сохранен шаблон.
-
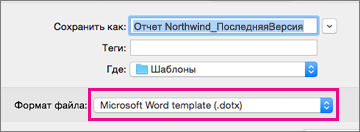
Рядом с полем Формат файла щелкните Шаблон Microsoft Word (.dotx) или, если документ содержит макросы, щелкните Microsoft Word Macro-Enabled шаблон (DOTM).
-
Нажмите кнопку Сохранить.
Если вы не выберете другое расположение, шаблон сохраняется в папке /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
Чтобы изменить, где Word автоматически сохраняет шаблоны, в меню Word щелкните Параметры, а затем в разделе Личные параметры выберите пункт Расположения файлов. В разделе Расположения файлов выберите Шаблоны пользователей в списке и нажмите кнопку Изменить. Введите новую папку и путь, которые вы хотите использовать, и Word сохранит все новые шаблоны в этой папке.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
В меню Файл выберите команду Создать из шаблона.
-
Щелкните шаблон, похожий на шаблон, который вы хотите создать, и нажмите кнопку Создать.
Примечание: Если не удается найти шаблон, его можно найти по ключевым словам в поле Поиск по всем шаблонам .
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых документах, основанных на нем.
-
В меню Файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
(Необязательно) В поле Где выберите расположение, в котором будет сохранен шаблон.
-
Рядом с полем Формат файла щелкните Шаблон Microsoft Word (.dotx) или, если шаблон содержит макросы, щелкните Microsoft Word Macro-Enabled шаблон.
-
Нажмите кнопку Сохранить.
Если вы не выберете другое расположение, шаблон сохраняется в папке /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
Чтобы изменить, где Word автоматически сохраняет шаблоны, в меню Word щелкните Параметры, а затем в разделе Личные параметры выберите пункт Расположения файлов. В разделе Расположения файлов выберите Шаблоны пользователей в списке и нажмите кнопку Изменить. Введите новую папку и путь, которые вы хотите использовать, и Word сохранит все новые шаблоны в этой папке.
Чтобы открыть новый документ на основе шаблона, в меню Файл щелкните пункт Создать из шаблона, а затем выберите нужный шаблон.
-
В finder откройте /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
-
Перетащите в корзину шаблоны, которые нужно удалить.
PowerPoint
-
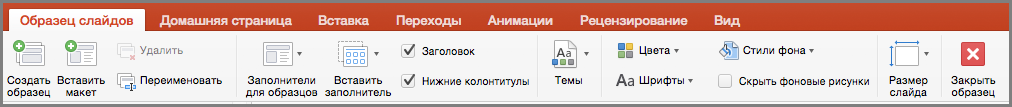
Откройте пустую презентацию и на вкладке Вид выберите Образец слайдов.
Образец слайдов — это самое крупное изображение слайда в верхней части списка эскизов слайдов. Под ним расположены связанные с ним макеты.
-
Чтобы изменить образец слайдов или макеты, на вкладке Образец слайдов сделайте следующее:
-
Чтобы добавить красочную тему со специальными шрифтами и эффектами, нажмите Темы и выберите тему.
-
Чтобы изменить фон, щелкните Стили фона и выберите нужный вариант.
-
Чтобы добавить заполнитель для текста, изображения, диаграммы и других объектов, в области эскизов щелкните макет слайда, в котором хотите разместить заполнитель. В разделе Вставить заполнитель выберите тип добавляемого заполнителя и перетаскиванием обозначьте его размер.
-
-
Откройте презентацию, которую нужно сохранить в виде шаблона.
-
На вкладке Файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
(Необязательно) В поле Где выберите расположение, в котором будет сохранен шаблон.
-
Рядом с полем Формат файла щелкните Шаблон PowerPoint (.potx) или, если презентация содержит макросы, выберите Элемент PowerPoint Macro-Enabled Шаблон (POTM).
-
Нажмите кнопку Сохранить.
Если вы не выберете другое расположение, шаблон сохраняется в папке /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
В меню Файл выберите команду Создать из шаблона.
-
Щелкните шаблон, похожий на шаблон, который вы хотите создать, и нажмите кнопку Создать.
Примечание: Если не удается найти шаблон, его можно найти по ключевым словам в поле Поиск по всем шаблонам .
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых презентациях, основанных на нем.
-
В меню Файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
(Необязательно) В поле Где выберите расположение, в котором будет сохранен шаблон.
-
Рядом с полем Формат файла щелкните Шаблон PowerPoint (.potx) или, если шаблон содержит макросы, щелкните PowerPoint Macro-Enabled Шаблон (.potm).
-
Нажмите кнопку Сохранить.
Если вы не выберете другое расположение, шаблон сохраняется в папке /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
Чтобы начать новую презентацию на основе шаблона, в меню Файл выберите команду Создать из шаблона, а затем выберите шаблон, который вы хотите использовать.
-
В finder откройте /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
-
Перетащите в корзину шаблоны, которые нужно удалить.
Excel
-
Откройте книгу, которую нужно сохранить в виде шаблона.
-
В меню Файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
(Необязательно) В поле Где выберите расположение, в котором будет сохранен шаблон.
-
Рядом с полем Формат файла щелкните Шаблон Excel (.xltx) или, если книга содержит макросы, щелкните Excel Macro-Enabled шаблон (XLTM).
-
Нажмите кнопку Сохранить.
Если вы не выберете другое расположение, шаблон сохраняется в папке /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
В меню Файл выберите команду Создать из шаблона.
-
Щелкните шаблон, похожий на шаблон, который вы хотите создать, и нажмите кнопку Создать.
Примечание: Если не удается найти шаблон, его можно найти по ключевым словам в поле Поиск по всем шаблонам .
-
Добавьте, удалите или измените содержимое, графику или форматирование, а также внесите любые другие изменения, которые должны отображаться во всех новых книгах, на основе шаблона.
-
В меню Файл выберите команду Сохранить как шаблон.
-
В поле Сохранить как введите имя нового шаблона.
-
(Необязательно) В поле Где выберите расположение, в котором будет сохранен шаблон.
-
Рядом с полем Формат файла щелкните Шаблон Excel (XLTX)или, если шаблон содержит макросы, щелкните Excel Macro-Enabled Шаблон (XLTM).
-
Нажмите кнопку Сохранить.
Если вы не выберете другое расположение, шаблон сохраняется в папке /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
Чтобы запустить новую книгу на основе шаблона, в меню Файл выберите команду Создать из шаблона, а затем выберите шаблон, который вы хотите использовать.
-
В finder откройте /Users/username/Library/Group Containers/UBF8T346G9. Office/User Content/Templates.
-
Перетащите в корзину шаблоны, которые нужно удалить.
См. также
Различия между шаблонами, темами и стилями Word
Word
-
Откройте документ.
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых документах, основанных на нем.
-
В меню Файл выберите пункт Сохранить как.
-
Во всплывающем меню Формат выберите пункт Шаблон Word (.dotx).
-
В поле Сохранить как введите имя нового шаблона, а затем нажмите кнопку Сохранить.
Если вы не выбрали другое расположение, шаблон сохраняется в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
-
В меню Файл выберите команду Закрыть.
Чтобы упорядочить шаблоны, с помощью Средства поиска создайте новую папку в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates, а затем сохраните шаблон в новой папке.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить папку Библиотека, в finder щелкните меню Перейти , а затем удерживайте нажатой клавишу OPTION.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
На стандартной панели инструментов щелкните Создать из шаблона
.
-
В области навигации слева в разделе Шаблоны нажмите кнопку Все.
Примечание: Если не удается найти шаблон, его можно найти по ключевым словам в поле Поиска .
-
Щелкните наиболее подходящий шаблон и нажмите кнопку Выбрать.
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых документах, основанных на нем.
-
В меню Файл выберите пункт Сохранить как.
-
Во всплывающем меню Формат выберите пункт Шаблон Word (.dotx).
-
В поле Сохранить как введите имя нового шаблона, а затем нажмите кнопку Сохранить.
Если вы не выбрали другое расположение, шаблон сохраняется в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
Чтобы упорядочить шаблоны, с помощью Средства поиска создайте новую папку в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates, а затем сохраните шаблон в новой папке.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить папку Библиотека, в finder щелкните меню Перейти , а затем удерживайте нажатой клавишу OPTION.
-
На стандартной панели инструментов щелкните Создать из шаблона
.
-
В области навигации слева в разделе Шаблоны нажмите кнопку Мои шаблоны.
Примечание: Если для упорядочения шаблонов вы создали папки, они отображаются в разделе Мои шаблоны. Для просмотра шаблонов щелкните нужную папку.
-
Щелкните созданный шаблон и нажмите кнопку Выбрать.
-
В finder откройте /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить ее, в системе поиска щелкните меню Перейти, а затем нажмите и удерживайте клавишу OPTION.
-
Перетащите в корзину шаблоны, которые нужно удалить.
PowerPoint
-
Откройте презентацию, на основе которой нужно создать шаблон.
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых презентациях, основанных на нем.
-
В меню Файл выберите пункт Сохранить как.
-
Во всплывающем меню Формат выберите пункт Шаблон PowerPoint (.potx).
-
В поле Сохранить как введите имя нового шаблона, а затем нажмите кнопку Сохранить.
Если вы не выбрали другое расположение, шаблон сохраняется в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
Чтобы упорядочить шаблоны, с помощью Средства поиска создайте новую папку в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates, а затем сохраните шаблон в новой папке.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить папку Библиотека, в finder щелкните меню Перейти , а затем удерживайте нажатой клавишу OPTION.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
На стандартной панели инструментов щелкните Создать из шаблона
.
-
В области навигации слева в разделе Шаблоны нажмите кнопку Все.
Примечание: Если шаблон не удается найти, можно выполнить поиск по ключевым словам с помощью поля Поиск.
-
Щелкните наиболее подходящий шаблон и нажмите кнопку Выбрать.
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых документах, основанных на нем.
Чтобы не изменять каждый макет или слайд по отдельности, можно применить изменения сразу к нескольким макетам слайдов. Для этого измените образцы слайдов.
-
В меню Файл выберите пункт Сохранить как.
-
Во всплывающем меню Формат выберите пункт Шаблон PowerPoint (.potx).
-
В поле Сохранить как введите имя нового шаблона, а затем нажмите кнопку Сохранить.
Если вы не выбрали другое расположение, шаблон сохраняется в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
Чтобы упорядочить шаблоны, с помощью Средства поиска создайте новую папку в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates, а затем сохраните шаблон в новой папке.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить папку Библиотека, в finder щелкните меню Перейти , а затем удерживайте нажатой клавишу OPTION.
-
На стандартной панели инструментов щелкните Создать из шаблона
.
-
В области навигации слева в разделе Шаблоны нажмите кнопку Мои шаблоны.
Примечание: Если для упорядочения шаблонов вы создали папки, они отображаются в разделе Мои шаблоны. Для просмотра шаблонов щелкните нужную папку.
-
В области навигации справа можно выбрать цвета, шрифт и размер слайда для шаблона.
-
Щелкните созданный шаблон и нажмите кнопку Выбрать.
-
В finder откройте /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить ее, в системе поиска щелкните меню Перейти, а затем нажмите и удерживайте клавишу OPTION.
-
Перетащите в корзину шаблоны, которые нужно удалить.
Excel
-
Откройте книгу, на основе которой нужно создать шаблон.
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых документах, основанных на нем.
-
В меню Файл выберите пункт Сохранить как.
-
Во всплывающем меню Формат выберите пункт Шаблон Excel (.xltx).
-
В поле Сохранить как введите имя нового шаблона, а затем нажмите кнопку Сохранить.
Если вы не выбрали другое расположение, шаблон сохраняется в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
Чтобы упорядочить шаблоны, с помощью Средства поиска создайте новую папку в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates, а затем сохраните шаблон в новой папке.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить папку Библиотека, в finder щелкните меню Перейти , а затем удерживайте нажатой клавишу OPTION.
Существующий шаблон можно изменить, чтобы сделать его более полезным. Добавьте статические данные в существующий шаблон и повторно сохраните файл (как шаблон).
-
На стандартной панели инструментов щелкните Создать из шаблона
.
-
В области навигации слева в разделе Шаблоны нажмите кнопку Все.
Примечание: Если шаблон не удается найти, можно выполнить поиск по ключевым словам с помощью поля Поиск.
-
Щелкните наиболее подходящий шаблон и нажмите кнопку Выбрать.
-
Добавьте, удалите или измените текст, изображения или форматирование и внесите в шаблон другие изменения, которые должны отражаться во всех новых документах, основанных на нем.
-
В меню Файл выберите пункт Сохранить как.
-
Во всплывающем меню Формат выберите пункт Шаблон Excel (.xltx).
-
В поле Сохранить как введите имя нового шаблона, а затем нажмите кнопку Сохранить.
Если вы не выбрали другое расположение, шаблон сохраняется в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
Чтобы упорядочить шаблоны, с помощью Средства поиска создайте новую папку в папке /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates, а затем сохраните шаблон в новой папке.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить папку Библиотека, в finder щелкните меню Перейти , а затем удерживайте нажатой клавишу OPTION.
-
На стандартной панели инструментов щелкните Создать из шаблона
.
-
В области навигации слева в разделе Шаблоны нажмите кнопку Мои шаблоны.
Примечание: Если для упорядочения шаблонов вы создали папки, они отображаются в разделе Мои шаблоны. Для просмотра шаблонов щелкните нужную папку.
-
Щелкните созданный шаблон и нажмите кнопку Выбрать.
-
В finder откройте /Users/username/Library/Application Support/Microsoft/Office/User Templates/My Templates.
Примечание: В Mac OS X 7 (Lion) папка Library по умолчанию скрыта. Чтобы отобразить ее, в системе поиска щелкните меню Перейти, а затем нажмите и удерживайте клавишу OPTION.
-
Перетащите в корзину шаблоны, которые нужно удалить.
См. также
Изменение образца слайдов
Настройка запуска Excel в Excel для Mac
Различия между шаблонами, темами и стилями Word
Если вы считаете текущий документ шаблоном, вы можете сохранить его с другим именем, чтобы создать новый документ на основе текущего. Когда вы хотите создать такой документ, вы откроете документ в Word в Интернете, перейдите в раздел Файл > сохранить как и создадите документ, который является копией того, с которого вы начали.

С другой стороны, если вы думаете о типах шаблонов, которые вы видите, перейдя в файл > Создать, то нет: вы не можете создать их в Word в Интернете.
Вместо этого сделайте следующее.
Если у вас есть классическое приложение Word, используйте команду Открыть в Word в Word в Интернете, чтобы открыть документ в Word на рабочем столе.

Создайте шаблон в программе Word. Вы сможете использовать свой шаблон для новых документов, выбрав команду Файл > Создать в классическом приложении Word. Если документы хранятся в Интернете, их можно изменить в Word в Интернете.
См. также
Шаблоны и темы Майкрософт
Скачивание бесплатных готовых шаблонов
Бесплатные шаблоны с фоном для PowerPoint
Изменение шаблонов
В статье рассказывается:
- Необходимость макета сайта
- 5 преимуществ макета сайта
- Требования к созданию макета сайта
- Основные элементы макета простого сайта
- Варианты создания макета сайта
- 5 этапов создания макета сайта
- Создание макета сайта в «Ворде»
- Пошаговая инструкция по созданию макета сайта в «Фотошопе»
- Как сделать макет сайта в «Фигме»
- >Советы по выбору фрилансера для разработки макета сайта
- Распространенные ошибки в создании макета сайта
>
Как создать макет сайта, интересуется не каждый второй. А все потому, что не все понимают необходимость отрисовки будущего сайта. А ведь это схема, согласно которой вы получите такой ресурс, какой вам нужен. То есть в нем будут требуемые шрифты, логотип, стиль, блоки и многие другие элементы.
Инструментов для создания макета много — от «Фотошопа» до «Ворда». Все зависит от познаний в этой области. Если вы с компьютером на «ты», то выбирайте первый вариант, если нет, то вполне будет достаточно и «Ворда». Кроме этого, в Сети есть специальные сервисы, где все интуитивно понятно. Лучше всего, конечно, заказать макет сайта у профессионала, но тут важно знать, какого фрилансера выбрать и как потом проверить его работу.
Необходимость макета сайта
Процесс создания сайта не так уж прост. Тут мало определиться со стилистическим оформлением и логикой страниц. Важны еще верстка и программирование, благодаря которым элементы будут хорошо смотреться и корректно работать.
Нередко случается, что дизайнер справился с макетом, отлично все прорисовал, но после верстки появляются проблемы:
-
возникли отступы там, где их быть не должно;
-
часть элементов просто исчезла;
-
текст выползает из области контента.
Такое случается, если дизайнер не приложил достаточно усилий, чтобы нормально подготовить макет к верстке.
Создание сайта — процесс поэтапный. Сначала идет сбор необходимой информации, затем прорабатывается дизайн, подготавливаются тексты. И в завершение выполняются верстка и программирование. Первое, что должен сделать дизайнер, — это подготовить макет. А дальше в дело вступают разработчики.
Вообще создать качественный макет страницы сайта — задача очень важная. И если он сделан грамотно, то и в целом готовый сайт потом будет смотреться круто.
Графический редактор в процессе работы над макетом позволяет дизайнеру вносить любые изменения (выбирать шрифты, размеры и цвета кнопок и т. п.).
Затем разработчик, получив макет в графическом формате, доводит его до вида, доступного для восприятия браузерами (используя язык для разметки HTML и таблицы стилей CSS).
5 преимуществ макета сайта
Примитивным эскизом будущего сайта можно считать его блочную схему, на светлом фоне которой блоками обозначаются основные элементы. Далее необходимо создать макет сайта. Макет представляет собой уже более четкую графическую схему, на которой статично (и по оттенкам) отображаются все важные параметры (отступы и прочее). А по интерактивному прототипу можно проверить работу функциональных элементов и вообще увидеть, как будет выглядеть сайт.

Можно сказать, что макет — это промежуточное звено между блочной схемой и прототипом. То есть макет не так примитивен, как блочная схема, но клиенту и верстальщику по макету вполне понятно, как будет выглядеть сайт (интерактивный прототип с его наворотами стоит дороже, и не каждый готов за это платить). Дизайнер может сделать совсем простой макет (расставить блоки и прописать их размеры) либо проработать дизайн почти под ключ (в зависимости от пожеланий заказчика).
Почему необходимо создавать макет сайта:
-
Если есть какие-то визуальные недостатки, то они видны сразу.
-
Любые свои идеи дизайнер может изобразить в макете и предложить их заказчику.
-
Когда есть макет, дальше верстальщику и программисту проще выполнять свою часть работы.
-
Сразу можно составить представление о внешнем виде будущего сайта.
-
Клиенту и дизайнеру проще найти общий язык, когда все идеи на виду.
Вообще при слаженной работе макет — это результат совместных усилий заказчика, дизайнера, маркетолога, копирайтера и программиста. Ни у кого из них не должно быть существенных замечаний по готовому макету. Тогда и доделать сайт получится быстро, и недочетов в нем не будет.
Требования к созданию макета сайта
-
Визуальные блоки располагаются симметрично
Представьте страницу сайта, мысленно проведите ровно посередине вертикальную линию. Блоки, расположенные слева и справа от линии, необходимо распределять равномерно.
Речь не о зеркальном отображении по размеру и расположению. Просто в целом не должно создаваться впечатление визуального перегруза на одной из сторон.
-
Прописываются все параметры
Необходимо указать размеры (это всегда делается четными цифрами) всех используемых в макете параметров, то есть блоков, отступов. Прописать назначение и формат каждого блока. Плюс понадобятся параметры разрешения экрана и корректного отображения страниц.
-
Описывается изменение элементов на разных этапах их использования
То есть еще на этапе разработки макета должно быть понятно, какой, например, вид будет у ссылки, когда на нее наведут курсор, как раскрываются различные элементы сайта (меню, анимационные элементы и т. д).
-
Блоки и иные элементы размещаются по сетке
Сетка помогает в создании макета сайта. Благодаря использованию сетки верстальщикам и дизайнерам проще выполнять свою работу, не допуская ошибок.
-
Повторяющиеся элементы собираются в одном файле
К примеру, какие-то иконки, буллеты, разделы меню и т. п. При создании макета сайта повторы располагаются в одном слое.
-
Шрифты желательно брать стандартные
Большой минус для сайта — плохо читаемые слова. И вообще эффекты какого-либо особого шрифта могут плохо совместиться с дизайном, что в итоге испортит внешний вид сайта. Если все-таки берете нестандартные шрифты, то верстальщику предоставляйте их в отдельном файле.
-
Использовать направляющие для выравнивания объектов
В процессе создания макета сайта сохраняйте направления. Для последующих шагов по разработке сайта это необходимо.
-
Указывать цвет фона и ширину отступов от краев экрана
Размер страниц сайта должен быть таким, чтобы они корректно отображались на стандартных экранах. Цвет подложки указывается обязательно.
-
Все элементы располагать на отдельных слоях
Слои должны быть отделены друг от друга и подписаны. Это позволит любой слой удалять либо вносить в него изменения, не затрагивая другие. Удаляйте сразу скрытые слои или те, в которых ничего нет.
-
Нужно создать макет сайта, удобный для работы программиста
Поэтому лучше заранее обсудить это с программистом, уточнить наличие каких-то определенных параметров, формат, в котором должен быть выгружен макет.
Основные элементы макета простого сайта
При создании макета страницы сайта важны следующие основные элементы:
-
Стилистическое оформление. От него зависит, запомнит ли пользователь ваш сайт и захочет ли прийти снова. Стиль должен отображать тематику сайта и привлекать внимание.
-
Логотип. Он должен бросаться в глаза, быть заметным, но одновременно и ненавязчивым. Хороший логотип способен принести большой успех компании.
-
Общая структура сайта. Важно, чтобы пользователь легко находил все, что ему нужно. Проработать структуру можно вручную, просто взяв лист бумаги и расписав на нем, где и что будет находиться. Но есть и специальные программы-структуризаторы, такие как MindMap.
-
Призыв к действию. Любой владелец сайта заинтересован в том, чтобы посетитель не просто полистал сайт, но и стал клиентом компании. А для этого необходим эффективно работающий призыв к действию. К примеру, кнопки типа «Купить», «Заказать», «Оформить подписку», «Получить совет специалиста» и т. д.
Варианты создания макета сайта
Когда вы принимаете решение, что вашему бизнесу необходим сайт, тут же возникает вопрос, где и как можно создавать макеты сайтов для веб-дизайна. Варианты есть разные:
-
Обратиться в web-студию. Вам все сделают грамотно, без ошибок в коде и с удобной навигацией. Сайт будет отлично открываться на любом (хоть старом, хоть суперсовременном) устройстве. Разумеется, специалистам за работу придется заплатить (причем немало), и хорошо, если у вас есть на это деньги.
-
Найти дизайнера-фрилансера. Это трудно (примерно, как искать инвесторов для нового бизнеса). Услуги опытного мастера стоят дорого (как было сказано в предыдущем пункте). А дилетант не сделает сразу все качественно — придется тратить время и нервы на доработку, исправление ошибок и т. п.
-
Создать макет сайта онлайн бесплатно с помощью специального конструктора. Вариант доступный, но лучше этого не делать. Для таких сайтов практически не работает SEO-продвижение. В итоге вы будете год за годом тратить деньги на целевой трафик от контекстной рекламы.
-
Создать макет сайта самостоятельно в «Фотошопе». Нужно, конечно, немного разбираться в его работе, но минимальных знаний вполне достаточно, чтобы собрать макет, сверстать и запустить сайт.

Пожалуй, наибольшей популярностью среди всех графических редакторов пользуется Adobe Photoshop. Новичок вряд ли сможет работать с ним с лету, но зато здесь отличные функциональные возможности и инструментарий. Люди, пользующиеся программой профессионально, постоянно оттачивают свои навыки и узнают все новые и новые тонкости. И все-таки, имея лишь набор базовых знаний, яркое воображение и пошаговую инструкцию по созданию макета сайта в «Фотошопе» для чайников, даже неопытный автор нарисует неплохой макет.
5 этапов создания макета сайта
Вот что необходимо поэтапно сделать при разработке макета сайта:
-
Определить, для каких целей создается сайт и каковы будут его основные характеристики.
-
Продумать структуру сайта.
-
Нарисовать прототип (для утверждения структуры). Это схематическое отображение (без дизайнерского оформления) расположения блоков, кнопок, шапки и прочих элементов. Схема рисуется быстро, то есть это дает экономию времени при создании макета сайта.
-
Проработать дизайн. Собрать в одном файле все, что касается дизайнерского оформления: шрифты, фото- и видеоблоки, иконки, кнопки, цвета и т. д.
-
Сформировать окончательный макет. Если нужно, то сделать вариант, адаптированный под мобильные устройства.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
Когда макет готов, его отдают клиенту либо верстальщику, который выполнит дальше свою часть работы.
Создание макета сайта в «Ворде»
Word — это программа для создания и обработки бумажных документов. Там задаются определенный размер страниц, шрифты, общее оформление. Но дело в том, что далеко не у всех пользователей (которые захотят просмотреть сайт) все эти параметры будут отображаться корректно. Word заточен под работу с фиксированным документом, и код веб-страницы имеет нестандартный бумажный стиль. Может оказаться, что отображение, которого вы ожидали, будет нормальным лишь в Internet Explorer (потому что это тоже программа от Microsoft), а в других браузерах все получится искаженным.

Как создать макет сайта в «Ворде»:
-
Откройте программу Word.
-
На странице наберите слово «Homepage» («Домашняя страница»).
-
Кликните на «Файл» (File) ® «Сохранить как веб-страницу» (Save as Webpage). Если у вас установлен Office 2007, то путь такой: кнопка «Офис» (Office) ® «Сохранить как» (Save As) ® «Другие форматы» (Other Formats).
-
Страницу сохраняйте как html. В Office 2007 по-другому: зайти в меню «Сохранить как» (Save as type) и там тип файла установить «Веб-страница» (Web Page).
-
Теперь вы можете действовать в режиме наброска. Визуально страница смотрится как простой вордовский документ. Попробуйте на ней что-то вводить, любой текст. К примеру, напишите «Моя домашняя страница».
-
Чтобы каждый раз Word запоминал внесенные на веб-страницу изменения, чаще нажимайте на «Сохранить».
-
Таких страниц можно создать сколько угодно. Схема одинакова. Ниже есть описание действий для создания гиперссылки.
-
Под текстом напишите «Link to homepage» («Ссылка на домашнюю страницу»).
-
Выделите сам текст.
-
Нажмите «Вставка» (Insert) ® «Гиперссылка» (Hyperlink). Это действие одинаково для всех офисных пакетов.
-
Найдите файл html.
-
Теперь выберите его и кликните «Ок». Таким образом создалась гиперссылка. Теперь, когда вы кликнете по ней в браузере, она перебросит вас на другую страницу сайта.
-
Можно разместить у себя гиперссылку на сторонний сайт. Откройте диалоговое окно «Вставить ссылку» (Insert Hyperlink) и там в поле «Адрес» (Address) вбейте адрес веб-сайта.
-
Повторяйте эти действия до тех пор, пока не разместите на сайте все, что вам нужно.
Пошаговая инструкция по созданию макета сайта в «Фотошопе»
Чтобы помочь быстро и качественно сделать макет для сайта, предлагаем вам воспользоваться поэтапной инструкцией. Изучая каждый шаг создания макета с нуля, вы сможете разобраться в основах вёрстки.
Шаг 1. Подготовим Mockup
Создание макета сайта в «Фотошопе» начинается с формирования эскиза, по которому примерно понятны внешний вид сайта и его возможности.
Шаг 2. Создаем новый документ
Пусть вы решили создать макет на 960 пикселей. Тогда формируете документ размером 1200 х 1500 пикселей (разрешение — 72 пикселя).
Таким образом ширина макета сайта — 960 пикселей. Эту область выделяете и намечаете направляющие. С помощью Ctrl + A выделите всю страницу.

Перейдите в меню «Выделение» — «Трансформировать выделенную область» (Select ® Transform Selection). Укажите рабочую область макета: вверху экрана в свойствах ширину выставьте 960 пикселей.
Направляющие располагают ровно по границам выделения.
Между краями рабочей области и области, выделенной под контент, необходимо сделать отступ. Опять выделите всю страницу, зайдите в «Выделение» — Трансформировать выделенную область» (Select ® Transform Selection). Затем установите ширину выделения 920 пикселей. Таким образом ширина макета уменьшится на 40 пикселей (по 20 слева и справа).
После нового выделения еще раз установите направляющие.
Шаг 3. Создаем шапку
Вверху макета выделите зону в 465 пикселей по высоте. Эту часть залейте серым цветом. С помощью стилей слоя можно менять цвета, добавлять градиенты.
Используя стиль слоя «Наложение градиента» (Gradient Overlay), добавьте заливку в виде двухцветного градиента.
Вид у шапки получится вот такой:

Следующий шаг — добавление подсветки. Для создания нового слоя нажмите Ctrl + Alt + Shift + N. Теперь воспользуйтесь мягкой кистью (600 пикселей). Кликните ею (цветом #19535a) один раз в середине шапки, в верхней ее части.
Создайте на шапке выделение на 100 пикселей.
Кликните Delete, и выделенная часть будет удалена.
Слой, в который добавили подсветку, сожмите по вертикали (клавишами Ctrl + T).
Это световое пятно необходимо разместить по центру: активизируйте слои, в которых находится шапка сайта и подсветка, а затем используйте «Перемещение» (Move Tool) (V). Там есть панель свойств (в верхней части), среди которых нужно выбрать «Выравнивание центров по горизонтали».
Снова сделайте новый слой (кнопками Shift + Ctrl + N) и, используя инструмент «Карандаш» (Pencil Tool), поставьте на этом слое точку (цвет #01bfd2, размер — 1 пиксель).
Теперь с помощью градиентной маски нужно растушевать этот слой с боков. Это делается с помощью инструмента «Градиент» (Gradient Tool). Получится так:

Используйте полученный новый слой с градиентной маской.
Шаг 4. Создаем узор
На данном этапе необходимо пририсовать к шапке узор. Поставьте «Карандашом» (на 2 пикселя) две точки и образуйте какую-либо конфигурацию функциями («Редактирование» — «Определить узор») (Edit > Define Pattern). Видимость фонового слоя предварительно нужно отключить, нажав на иконку «глаз» (около фонового слоя).
Создаем новый слой (Shift + Ctrl + N) и помещаем его под слой с подсветкой. Теперь область, где вы хотите разместить узор, выделяете и жмете «ОК» в окне «Выполнить заливку» (Fill) (Shift + F5).
Вот как выглядит шапка уже с текстурой:

Переход между узором и шапкой сделайте плавным. Для этого на слой с узором наложите маску, а затем выберите мягкую белую (цвет #ffffff) кисть (непрозрачность 60 %) и отретушируйте ею маску.
Шаг 5. Накладываем логотип
Мягкой кистью нарисуйте пятно (цвет #19535a), напишите текст. К слою с логотипом примените стиль слоя «Тень» (Drop Shadow).
Шаг 6. Добавляем навигацию
Напишите текст для применения в навигации. Кнопка рисуется инструментом «Прямоугольная область выделения» (Rectangular Marquee Tool). Для заливки выделения цвет выберите на свое усмотрение. Параметр заливки установите близким к нулю. Для слоя, в котором сформирована кнопка, употребите стиль «Наложение градиента» (Gradient Overlay).
Шаг 7. Формируем слайдер под контент
Сформируйте новое выделение размером 580 х 295 пикселей. Для заливки подойдет любой серый оттенок.
Выставьте изображение с предварительно сформированным слоем.
Дальше нужно наложить эффект. Новый слой (Shift + Ctrl + N) (часто повторяющееся действие при создании макета сайта), потом выбираете «Кисть» (Brush Tool) (диаметром 400 пикселей). Затем через палитру «Кисть» (F5) проставьте значения, как в скриншоте:

Теперь нарисуйте пятно черным цветом (#000000). Края растушуйте фильтром «Размытие по Гауссу» (Gaussian Blur).
Нижнюю часть тени удалите (Delete) (для этого ее сначала надо выделить). Слайдер нужно поместить под слой с тенью.
Сожмите слой с тенью за средний маркер (Ctrl + T), а после снова его отцентруйте. Для этого сначала выделите одновременно оба слоя, а затем кликните «Выравнивание центров по горизонтали» (Align Horizontal Centers) в панели свойств.
Теперь остается скопировать слой с тенью (Ctrl + J) и поставить его в нижнюю часть слайдера.
Кнопки для слайдера создают инструментом «Прямоугольная область выделения» (Rectangular Marqee Tool). Заливку сделайте черной (#000000).
Показатель непрозрачности слоя с кнопками установите равным 50 %.
На кнопки слайдера поместите стрелки. Внизу слайдера сделайте полоску с черной заливкой (цвет #000000). Уровень непрозрачности слоя с полосой — 50 %. На этой полосе напишите, что вам нужно.
Шаг 8. Пишем текст приветствия
Просто напишите приветственный текст.
Шаг 9. Завершаем детали шапки сайта
Используя инструмент «Кисть» (Brush Tool), добавьте еще тень (не слишком явную).
Промежуток между тенью и заголовком — 1 пиксель. Поместите еще один слой (Shift + Ctrl + N) с градиентом под слоем с шапкой.
Шаг 10. Делаем кнопки для слайдера
Необходимо создать кнопки для смены слайдов.
Наложите на какую-нибудь из кнопок стиль «Внутренняя тень» (Inner Shadow), а потом копируйте объект и вставляйте, куда посчитаете нужным (комбинация Ctrl + J).
Шаг 12. Вставляем разделитель для контента
На данном этапе создания макета сайта воспользуйтесь инструментом «Карандаш» (Pencil Tool). Проведите им линию (цвет светло-серый, (#aaaaaa), ширина — 1 пиксель).
Примените к слою с линией маску и наложите градиент (чтобы по краям сгладить переходы).
Шаг 13. Создаем область под контент
Это будут три колонки с одинаковыми отступами по 25 пикселей между ними.
Помните про направляющие (по бокам). Внесите в колонки список услуг, можно разнообразить внешний вид с помощью иконок.
Кнопка «Read More» делается инструментом «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) (выбрать режим слой-фигуры).
Остается к слою, в котором расположена кнопка, применить стили «Наложение градиента» (Gradient Overlay) и «Обводка» (Stroke).
Слой с кнопкой повторяйте нужное количество раз (Ctrl + J).
В нижней части каждой колонки, предназначенной для контента, сформируйте прямоугольники серого цвета (размером по 3 пикселя) и примените к ним стиль «Обводка» (Stroke).
Теперь в эти прямоугольники вставьте изображения:

Вышеописанным способом сделайте тень и вставьте ее под слой с фото. Не забудьте добавить описание проекта. В одной из колонок разместите иконку Twitter (и напишите сообщение об этом).
Добавьте кнопку More Tweets и примените к ней стили слоя.
Напишите где нужно текст.
Шаг 14. Делаем футер (подвал)
Чтобы создать футер в макете сайта, необходимо внизу страницы сделать выделение и залить его серым.
К этому слою примените стиль «Наложение цвета» (Color Overlay).
Останется добавить навигацию и текст.
В итоге вы создали примерно вот такой макет сайта:

Сервисы для создания макета сайта
Есть, конечно, программы типа Axure, но они, как правило, дорого стоят и сами по себе достаточно громоздки и бывают неудобны. Создать макет сайта вполне возможно онлайн бесплатно. Вот перечень 12 довольно неплохих сервисов:
-
Mockingbird. Достаточно простой конструктор, с помощью которого можно создать и собрать воедино блоки будущего сайта (либо приложения), провести предпросмотр.
-
Pencil. Расширение, специально сделанное для Mozilla Firefox.
-
Mockflow. Хороший инструмент для рисования прототипов. Интегрируется с целым рядом Wireframe-прототипов: Twitter Bootstrap, Facebook App, Mobile Web, Drupal, Joomla!, WordPress и проч.
-
Balsamiq. Неплохая программа, в которой есть демо, что-то вроде прототипов тут тоже можно создавать. Посмотрите демо, а потом решайте, покупать программу для себя или нет.
-
iPlotz. Позволяет создавать управляемые (запускаемые кнопкой) схемы, на базе которых можно выстроить образ сайта или приложения. Кроме того, здесь доступен обмен комментариями с другими людьми (касательно проектов), а также последующее управление заданиями для разработчиков и проектировщиков.
-
Hot Gloo. Сервис для создания макета сайта онлайн. Есть trial-версия для бесплатного использования приложения. Программа позволяет вставлять, удалять, менять местами, объединять, масштабировать блоки будущей страницы, задавать им имена. Все комментарии и пожелания по процессу разработки вы можете передавать заказчикам или коллегам.
-
Gliffy. Очень простой в использовании бесплатный конструктор, позволяющий создавать модели сайтов и передавать их. Кроме того, тут есть возможность экспортировать собранный каркас и работать над ним через другие приложения.
-
Cacoo. Неплохая онлайн-рисовалка для построения всевозможных диаграмм (и сетевых наподобие карты сайта).
-
Creately. Инструмент для построения диаграмм. Используется напрямую через ваш браузер. Очень удобен для командной работы, потому что имеет для этого специальный функционал и интуитивный интерфейс пользователя.
-
Lovely Charts. Специальное приложение, заточенное под создание разнообразных профессиональных диаграмм. А именно: карт сайтов, каркасов, блок-схем, карт процессов, организационных структур и т. д.
-
Mockup Builder. Еще один инструмент для создания макетов сайтов и передачи заказчикам предварительных схем.
-
LucidChart. Бесплатный онлайн-сервис, с помощью которого можно рисовать всевозможные диаграммы (идей, сетевые, UML, блок-схемы, каркасы, проекты интерфейса пользователя и много других).
Как сделать макет сайта в «Фигме»
Посмотреть, как создать макет сайта в Figma, можно здесь:
Советы по выбору фрилансера для разработки макета сайта
-
Анализ рынка.
Прежде чем начинать подыскивать фрилансера, необходимо немного разобраться в основах данной сферы.
Изучите информацию, которая есть об этом в Интернете: какие вообще бывают макеты, на что обращать внимание в дизайне, в функциональных возможностях. Имея об этом представление, вы сможете более предметно общаться с исполнителем по поводу заказа.
Поинтересуйтесь, как формируется цена на подобные работы. Такую информацию можно найти на рынках труда, в профильных агентствах или компаниях (поспрашивайте, сколько у них получают исполнители). Можно посмотреть на биржах для фрилансеров, сколько хорошие специалисты берут за час своей работы.
Вот что вам следует выяснить:
-
Сориентироваться по поводу предполагаемой стоимости проекта.
-
Сформулировать список требований к исполнителю (или группе исполнителей).
-
Понять, кого вы хотите нанять — супераса, специалиста со средними навыками либо вовсе начинающего. Это повлияет на стратегию вашего будущего сотрудничества.
-
-
Техническое задание (ТЗ).
Техническим заданием называют список требований, которые специалист должен выполнить по заказу. Если речь идет о создании макета сайта, то в техническое задание необходимо включить:
-
Требования касательно дизайнерского оформления.
-
Требования касательно интеграции с мобильными устройствами.
-
Перечень требований по верстке.
-
Перечень функциональных возможностей сайта.
-
Прочие требования.
Требования в техническом задании должны быть объективными и не опираться на некие личностные вкусовые предпочтения. К примеру, формулировка «Оформить сайт красиво» недопустима, потому что у разных людей представления о красоте свои.
Нужно давать точные указания. К примеру: «В шапке разместить слайдер, в нем три баннера, под баннерами 10 акционных товаров (для каждого прописать цену)». Это объективные требования, и заказчику нетрудно проверить, действительно ли дизайнер отразил все пожелания в макете.
Фрилансер будет создавать макет сайта в соответствии с ТЗ. И вы обязаны принять работу, если все требования соблюдены.
Если хотите в результате получить сайт, о котором вы мечтали, составляйте техническое задание максимально подробно. Чтобы исполнитель точнее отобразил нужный вам стиль, приложите к ТЗ образцы сайтов, дизайн которых вам нравится (и напишите, почему именно).
Если предстоит работа над крупным и дорогостоящим проектом, а опыта в составлении ТЗ у вас нет, то пусть его подготовит специалист. Да, за это придется отдельно заплатить, но благодаря качественному техническому заданию проект будет реализован в срок и без лишней нервотрепки.
-
-
Какому именно фрилансеру поручить создание макета сайта.
Исходить следует из того, насколько сложная предстоит работа. Когда требования к исполнителю вы уже обозначили и составили ТЗ, приступайте к поиску специалиста.
Всех фрилансеров можно условно разделить на три группы:
-
Начинающие. Опыта у них немного, портфолио маленькие, но с простыми проектами они вполне справляются. И под руководством более опытных специалистов работу делают неплохо. Так что если бюджет у вас невелик, а задание несложное, то нанимайте новичка: создать простой макет для сайта он сумеет. Только обязательно покажите на примерах, какие именно сайты вам нравятся.
-
Специалисты среднего уровня. Это люди с опытом работы 2-3 года. Они хорошо справятся с выполнением типовых, простых или средней сложности задач. К примеру, если нужен сайт с использованием популярной CMS с минимальным набором функциональных возможностей.
Если принимаете решение нанять именно такого фрилансера, то сначала хорошенько его проверьте: ознакомьтесь с резюме, отзывами, портфолио (действительно ли в нем его работы), поговорите с человеком через скайп. Чаще всего специалисты данного уровня отучились на хороших курсах или даже получали профильное образование в институте.
-
Асы. Опытные мастера с высоким уровнем квалификации и шикарными портфолио. У них обычно есть собственные сайты, блоги, даже курсы. Их приглашают в качестве спикеров на конференции. В сообществе профессионалов они заработали себе репутацию. Берутся лишь за высокооплачиваемые проекты либо за те, что вызывают у них живой интерес.
Разумеется, заказчик всегда остается доволен (работа выполняется качественно и в срок). Есть смысл нанимать «звезду», если вам нужен сложный, уникальный сайт и вы готовы хорошо заплатить исполнителю.
-
-
Где искать и как выбирать фрилансера.
Искать исполнителя для создания макета сайта можно по-разному:
-
По сарафанному радио (поспрашивать у друзей).
-
На специальных биржах для фрилансеров (русскоязычных ресурсов подобного плана насчитывается уже больше ста). Тут больше тусуются новички или специалисты среднего уровня.
-
На форумах и в группах профессионалов. Вот здесь вы найдете и асов. Выбирайте среди тех, кто проявляет высокую активность и у кого хорошая репутация.
-
На сайтах объявлений о работе. Соискатели выставляют тут свои резюме — изучайте их. Имеет смысл подбирать исполнителя именно здесь, если вам предстоит продолжительное сотрудничество.
-
Можно выложить свое задание на каком-либо специализированном сервисе типа kadrof.ru/work. Объявление со своим проектом можно добавить сюда бесплатно, и его увидит не одна сотня специалистов.
Рассматривайте кандидатов, у которых собственный сайт оформлен хорошо. Выберите нескольких подходящих, а потом изучите еще дополнительные данные о них:
-
Просмотрите их страницы в соцсетях. По тому, что человек там выставляет и как общается с другими людьми, можно понять, насколько он адекватен. Не связывайтесь с фрилансером, страница которого по виду, скорее всего, фейк.
-
Вбейте в поисковик электронный адрес, а потом фамилию и имя (для каждого из кандидатов). Изучите данные, которые выдаст система. Могут появиться сведения о профессиональных сообществах, в которых специалист состоит. Загляните туда, проверьте, какая там у него репутация. Не нанимайте его, если подобный поиск ничего не дал. Но если вы решили поручить создание макета сайта новичку, то, разумеется, нигде в сетях он еще мелькать не будет, потому что еще только начинает свою карьеру.
-
Изучите портфолио фрилансера. Пообщайтесь с его бывшими клиентами (без всякого стеснения), спросите, остались ли они довольны сотрудничеством (и действительно ли оно было). Не поленитесь это сделать, потому что есть фрилансеры, которые собирают портфолио совсем не из своих работ.
-
Зайдите в блоги, которые ведут специалисты, посмотрите, что они там пишут. Хорошие профессионалы говорят о своей деятельности увлеченно, интересно, с большим энтузиазмом. Большой плюс — наличие у человека профильного канала на YouTube.
-
-
Ведение переговоров.
Определите нескольких подходящих, на ваш взгляд, исполнителей и каждому отправьте письмо с техническим заданием по созданию макета сайта. Попросите в ответе указать, сколько времени займет выполнение, сколько это будет стоить и на каких условиях вообще человек осуществляет сотрудничество.
Посмотрите, как люди вам отвечают. Хороший признак — проявление интереса к заданию, уточняющие вопросы. А если вам ответили коротко типа «1500 рублей, три дня» — значит, фрилансер загружен работой или ваш проект не показался ему привлекательным.
Далее, если проект у вас небольшой, то после такой переписки уже можно определиться с исполнителем. Но если сотрудничество предполагается довольно длительное, то лучше дополнительно пообщаться с кандидатами через скайп (примерно минут по 15–20). Это поможет вам лучше понять, насколько каждый из подобранных людей профессионален и адекватен.
-
Вопрос предоплаты.
Обычно фрилансеры берут предоплату, чтобы подстраховаться и не оказаться в ситуации, когда макет сайта создан, а заказчик передумал и исчез из поля зрения. Если проект небольшой, то предоплата может составлять 30–50 % от его стоимости, а если объемный, то 10 %.
Предоплата не должна быть большой. Во-первых, существуют мошенники, которые, получив деньги, на связь больше не выходят. А во-вторых, крупная сумма может стать для исполнителя демотиватором. Платите столько, чтобы для вас это было небольшим риском, а человек в свою очередь спокойно мог приступить к работе.
-
Налаживание рабочего взаимодействия.
Если проект небольшой, то просто дайте задание, оговорите сроки и ждите.
Если работы много, то ее следует выполнять поэтапно (с согласованием сроков и объемов по каждому этапу). Нормальный ритм — каждые 2-3 дня выходить на связь с исполнителем, чтобы контролировать процесс, видеть, что уже сделано, и давать оценку результатам. Сразу пишите, если видите, что работа выполнена не так, как вы ожидали, или не в соответствии с ТЗ. Иначе потом переделка займет больше времени и сил.
Не делайте слишком резких замечаний, чтобы не демотивировать фрилансера: это может плохо сказаться на качестве. Будьте корректны — тогда и результаты вас порадуют. Когда просите сделать больше, чем описано в ТЗ, имейте в виду, что это дополнительная работа, которую следует оплатить отдельно.
Постарайтесь наладить дружественные и плодотворные взаимоотношения с исполнителем. Фрилансеры очень хорошо относятся к адекватным, доброжелательным клиентам, готовы делать для них скидки, выполнять заказы срочно и т. д. Помните, что человек будет относиться к вам так же, как вы сами относитесь к нему.
-
Несколько рекомендаций по работе с фрилансерами.
-
Не исчезайте, отвечайте на письма максимум в течение суток. Иначе фрилансер приостановит работу над вашим проектом и приступит к другому. А вам потом придется дольше ждать результатов.
-
Не задерживайте оплату. Это подрывает доверие к вам, а человеку приходится нервничать. Работа выполнена — значит, заплатите. Это вам же выгодно: вы станете желанным клиентом с хорошей репутацией. Вам с удовольствием будут делать скидки, дарить бонусы и т. д.
-
Будьте приятны в общении: фрилансеры обращают на это внимание и ценят. Вам ответят взаимностью, не откажут, если нужно сделать работу срочно, предложат более низкие расценки и т. п.
-
Не пытайтесь слишком экономить на создании макета сайта или иных работах. Хотите качественных результатов — заплатите названную цену. А начнете яростно торговаться — просто демотивируете исполнителя, и выкладываться ради вас он уж точно не станет.
Хороших специалистов среди фрилансеров очень много. Прислушайтесь к приведенным рекомендациям, и проблем с поиском исполнителей (а также и в общении с ними) у вас не возникнет.
-
Распространенные ошибки в создании макета сайта
Случается такое, что создан хороший макет сайта, а вот на этапе верстки начинаются проблемы. Причина проста: в макете есть мелкие недочеты, непонятные верстальщику, и он переносит их в том виде, в каком они есть. Вот несколько рекомендаций, как избежать подобных ошибок и получить на выходе идеально сверстанный сайт:
-
Наведите порядок в слоях. Скрытые и пустые удалите. Те, что остаются, нормально проименуйте и сгруппируйте. Вообще это следует делать в процессе разработки, иначе потом путаницы будет не избежать.
-
Использование наложений и прозрачностей. Когда нужен более светлый цвет, просто берите оттенок посветлее и применяйте его (а не прозрачность). Наложение в разных браузерах может отображаться криво.
-
Следите, чтобы все элементы страницы не выползали за сетку. Даже выступ на пару пикселей приведет к тому, что объект при верстке будет попросту обрезан.
-
Делайте правильные отступы, чтобы при верстке они корректно переносились. По существующим требованиям это должны быть целые четные значения.
-
Укомплектуйте файлы с данными. В одном архиве соберите шрифты, в другом — картинки. Если используете шрифты с Google Fonts, то просто дайте ссылки на них.
Скачайте полезный документ по теме:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Резюмируя, можно сказать, что существует масса неплохих инструментов для создания хорошего макета сайта. Но, когда беретесь за эту работу самостоятельно, постоянно задавайте себе вопрос о целесообразности использования абсолютно всех элементов. Посмотрите: может, логотип не так уж и заметен? Или тексты плохо воспринимаются? Или дизайн отображается криво на разных устройствах?
Если все получилось красиво и исправно работает, великолепно. Но если явно заметны проблемы, то пусть лучше созданием макета сайта займутся специалисты.

Статья опубликована: 29.03.2021
Облако тегов
Понравилась статья? Поделитесь:



























































 .
.


