Excel для iPad Excel для iPhone Excel для планшетов с Android Excel для телефонов с Android Excel Mobile Еще…Меньше
Воспользуйтесь командой Рекомендуемые диаграммы на вкладке Вставка для быстрого создания диаграммы, идеально соответствующей вашим данным. Кроме того, вы можете создать собственную диаграмму.
Создание диаграммы на телефоне или планшете с Android
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
.
-
На планшете с Android нажмите Вставка.
Если у вас телефон с Android, коснитесь значка редактирования
, нажмите Главная, а затем — Вставка.
-
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-
-
-
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Создание диаграммы на iPhone или iPad
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
.
-
На iPad нажмите Вставка.
На iPhone коснитесь значка редактирования
, нажмите Главная, а затем — Вставка.
-
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-
-
-
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Создание диаграммы на телефоне или планшете с Windows
-
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
-
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры
.
-
На планшете с Windows нажмите Вставка.
Если у вас телефон с Windows, нажмите Дополнительно
, затем — Главная, а затем — Вставка.
-
Чтобы просмотреть диаграммы, предлагаемые для ваших данных, на планшете с Windows выберите Диаграмма и нажмите Рекомендуемые.
На телефоне с Windows выберите Рекомендуемые.
-
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Советы:
-
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
-
-
-
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Вы можете ввести размер, замещающий текст и описание. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
-
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Дополнительные сведения
Изменение диаграмм в Office на мобильном устройстве
Нужна дополнительная помощь?
С помощью Quicksheet в таблицы можно добавлять диаграммы и графики.
Вот как это сделать:
- Выберите ячейки с данными, на основании которых вы хотите создать диаграмму.
- Нажмите на значок графика.
- После того как вы выберете тип диаграммы и стиль ее оформления, она появится в таблице.
- Закройте меню, нажав на таблицу в любом месте.
Вы также можете изменить добавленную диаграмму.
Сначала нажмите на диаграмму или график, а затем выполните одно из следующих действий.
- Чтобы переместить диаграмму, нажмите на расположенный под ней квадрат и перетащите его.
- Чтобы изменить размер диаграммы, нажмите на круглый значок и перетащите его.
- Чтобы удалить диаграмму, нажмите на значок х.
- Чтобы изменить тип диаграммы, нажмите на значок графика.
Дополнительные ресурсы
Не можете найти значок или кнопку в Quickoffice? Сверьтесь с нашей таблицей.
Не удается найти ответ на вопрос? Вам помогут на форуме Quickoffice.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
DroidDia
Разработчик — Alarex-Group
http://www.droiddia.com/
Бесплатная версия – есть (DroidDia prime), ограниченный функционал.
Полная версия — DroidDia PRO unlocker, 145,18 руб.
Особенности –
- Создание схем из фигур и линий в векторном формате
- Большое количество фигур
- Поддержка растровых изображений JPEG или PNG
- Добавление меток и текста в фигуры
- Изменение размера, цвета, формы объектов
- Основные возможности редактирования надписей
- Экспорт в PNG- и SVG-формате
Предполагается создание блох-схем, организационных структур, графиков, интеллектуальных карт, карт веб-сайтов и многое другое.
Ограничения бесплатной версии –
- Диаграмма содержит не более 40 объектов
- Размер диаграммы не более 1280×800. Функция Autoresize отключена
- Некоторые фигуры недоступны
- Экспорт файла в PNG-формате только размером 1280×800
- Экспортированный PNG-файл будет иметь логотип DroidDia в нижнем правом углу
DrawExpress Diagram
Разработчик — DrawExpress Inc
http://www.drawexpress.com/
Бесплатная версия – есть
Полная версия – 180,23 руб.
Особенности –
- Создание объектов диаграмм с помощью рисунков от руки
- Интуитивный интерфейс
- Возможность вставить иконку, картинку
- Специальные возможности редактирования надписей
- Возможность вставить ссылку на файл или веб-страницу
- Экспорт в PNG-, SVG- и DE (DrawExpress) формате
- Возможность отправить файлы в DropBox и по почте
Предполагается создание блох-схем, организационных структур, графиков, интеллектуальных карт, алгоритма принятия решения.
Ограничения бесплатной версии –
- Лимит на количество созданных файлов – не более 5
- Невозможность удаления созданных файлов.

Lekh Diagram
Разработчик — Rajeev Kumar
http://www.avabodh.com/lekh
Бесплатная программа
Особенности –
- Создание объектов диаграмм с помощью рисунков от руки, возможность автоформатирования фигур
- Большой набор распознаваемых фигур
- Основные и дополнительные возможности редактирования надписей
- Надписи для «веток»
- Возможность добавить картинки
- Отправка диаграмм через стандартные программы
- Импорт диаграмм из Dropbox
- Форматы для экспорта — JPG, PNG, SVG, LEKH.
Программа содержит рекламу, чтобы отказаться от нее необходимо произвести одноразовый платеж в размере 102,60 руб. напрямую через программу.

Smart Diagram
Разработчик — Sillycube
http://www.sillycube.com/
Бесплатная версия – есть
Полная версия – 132,71 руб.
Особенности –
- Простая программа для быстрого построения диаграмм
- Создание объектов диаграмм с помощью рисунков от руки, выбор объектов не велик
- Экспорт файлов в формате JPEG, PNG, SVG, возможность передать файл через стандартные программы
- Невозможно импортировать файлы SVG из MS Visio.
Ограничения бесплатной версии –
- количество диаграмм ограничено — не более 5
- в бесплатной версии присутствует реклама
- меньше доступных функций
- в экспортированных файлах будет отображаться «водяной знак» приложения.
Дополнительные возможности полной версии –
- Отсутствие рекламы и ограничений на количество диаграмм
- Экспорт и импорт файлов в формате XML
- Резервное сохранение файлов в формате XML
- SVG-файлы могут быть в дальнейшем отредактированы в MS Visio
- В экспортированных файлах отсутствует знак приложения.

TouchDraw
Разработчик — Elevenworks LLC
http://elevenworks.com/
Бесплатная версия – нет
Полная версия – 284,00 руб.
Особенности –
- Создание объектов диаграмм с помощью рисунков от руки, возможность автоформатирования фигур
- Возможность создавать свои собственные фигуры и сохранять их в библиотеке для дальнейшего использования
- Экспорт файлов в форматах Native TouchDraw Format, PDF, PNG, JPEG, SVG, Visio (VDX/XML Drawing formatonly).
- Импорт файлов в форматах – SVG, Visio (VDX/XML Drawing format only), EMF (Windows Enhanced Metafile), WMF (Windows Metafile)
- Вставка картинок
- Слои, тени для диаграмм
- Boolean Path Operations
- Поддержка шрифтов TrueType и OpenType
- Возможность обмениваться файлами с пользователями других платформ – iOS, Mac

Flowchart Editor
Разработчик — Alexander Ionov
Бесплатная версия – есть
Полная версия – 30,00 руб.
Особенности –
- Программа для быстрого создания простых блок-схем
- Автоматическое создание первой фигуры схемы после выбора его типа. Последующие блоки будут добавлены просто путем выбора одной из точек добавления
Ограничения бесплатной версии –
- Наличие рекламы
- Отсутствие возможности открытия и сохранения XML файлов
- Требуется подключение к Интернету
Дополнительные функции полной версии –
- Отсутствие рекламы
- Сохранение схемы в формате XML и возможность его последующего изменения
- Экспорт схемы в формате PNG.

Oqto Diagram
Разработчик — oqtosoft
http://oqtosoft.com/
Бесплатная версия – есть
Полная версия – 192,47 руб.
Особенности –
- Создание диаграмм из предложенных фигур
- Возможность подписи «веток», соединяющих стрелок
- Большая цветовая палитра
- Одновременное открытие нескольких диаграмм
- Шаблон создания интеллект-карт
- Невозможно сохранить файл в памяти телефона или планшета
- Экспорт в форматы — PNG, JPEG, SVG и OQTO и отправка через стандартные программы
- Невозможно редактировать SVG-файлы
- Автосохранение диаграмм.
Ограничения бесплатной версии –
- Нам не удалось найти весомые отличия между платной и бесплатной версией
- Для правильной работы программы может прийти уведомление на автоматическую установку дополнительного приложения — Ministro II.
Oqto Diagram for Windows (пока без интеграции с Android-версией) -http://www.oqtosoft.com/ressource/Oqto_setup.exe

NodeScape
Разработчик — NerdsOfParadise
http://www.fullspectrumia.com/nerdsofparadise/diagram/m/
Бесплатная версия – есть
Полная версия – 64,43 руб.
Особенности –
- При создании новой диаграммы запрашивается стиль будущего файла – диаграмма, блок-схема, интеллект-карта, диаграмма Венна или открытие пустого поля
- Создание диаграмм из предложенных фигур
- Вставка картинок в объекты диаграмм
- Экспорт файлов в формате PNG, JPG
- Сохранение файлов в памяти телефона или планшета в формате NSD
Особенности бесплатной версии –
- Все функции идентичны функциям полной версии
- Нет ограничения на количество созданных файлов
- Наличие рекламы
- «Водяной знак» приложения при экспорте файлов в виде картинки

Diagrams.me
Разработчик — Sumanth Raghavendra
http://www.diagrams.me/
Бесплатная версия – нет
Полные версии –
Diagrams.me Pro – 199,00 руб.
Diagrams.me Sketch – 153,23 руб.
Особенности –
- Diagrams.me Pro — стандартная программа по созданию диаграмм с помощью предложенных фигур, стандартные функции.
- Diagrams.me Sketch – автоматическое распознание рисунка от руки и преобразование его в стандартные фигуры.
Polydia (Diagram/Graph Editor)
Разработчик — Quantoa LLC
http://quantoa.com/
Бесплатная версия – нет
Полная версия – 199,99 руб.
Особенности –
- Возможность вставки картинки или фотографии в фигуры диаграммы
- Поддерживает стандартные функции подобных программ
- Экспорт в формате PNG, SVG.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:id="@+id/cardViewGraph"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="15dp"
android:elevation="10dp"
app:cardCornerRadius="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="2">
<org.eazegraph.lib.charts.PieChart
android:id="@+id/piechart"
android:layout_width="0dp"
android:layout_height="match_parent"
android:padding="6dp"
android:layout_weight="1"
android:layout_marginTop="15dp"
android:layout_marginLeft="15dp"
android:layout_marginBottom="15dp"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginLeft="20dp"
android:orientation="vertical"
android:gravity="center_vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/R"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="R"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/Python"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Python"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/CPP"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C++"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/Java"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java"
android:paddingLeft="10dp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="260dp"
android:layout_below="@+id/cardViewGraph"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:elevation="10dp"
app:cardCornerRadius="10dp"
android:id="@+id/details">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Use of Programming Languages(In Percentage):"
android:textSize="23sp"
android:textStyle="bold"
android:layout_marginLeft="25dp"
android:layout_marginTop="20dp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="5dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="R"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvR"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="Python"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvPython"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="C++"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvCPP"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="Java"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvJava"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:id="@+id/cardViewGraph"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="15dp"
android:elevation="10dp"
app:cardCornerRadius="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="2">
<org.eazegraph.lib.charts.PieChart
android:id="@+id/piechart"
android:layout_width="0dp"
android:layout_height="match_parent"
android:padding="6dp"
android:layout_weight="1"
android:layout_marginTop="15dp"
android:layout_marginLeft="15dp"
android:layout_marginBottom="15dp"
/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_marginLeft="20dp"
android:orientation="vertical"
android:gravity="center_vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/R"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="R"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/Python"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Python"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/CPP"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C++"
android:paddingLeft="10dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="15dp"
android:layout_gravity="center_vertical"
android:layout_marginTop="5dp">
<View
android:layout_width="15dp"
android:layout_height="match_parent"
android:background="@color/Java"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java"
android:paddingLeft="10dp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="260dp"
android:layout_below="@+id/cardViewGraph"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="20dp"
android:elevation="10dp"
app:cardCornerRadius="10dp"
android:id="@+id/details">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Use of Programming Languages(In Percentage):"
android:textSize="23sp"
android:textStyle="bold"
android:layout_marginLeft="25dp"
android:layout_marginTop="20dp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="5dp"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="R"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvR"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="Python"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvPython"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="C++"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvCPP"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_two"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginRight="25dp"
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif-light"
android:text="Java"
android:textSize="18sp"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="0"
android:id="@+id/tvJava"
android:textAlignment="textEnd"
android:textSize="18sp"
android:textColor="@color/color_one"
android:textStyle="bold"
android:fontFamily="sans-serif-light"
android:layout_alignParentRight="true"/>
</RelativeLayout>
</LinearLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
Как сделать диаграмму в ворде на телефоне?
Как сделать диаграмму в ворде 2020?
Добавление диаграммы в документ Word
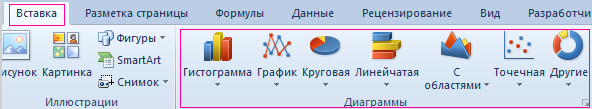
- На вкладке Вставка нажмите кнопку Диаграмма.
- Выберите тип диаграммы и дважды щелкните нужную диаграмму. …
- В появившейся электронной таблице замените данные по умолчанию собственными сведениями. …
- По завершении закройте редактор электронных таблиц.
Как сделать график в ворде на телефоне?
Создание диаграммы в Excel на мобильных устройствах
- Откройте книгу и перейдите в электронную таблицу, содержащую данные.
- Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры .
- На планшете с Android нажмите Вставка. …
- Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
Как сделать диаграмму в ворде с процентами?
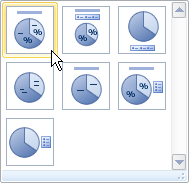
Сделаем круговую диаграмму с процентами: Выделите диапазон B2:B4 выберите инструмент: «Вставка»-«Диаграммы»-«Круговая». Если кликнуть по диаграмме у нас активируется дополнительная панель. На ней выберите тип отображения с процентным соотношением долей: «Работа с диаграммами»-«Конструктор»-«Макеты диаграмм»-«Макет 6».
Как в ворде изменить размер диаграммы?
Изменение размера диаграммы
- Чтобы изменить размер вручную, щелкните диаграмму, а затем перетащите нужные размеры.
- Чтобы использовать определенную высоту и ширину, на вкладке «Формат» в группе «Размер» введите размер в поле «Высота и ширина».
- Чтобы изменить размер и масштаб диаграммы, на вкладке «Формат» в группе «Размер» нажмите кнопку .
Как сделать диаграмму в Excel 2020?
- Выберите данные для диаграммы.
- На вкладке Вставка нажмите кнопку Рекомендуемые диаграммы.
- На вкладке Рекомендуемые диаграммы выберите диаграмму для предварительного просмотра. …
- Выберите диаграмму.
- Нажмите кнопку ОК.
Как сделать круговую диаграмму в ворде?
- На вкладке Вставка нажмите кнопку Диаграмма. …
- Нажмите кнопку Круговая и дважды щелкните нужный тип диаграммы.
- В появившейся электронной таблице замените заполнители собственными данными. …
- По завершении закройте редактор электронных таблиц.
Как правильно сделать график в ворде?
В документе Word выберите Вставка > Диаграмма. Выберите тип диаграммы (например, гистограмма или круговая диаграмма) и нажмите кнопку ОК. (Если вы не знаете точно, что выбрать, пройдитесь по списку Все диаграммы и просмотрите каждый тип.)
Как изменить график в ворде?
Изменения будут отражены на диаграмме в Word.
- В меню Вид выберите пункт Разметка страницы.
- Щелкните диаграмму.
- На вкладке Диаграммы в группе Данные нажмите стрелку рядом с полем Изменить и выберите команду Изменить данные в Excel.
Как вставить в презентацию диаграмму из Ворда?
Выделите диаграмму, а затем на вкладке Главная нажмите кнопку Копировать. Откройте документ Office и выберите в нем место, куда вы хотите вставить диаграмму. Выполните одно из указанных ниже действий. Чтобы скопировать диаграмму как рисунок, на вкладке Главная нажмите кнопку Вставить и выберите вариант Рисунок.
Как сделать объемную диаграмму в ворде?
Создание объемной диаграммы
- Выделите на листе ячейки, содержащие данные, которые вы хотите использовать для диаграммы.
- На вкладке Вставка нажмите кнопку диаграммы , если вы просто видите значок, или щелкните диаграмму, которую вы хотите использовать.
Как построить столбчатую диаграмму в ворде?
Как построить столбчатую диаграмму в ворде
- Откройте документ Word, в котором необходимо построить гистрограмму и перейдите во вкладку “Вставка”.
- В группе “Иллюстрации” нажмите на кнопку “Вставить диаграмму”.
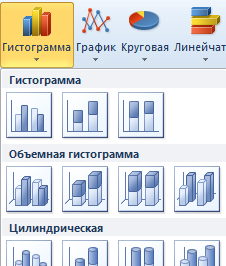
- В окне, которое появится перед вами, выберите пункт “Гистрограмма”.
Как сделать круговую диаграмму в ворде 2010 с процентами?
Второй способ отображения данных в процентах: Щелкаем левой кнопкой по готовой круговой диаграмме. Переходим на вкладку «Макет». Нам нужна кнопка «Подписи данных».
…
Круговая диаграмма в процентах в Excel
- Создаем круговую диаграмму по таблице с данными (см. …
- Щелкаем левой кнопкой по готовому изображению.
Как сделать график в ворде с двумя осями?
Как в диаграмме сделать две оси:
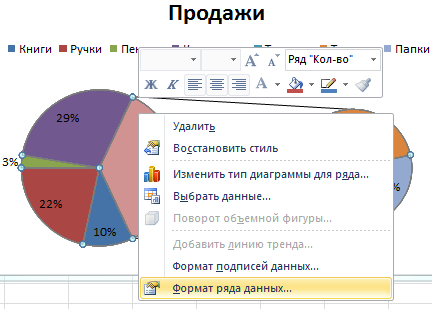
- Щелкнуть по графику, который отображает долю продаж в процентах. …
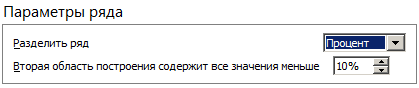
- В открывшемся меню перейти на вкладку «Параметры ряда». …
- В результате проделанной работы в области построения появляется вторая вертикаль значений с процентами.
Как сделать все диаграммы одного размера?
Как в Excel построить диаграммы с одинаковым размером
- Щелкните на диаграмме, чтобы выбрать ее.
- Выберите команду Работа с диаграммами ► Формат.
- В группе Размер вы можете видеть параметры Высота фигуры и Ширина фигуры. …
- Нажмите Ctrl, когда щелкаете на остальных трех диаграммах (так, чтобы все четыре были выбраны).
Как увеличить размер круговой диаграммы?
Чтобы более точно управлять расширением, выполните следующие действия:
- Щелкните круговую диаграмму правой кнопкой мыши и выберите «Формат ряда данных».
- Перетащите ползунок окну круговой диаграммы, чтобы увеличить разделение, или введите число в поле в процентах.
Вставка диаграммы в PowerPoint или Word на мобильных устройствах
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
В этой версии PowerPoint или Word не удается создать диаграмму. Однако можно создавать диаграммы в Excel и скопируйте его в презентацию или документ.
Откройте Excel и выберите книгу, в которой находится на диаграмме.
Коснитесь диаграммы в любом месте, чтобы выбрать ее, а затем нажмите Копировать.
Перейдите в приложения и перейдите к слайду или документ которой вы хотите вставить диаграмму.
Коснитесь на слайде или в документе и нажмите кнопку Вставить.
Изменение диаграмм в Office на мобильном устройстве
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Иногда наиболее эффективных передача сведений можно с помощью хорошо выбранной диаграммы. Microsoft Office долго поддерживается создание диаграмм и теперь клиентов Office IOS, Android и Windows Mobile также поддерживает настройку некоторые элементы этих диаграмм, такие как названия осей, используйте легенды с данными и многое другое.
В этой статье приведены инструкции по настройке существующей диаграммы. Если вам нужно создать диаграмму на мобильном устройстве, см. статью Создание диаграммы в Excel на мобильных устройствах. Если вы хотите вставить новую диаграмму в Word или PowerPoint на мобильном устройстве, необходимо создать ее в Excel, а затем выполнить инструкции из статьи Вставка диаграммы в PowerPoint на мобильных устройствах.
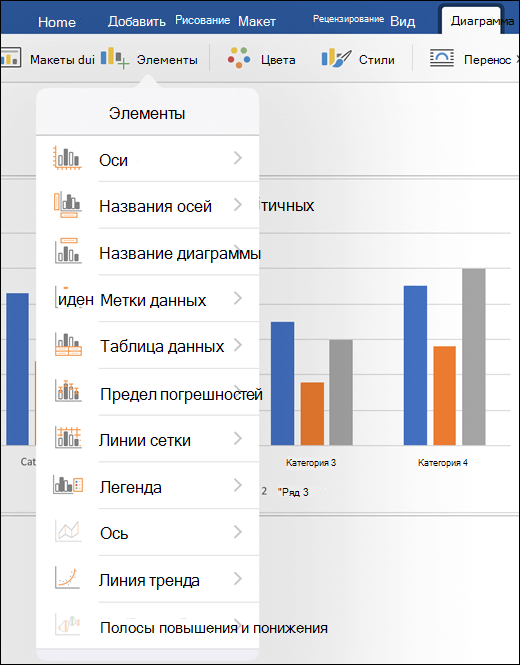
Изменение элементов диаграммы
Выберите диаграмму, которую вы хотите изменить.
На ленте должна отображаться вкладка Диаграмма. Если ее нет, повторите действие 1. Нажмите кнопку Элементы, чтобы развернуть список элементов, которые можно изменить для выбранной диаграммы. Не все элементы доступны для всех диаграмм (например, у круговой диаграммы нет вертикальной оси), но если элемент доступен, при его выборе будут показаны параметры, которые можно настроить.
Оси: вы можете включить или отключить вертикальные или горизонтальные оси.
Названия осей: вы можете включить или отключить заголовки. Чтобы изменить название оси, включите его здесь, а затем коснитесь его на диаграмме и введите новое название. Коснитесь любого места в документе, чтобы сохранить изменение.
Название диаграммы: вы можете отключить название диаграммы, а также расположить его над диаграммой или по ее центру. Чтобы изменить название диаграммы, включите его здесь, а затем коснитесь его на диаграмме и введите новое название. Коснитесь любого места в документе, чтобы сохранить изменение.
Метки данных: можно настроить расположение меток данных или полностью отключить их. Метки данных позволяют добавить на диаграмму фактические значения, чтобы более точно показать их.
Таблица данных: вы можете показать или скрыть таблицу, которая содержит данные, представленные на диаграмме.
Предел погрешностей: с помощью этой функции можно просмотреть пределы погрешности и стандартные отклонения для данных. Вы можете отобразить величину стандартной погрешности или процент стандартного отклонения.
Сетка: вы можете включить или отключить основные и вспомогательные линии сетки, чтобы упростить сравнение значений по вертикали или по горизонтали.
Легенда: при желании можно включить легенду для значений на диаграмме и настроить ее расположение.
Линии: этот элемент доступен только для графиков. Он добавляет линии проекции и коридор колебаний, которые помогут вам находить точки данных.
Совет: Используйте этот параметр с осторожностью. Если на диаграмме слишком много точек данных, ее может быть сложно понимать.
Линия тренда: этот параметр добавляет линию тренда, с помощью которой можно выделить или спрогнозировать тенденцию данных. Если у вас несколько рядов данных, вы можете выбрать один из них.
Полосы повышения и понижения: эти полосы помогут вам сравнить два значения в одной и той же точке, например доход различных компаний за одинаковый период.
Содержание
- Создание диаграммы в Excel на мобильных устройствах
- Изменение диаграмм в Office на мобильном устройстве
- Изменение элементов диаграммы
- Как построить диаграмму по таблице в Excel: пошаговая инструкция
- Как построить диаграмму по таблице в Excel?
- Как добавить данные в диаграмму в Excel?
- Как поменять местами оси в диаграмме Excel?
- Как закрепить элементы управления на диаграмме Excel?
- Как сделать диаграмму в процентах в Excel?
- Диаграмма Ганта в Excel
Создание диаграммы в Excel на мобильных устройствах
Воспользуйтесь командой Рекомендуемые диаграммы на вкладке Вставка для быстрого создания диаграммы, идеально соответствующей вашим данным. Кроме того, вы можете создать собственную диаграмму.
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры 
На планшете с Android нажмите Вставка.
Если у вас телефон с Android, коснитесь значка редактирования 
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры 
На iPad нажмите Вставка.
На iPhone коснитесь значка редактирования 
Нажмите Рекомендуемые диаграммы, чтобы просмотреть список диаграмм, подобранных для ваших данных.
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями и элементы диаграммы. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Откройте книгу и перейдите в электронную таблицу, содержащую данные.
Выберите данные, которые необходимо нанести на диаграмму, перетащив маркеры 
На планшете с Windows нажмите Вставка.
Если у вас телефон с Windows, нажмите Дополнительно 
Чтобы просмотреть диаграммы, предлагаемые для ваших данных, на планшете с Windows выберите Диаграмма и нажмите Рекомендуемые.
На телефоне с Windows выберите Рекомендуемые.
Коснитесь изображения рекомендуемой диаграммы, чтобы увидеть, как ваши данные будут выглядеть в таком формате.
Если подходящего формата нет, нажмите Диаграмма на вкладке Вставка, чтобы просмотреть все доступные типы диаграмм.
При выборе макета диаграммы появляется вкладка Диаграмма.
На этой вкладке можно просмотреть и выбрать другой рекомендуемый формат диаграммы, тип диаграммы, макет с условными обозначениями, цветовую схему и элементы диаграммы. Вы можете ввести размер, замещающий текст и описание. Кроме того, можно нажать Переключить, чтобы просмотреть другие форматы.
Нажмите диаграмму, чтобы открыть контекстное меню.
Вы можете вырезать и вставить диаграмму, скопировать или удалить ее. Кроме того, можно прикоснуться к диаграмме и перетащить ее в другое место на листе.
Источник
Изменение диаграмм в Office на мобильном устройстве
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Иногда наиболее эффективных передача сведений можно с помощью хорошо выбранной диаграммы. Microsoft Office долго поддерживается создание диаграмм и теперь клиентов Office IOS, Android и Windows Mobile также поддерживает настройку некоторые элементы этих диаграмм, такие как названия осей, используйте легенды с данными и многое другое.
В этой статье приведены инструкции по настройке существующей диаграммы. Если вам нужно создать диаграмму на мобильном устройстве, см. статью Создание диаграммы в Excel на мобильных устройствах. Если вы хотите вставить новую диаграмму в Word или PowerPoint на мобильном устройстве, необходимо создать ее в Excel, а затем выполнить инструкции из статьи Вставка диаграммы в PowerPoint на мобильных устройствах.
Изменение элементов диаграммы
Выберите диаграмму, которую вы хотите изменить.
На ленте должна отображаться вкладка Диаграмма. Если ее нет, повторите действие 1. Нажмите кнопку Элементы, чтобы развернуть список элементов, которые можно изменить для выбранной диаграммы. Не все элементы доступны для всех диаграмм (например, у круговой диаграммы нет вертикальной оси), но если элемент доступен, при его выборе будут показаны параметры, которые можно настроить.
Оси: вы можете включить или отключить вертикальные или горизонтальные оси.
Названия осей: вы можете включить или отключить заголовки. Чтобы изменить название оси, включите его здесь, а затем коснитесь его на диаграмме и введите новое название. Коснитесь любого места в документе, чтобы сохранить изменение.
Название диаграммы: вы можете отключить название диаграммы, а также расположить его над диаграммой или по ее центру. Чтобы изменить название диаграммы, включите его здесь, а затем коснитесь его на диаграмме и введите новое название. Коснитесь любого места в документе, чтобы сохранить изменение.
Метки данных: можно настроить расположение меток данных или полностью отключить их. Метки данных позволяют добавить на диаграмму фактические значения, чтобы более точно показать их.
Таблица данных: вы можете показать или скрыть таблицу, которая содержит данные, представленные на диаграмме.
Предел погрешностей: с помощью этой функции можно просмотреть пределы погрешности и стандартные отклонения для данных. Вы можете отобразить величину стандартной погрешности или процент стандартного отклонения.
Сетка: вы можете включить или отключить основные и вспомогательные линии сетки, чтобы упростить сравнение значений по вертикали или по горизонтали.
Легенда: при желании можно включить легенду для значений на диаграмме и настроить ее расположение.
Линии: этот элемент доступен только для графиков. Он добавляет линии проекции и коридор колебаний, которые помогут вам находить точки данных.
Совет: Используйте этот параметр с осторожностью. Если на диаграмме слишком много точек данных, ее может быть сложно понимать.
Линия тренда: этот параметр добавляет линию тренда, с помощью которой можно выделить или спрогнозировать тенденцию данных. Если у вас несколько рядов данных, вы можете выбрать один из них.
Полосы повышения и понижения: эти полосы помогут вам сравнить два значения в одной и той же точке, например доход различных компаний за одинаковый период.
Источник
Как построить диаграмму по таблице в Excel: пошаговая инструкция
Любую информацию легче воспринимать, если она представлена наглядно. Это особенно актуально, когда мы имеем дело с числовыми данными. Их необходимо сопоставить, сравнить. Оптимальный вариант представления – диаграммы. Будем работать в программе Excel.
Так же мы научимся создавать динамические диаграммы и графики, которые автоматически обновляют свои показатели в зависимости от изменения данных. По ссылке в конце статьи можно скачать шаблон-образец в качестве примера.
Как построить диаграмму по таблице в Excel?
- Создаем таблицу с данными.
- Выделяем область значений A1:B5, которые необходимо презентовать в виде диаграммы. На вкладке «Вставка» выбираем тип диаграммы.
- Нажимаем «Гистограмма» (для примера, может быть и другой тип). Выбираем из предложенных вариантов гистограмм.
- После выбора определенного вида гистограммы автоматически получаем результат.
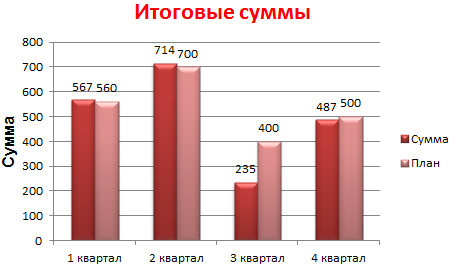
- Такой вариант нас не совсем устраивает – внесем изменения. Дважды щелкаем по названию гистограммы – вводим «Итоговые суммы».
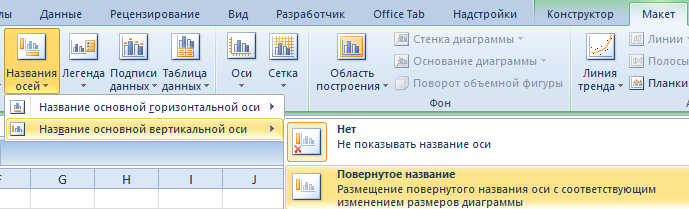
- Сделаем подпись для вертикальной оси. Вкладка «Макет» — «Подписи» — «Названия осей». Выбираем вертикальную ось и вид названия для нее.
- Вводим «Сумма».
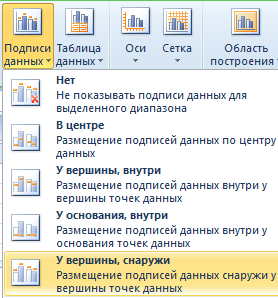
- Конкретизируем суммы, подписав столбики показателей. На вкладке «Макет» выбираем «Подписи данных» и место их размещения.
- Уберем легенду (запись справа). Для нашего примера она не нужна, т.к. мало данных. Выделяем ее и жмем клавишу DELETE.
- Изменим цвет и стиль.
Выберем другой стиль диаграммы (вкладка «Конструктор» — «Стили диаграмм»).
Как добавить данные в диаграмму в Excel?
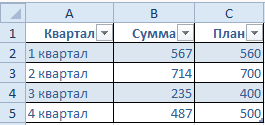
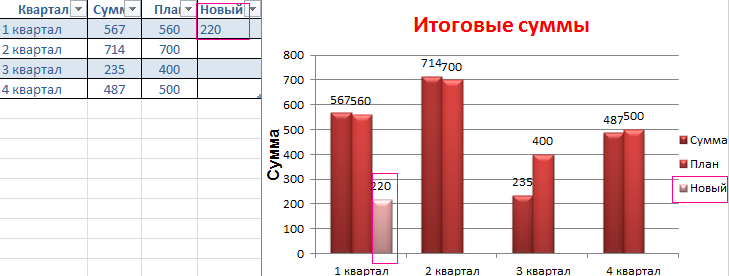
- Добавляем в таблицу новые значения — План.
- Выделяем диапазон новых данных вместе с названием. Копируем его в буфер обмена (одновременное нажатие Ctrl+C). Выделяем существующую диаграмму и вставляем скопированный фрагмент (одновременное нажатие Ctrl+V).
- Так как не совсем понятно происхождение цифр в нашей гистограмме, оформим легенду. Вкладка «Макет» — «Легенда» — «Добавить легенду справа» (внизу, слева и т.д.). Получаем:
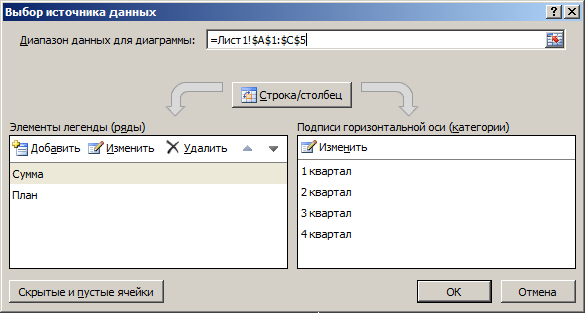
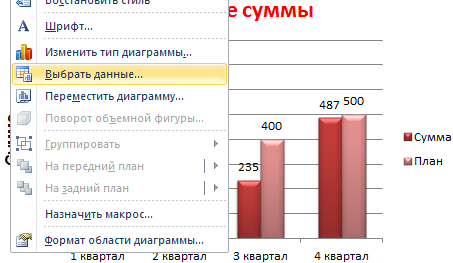
Есть более сложный путь добавления новых данных в существующую диаграмму – с помощью меню «Выбор источника данных» (открывается правой кнопкой мыши – «Выбрать данные»).
Когда нажмете «Добавить» (элементы легенды), откроется строка для выбора диапазона данных.
Как поменять местами оси в диаграмме Excel?
- Щелкаем по диаграмме правой кнопкой мыши – «Выбрать данные».
- В открывшемся меню нажимаем кнопку «Строка/столбец».
- Значения для рядов и категорий поменяются местами автоматически.
Как закрепить элементы управления на диаграмме Excel?
Если очень часто приходится добавлять в гистограмму новые данные, каждый раз менять диапазон неудобно. Оптимальный вариант – сделать динамическую диаграмму, которая будет обновляться автоматически. А чтобы закрепить элементы управления, область данных преобразуем в «умную таблицу».
- Выделяем диапазон значений A1:C5 и на «Главной» нажимаем «Форматировать как таблицу».
- В открывшемся меню выбираем любой стиль. Программа предлагает выбрать диапазон для таблицы – соглашаемся с его вариантом. Получаем следующий вид значений для диаграммы:
- Как только мы начнем вводить новую информацию в таблицу, будет меняться и диаграмма. Она стала динамической:
Мы рассмотрели, как создать «умную таблицу» на основе имеющихся данных. Если перед нами чистый лист, то значения сразу заносим в таблицу: «Вставка» — «Таблица».
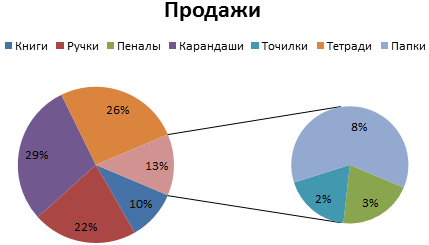
Как сделать диаграмму в процентах в Excel?
Представлять информацию в процентах лучше всего с помощью круговых диаграмм.
Исходные данные для примера:
- Выделяем данные A1:B8. «Вставка» — «Круговая» — «Объемная круговая».
- Вкладка «Конструктор» — «Макеты диаграммы». Среди предлагаемых вариантов есть стили с процентами.
- Выбираем подходящий.
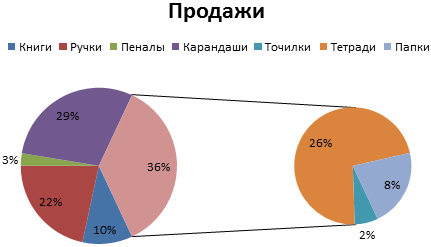
- Очень плохо просматриваются сектора с маленькими процентами. Чтобы их выделить, создадим вторичную диаграмму. Выделяем диаграмму. На вкладке «Конструктор» — «Изменить тип диаграммы». Выбираем круговую с вторичной.
- Автоматически созданный вариант не решает нашу задачу. Щелкаем правой кнопкой мыши по любому сектору. Должны появиться точки-границы. Меню «Формат ряда данных».
- Задаем следующие параметры ряда:
- Получаем нужный вариант:
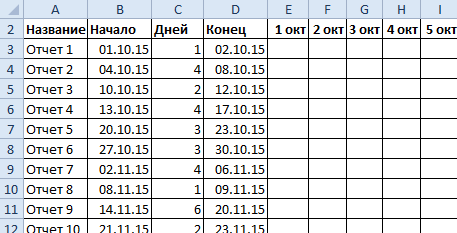
Диаграмма Ганта в Excel
Диаграмма Ганта – это способ представления информации в виде столбиков для иллюстрации многоэтапного мероприятия. Красивый и несложный прием.
- У нас есть таблица (учебная) со сроками сдачи отчетов.
- Для диаграммы вставляем столбец, где будет указано количество дней. Заполняем его с помощью формул Excel.
- Выделяем диапазон, где будет находиться диаграмма Ганта. То есть ячейки будут залиты определенным цветом между датами начала и конца установленных сроков.
- Открываем меню «Условное форматирование» (на «Главной»). Выбираем задачу «Создать правило» — «Использовать формулу для определения форматируемых ячеек».
- Вводим формулу вида: =И(E$2>=$B3;E$2 Готовые примеры графиков и диаграмм в Excel скачать:
В программе Excel специально разрабатывались диаграммы и графики для реализации визуализации данных.
Источник